五 Vue学习-vue-cli脚手架学习(创建只选一个选项:Babel)
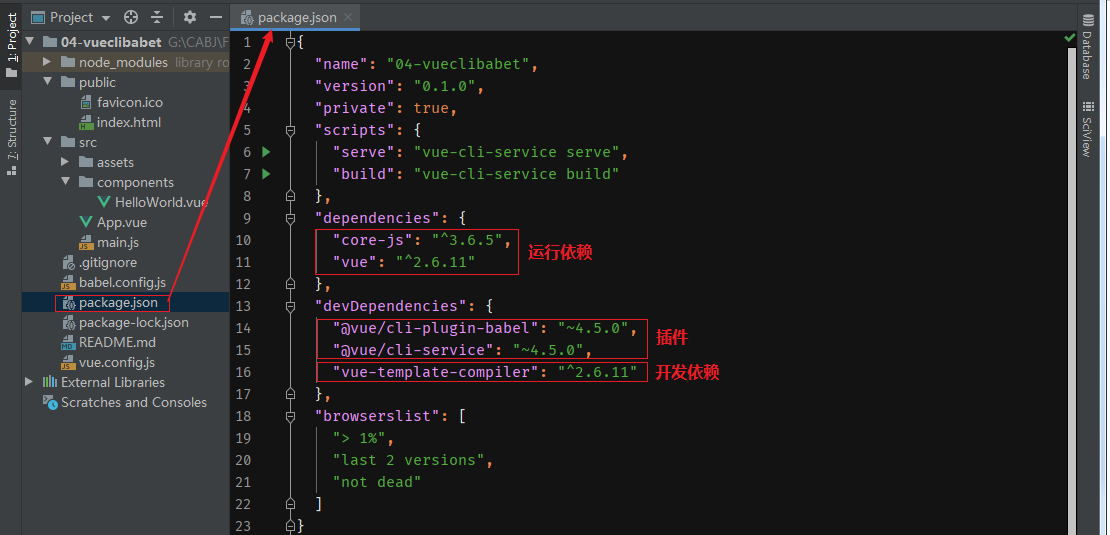
1. 项目目录说明

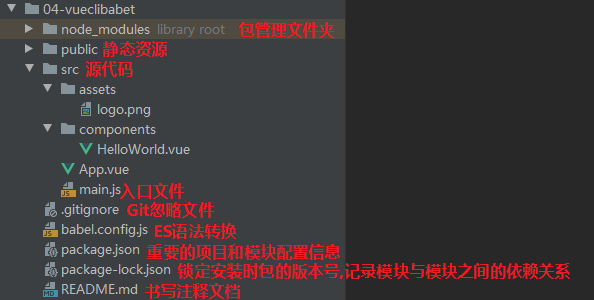
node_modules : 包管理文件夹
public : 静态资源
src : 源代码
gitignore : Git忽略文件,里面配置的文件就不提交到服务器
babel.config.js : ES语法转换
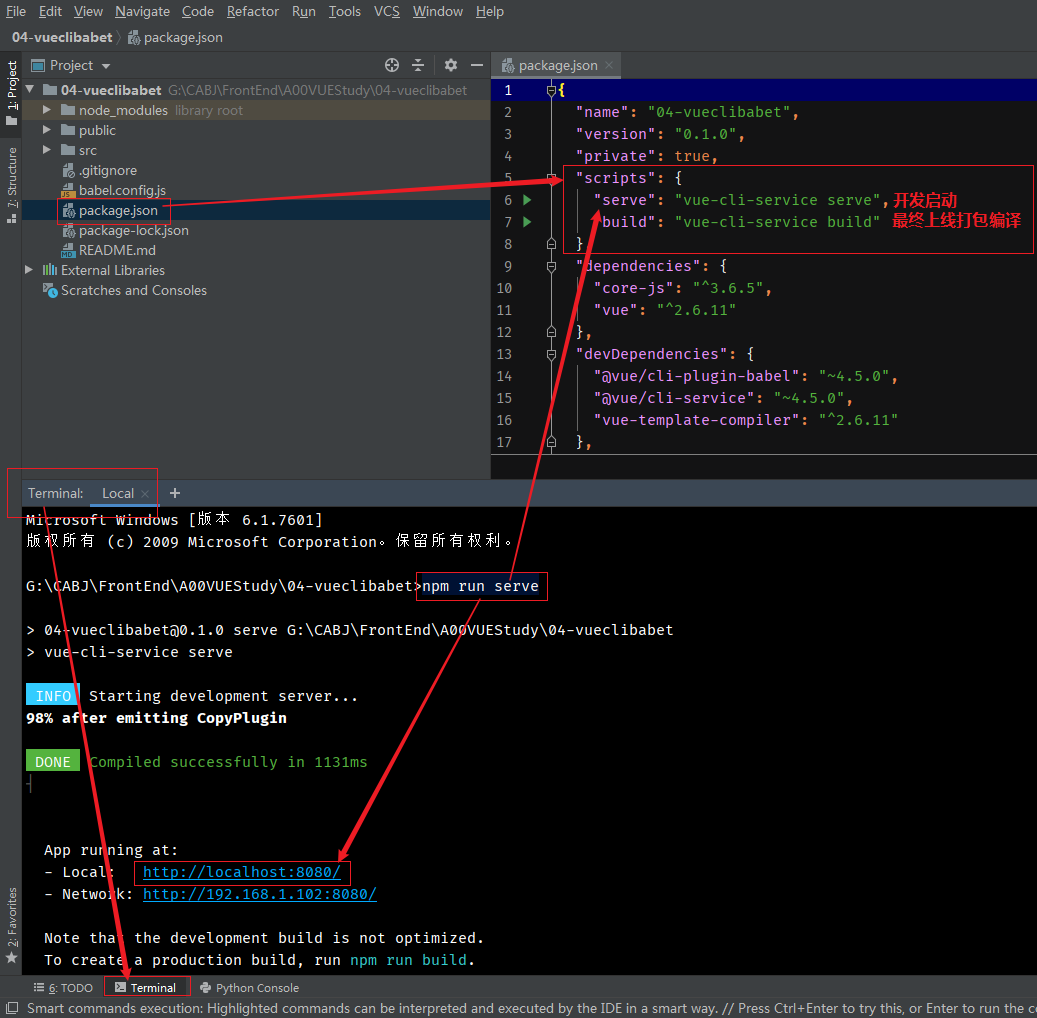
package.json : 重要的项目和模块配置信息
package-lock.json : 锁定安装时包的版本号,记录模块与模块之间的依赖关系
README.md : 书写注释文档
2. 用PyCharm打开项目, 运行项目 npm run serve.

3. 运行成功 http://localhost:8080/

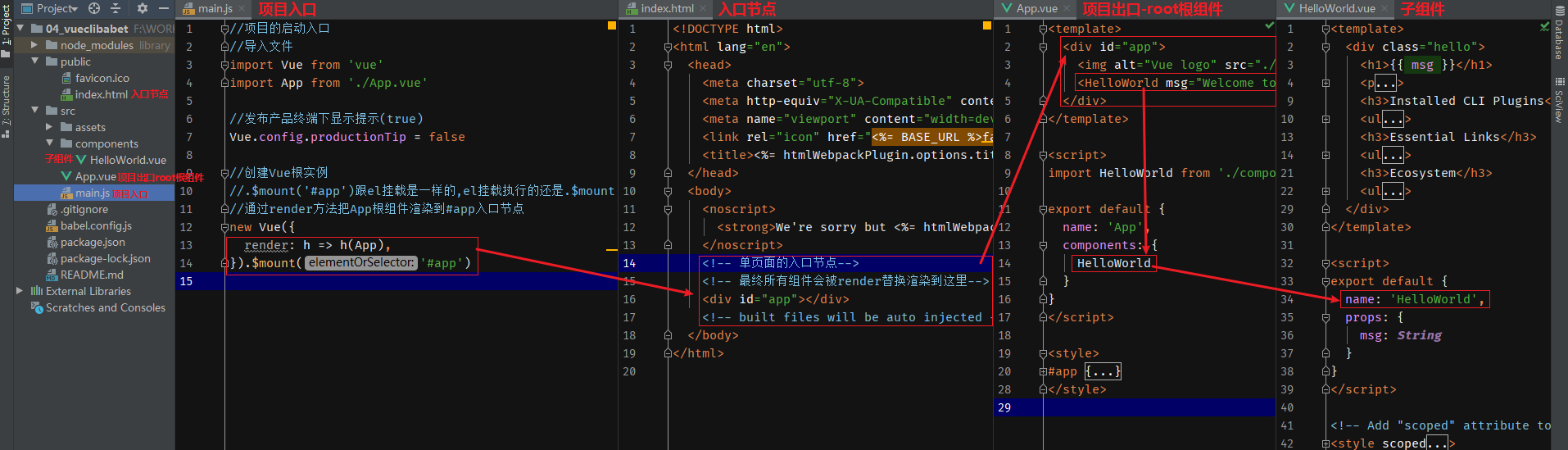
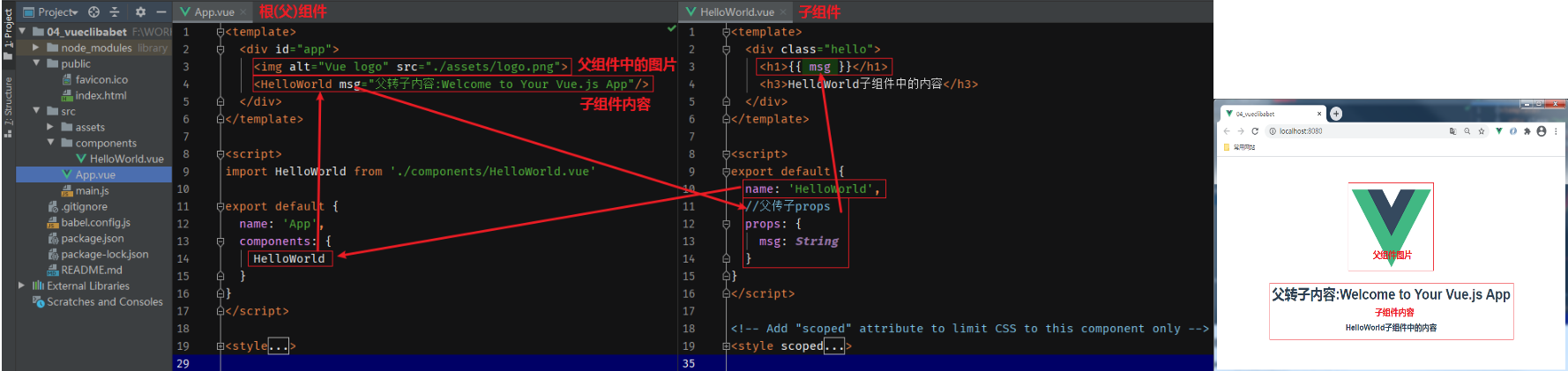
4.源代码文件夹src入口文件说明


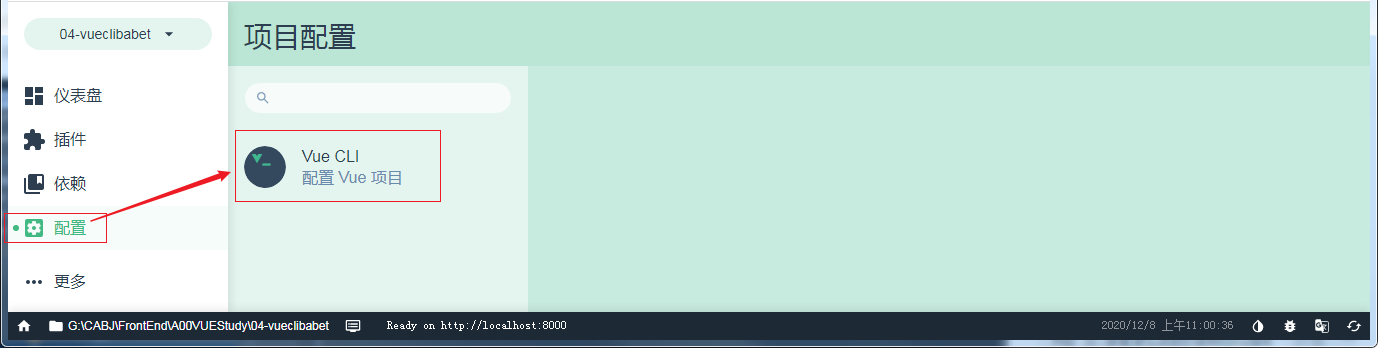
六 Vue ui图型化管理项目的基本使用(管理本地项目的相关配置修改,插件依赖的按装等)
1. 打开cmd窗口运行 vue ui 打开图弄化界面,查看相应的选项




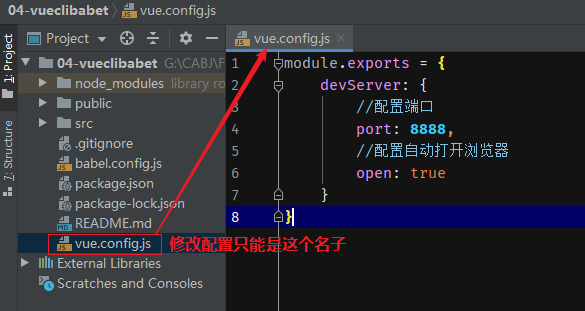
2. 修改配置,运行后自动打开浏览器运行,在根目录下新建文件 vue.config.js 在里面加上, ctrl+c 停止运行,重新启动才生效.
module.exports = { devServer: { //配置端口 port: 8888, //配置自动打开浏览器 open: true } }