按装前特别说明: windows最好下载32位的,不然用到用到后面就出现"网络连接失败",然后就登录不上去了,打不开编辑器了!
问题 : 微信开发者工具网络连接失败, “网络连接失败”error:unable to verify the first certificate 的提示。
解决办法 : 就是按装32位,然后重启,将设置中的代理设为"不使用任何代理,勾选后直链网络",如果还不行,重复上面的操作,卸载,再装,启动,设置,再重启电脑,再启动.
终级解决方法===>重装系统再装小程序!

正式操作流程如下:
1.下载:https://developers.weixin.qq.com/miniprogram/dev/devtools/stable.html

2.按装:直接下一步就完成.
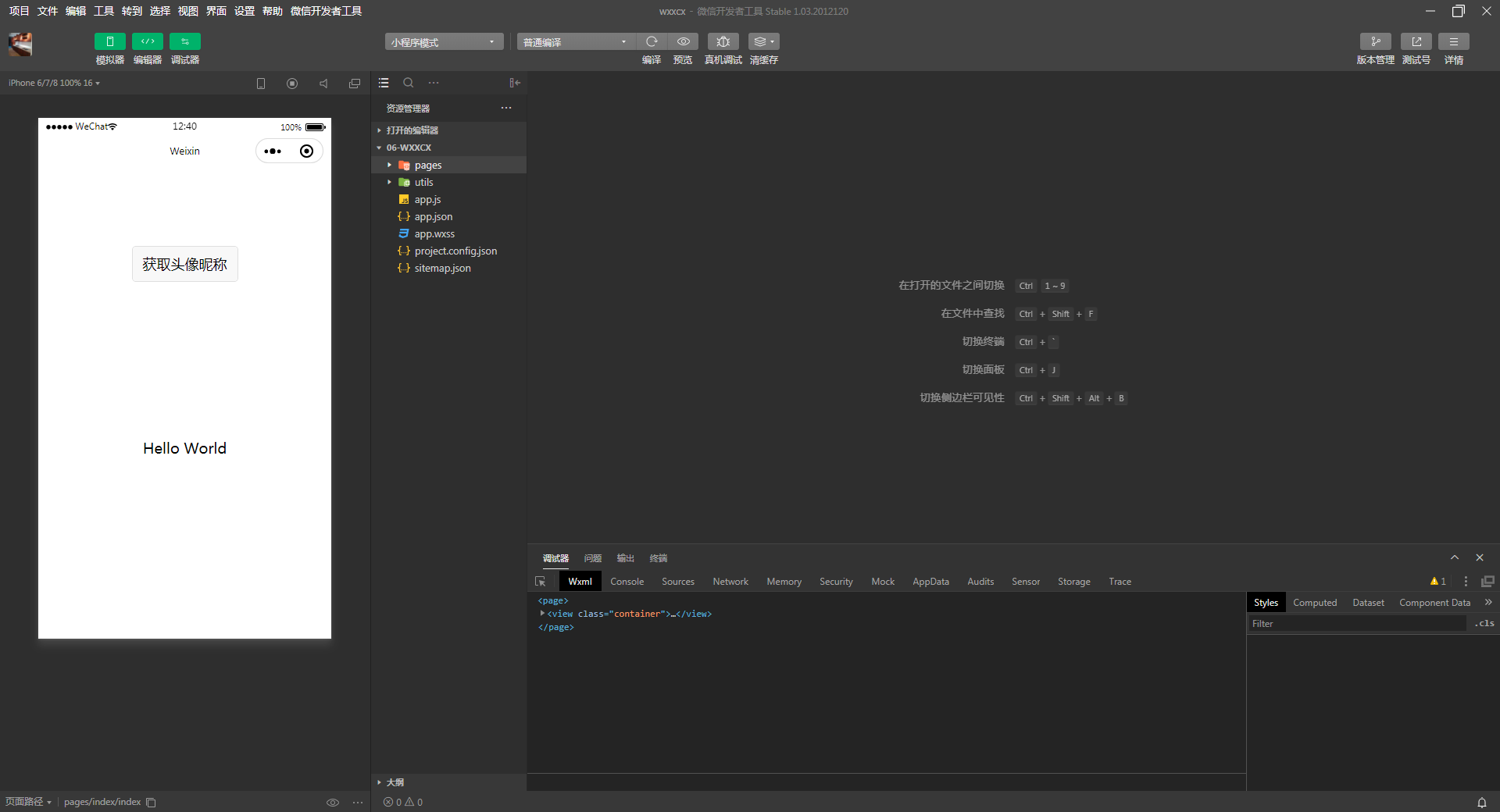
3.使用
3.1测试号学习


3.2 基本目录结构(小程序是四层结构)
| 基本结构 | 类型文件 | 传统web |
|---|---|---|
| 页面结构 | wxml | HTML |
| 页面样式 | wxss | css |
| 程序逻辑 | js | js |
| 程序配置 | json | 无 |


3.3配置文件说明
3.3.1全局配置
小程序根目录下的 app.json 文件用来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等。
完整配置项说明请参考小程序全局配置
以下是一个包含了部分常用配置选项的 app.json :

{
"pages": [
"pages/index/index",
"pages/logs/index"
],
"window": {
"navigationBarTitleText": "Demo"
},
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页"
}, {
"pagePath": "pages/logs/index",
"text": "日志"
}]
},
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
},
"debug": true,
"navigateToMiniProgramAppIdList": [
"wxe5f52902cf4de896"
]
}
完整配置项说明请参考小程序全局配置
常用字段说明

02.window字段:全局的默认窗口表现,用于设置小程序的状态栏、导航条、标题、窗口背景色。
https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html#window
03.tabBar字段:底部 tab 栏的表现,切换时显示的对应页面。
https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html#tabBar

"tabBar": {
"list": [
{
"pagePath": "pages/index/index",
"text": "小区平台",
"iconPath": "icon/home.png",
"selectedIconPath": "/icon/home.png"
},
{
"pagePath": "pages/block/block",
"text": "本幢事宜",
"iconPath": "icon/home.png",
"selectedIconPath": "/icon/home.png"
},
{
"pagePath": "pages/story/story",
"text": "小区趣事",
"iconPath": "icon/home.png",
"selectedIconPath": "/icon/home.png"
},
{
"pagePath": "pages/account/account",
"text": "小区账本",
"iconPath": "icon/home.png",
"selectedIconPath": "/icon/home.png"
},
{
"pagePath": "pages/user/user",
"text": "我的信息",
"iconPath": "/icon/home.png",
"selectedIconPath": "/icon/home.png"
}
],
"color":"#330000",
"selectedColor":"#FF6600",
"backgroundColor":"#FFFFFF"
},

每一个小程序页面也可以使用同名 .json 文件来对本页面的窗口表现进行配置,页面中配置项会覆盖 app.json 的 window 中相同的配置项。
完整配置项说明请参考小程序页面配置
例如:
{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}
{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#0094ff",
"navigationBarTitleText": "本幢事宜!平台协助!",
"navigationBarTextStyle":"black"
}

3.3.3sitemap 配置
小程序根目录下的 sitemap.json 文件用来配置小程序及其页面是否允许被微信索引。
