(四) 组件化高级
1.插槽(slot)的基本使用
A:基本使用: <slot></slot>
B:默认置:<slot><h1>中间可以放默认值</h1></slot>
C:如果有多个值,同时放入到组件进行替换时,一起作为替换元素

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!--父组件模版--> <div id="app"> <zzj1><button>按钮</button></zzj1> <!--组件1加个按钮--> <zzj1>长安镖局</zzj1> <!--组件2加个长安镖局--> <zzj1><h1>预留插槽后中间可以随便放</h1></zzj1> <!--组件3加个h1标签--> <zzj1></zzj1> <!--组件4显示默认值--> </div> <!--子组件模版 --> <template id="zzjmb"> <div> <h2>{{title}}</h2> <!--预留插槽,以便扩展组件,组件中抽取共性,把不同的预留在插槽--> <!--<slot></slot>--> <slot><h1>中间可以放默认值</h1></slot> </div> </template> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script> // root根组件(父组件) const app = new Vue({ el: '#app', // 创建注册子组件 components: { zzj1: { template: '#zzjmb', data() { return { title: '子组件data中的数据' } }, } } }) </script> </body> </html> 插槽(slot)的基本使用

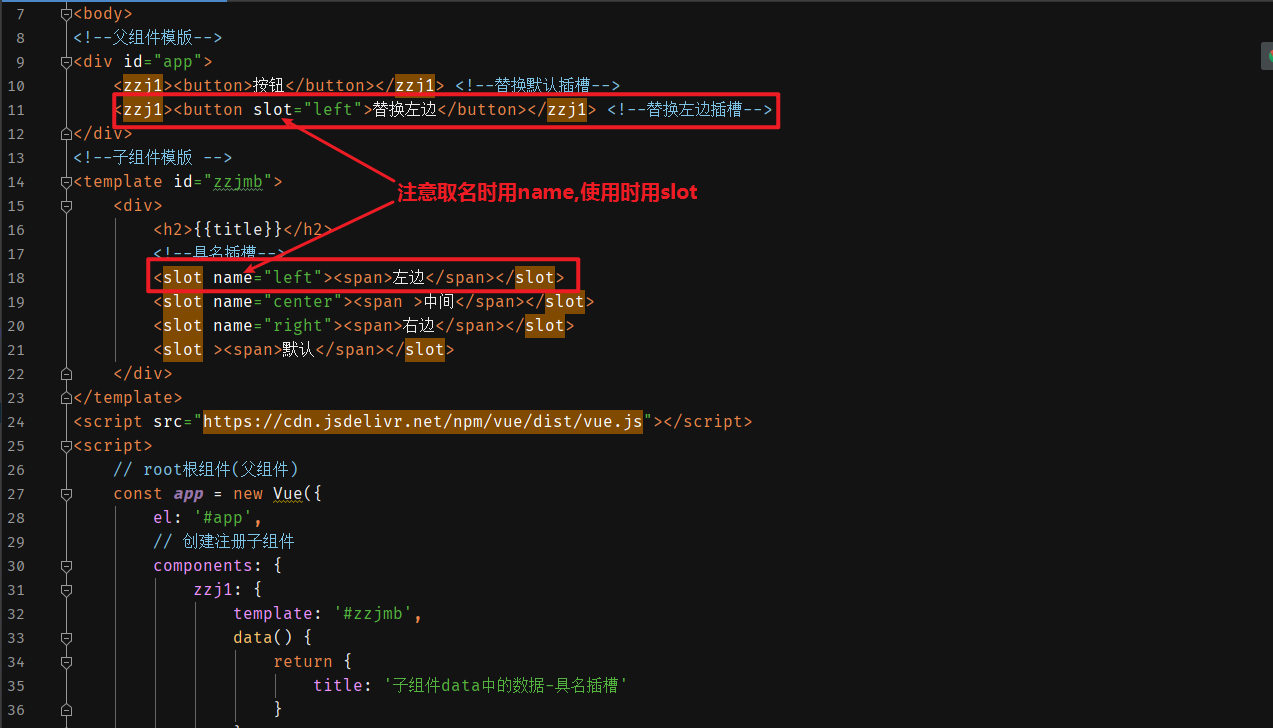
2.具名插槽(slot)的使用

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!--父组件模版--> <div id="app"> <zzj1><button>按钮</button></zzj1> <!--替换默认插槽--> <zzj1><button slot="left">替换左边</button></zzj1> <!--替换左边插槽--> </div> <!--子组件模版 --> <template id="zzjmb"> <div> <h2>{{title}}</h2> <!--具名插槽--> <slot name="left"><span>左边</span></slot> <slot name="center"><span >中间</span></slot> <slot name="right"><span>右边</span></slot> <slot ><span>默认</span></slot> </div> </template> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script> // root根组件(父组件) const app = new Vue({ el: '#app', // 创建注册子组件 components: { zzj1: { template: '#zzjmb', data() { return { title: '子组件data中的数据-具名插槽' } }, } } }) </script> </body> </html> 具名插槽(slot)的使用


3.变量编译的作用域

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!--父组件模版--> <div id="app"> <!--执行isshow会在当前模版中查找--> <zzj1 v-show="isshow"></zzj1> </div> <!--子组件模版 --> <template id="zzjmb"> <div> <h2>{{title}}</h2> </div> </template> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script> // root根组件(父组件) const app = new Vue({ el: '#app', data: { title:'我是父组件', isshow:true }, // 创建注册子组件 components: { zzj1: { template: '#zzjmb', data() { return { title: '子组件data中的数据-编译的作用域', isshow: false, } }, } } }) </script> </body> </html> 变量编译的作用域

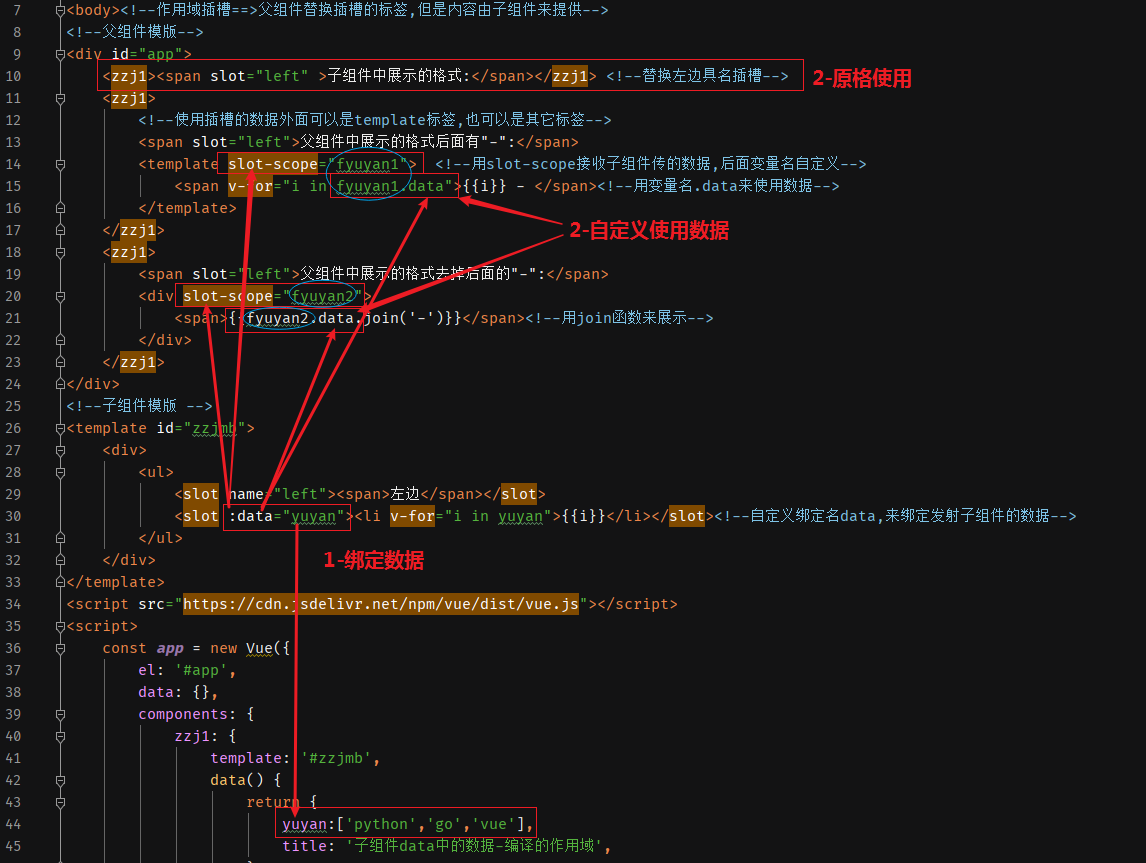
4.作用域插槽 (父组件替换插槽的标签,但是内容由子组件来提供)

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body><!--作用域插槽==>父组件替换插槽的标签,但是内容由子组件来提供--> <!--父组件模版--> <div id="app"> <zzj1><span slot="left" >子组件中展示的格式:</span></zzj1> <!--替换左边具名插槽--> <zzj1> <!--使用插槽的数据外面可以是template标签,也可以是其它标签--> <span slot="left">父组件中展示的格式后面有"-":</span> <template slot-scope="fyuyan1"> <!--用slot-scope接收子组件传的数据,后面变量名自定义--> <span v-for="i in fyuyan1.data">{{i}} - </span><!--用变量名.data来使用数据--> </template> </zzj1> <zzj1> <span slot="left">父组件中展示的格式去掉后面的"-":</span> <div slot-scope="fyuyan2"> <span>{{fyuyan2.data.join('-')}}</span><!--用join函数来展示--> </div> </zzj1> </div> <!--子组件模版 --> <template id="zzjmb"> <div> <ul> <slot name="left"><span>左边</span></slot> <slot :data="yuyan"><li v-for="i in yuyan">{{i}}</li></slot><!--自定义绑定名data,来绑定发射子组件的数据--> </ul> </div> </template> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script> const app = new Vue({ el: '#app', data: {}, components: { zzj1: { template: '#zzjmb', data() { return { yuyan:['python','go','vue'], title: '子组件data中的数据-编译的作用域', } }, } } }) </script> </body> </html>