深入学习网址:https://developer.mozilla.org/zh-CN/docs/Web/Progressive_web_apps
谷歌官方网址:https://codelabs.developers.google.com/codelabs/your-first-pwapp/index.html?index=..%2F..index#0
一. 基本介绍
1. 渐进式:适用所有浏览器,因为它是以渐进式增强作为宗旨开发的,不支持的浏览器不影响
2. 流畅:能够借助service worker在离线或者网络较差的情况下正常访问
3. 可安装:用户可以添加常用的webapp到桌面,免去去应用商店下载的麻烦
4. 原生体验:可以和app一样,拥有首屏加载动画,可以隐藏地址栏等沉浸式体验
5. 粘性:通过推送离线通知等,可以让用户回流
二. Web app manifest(应用程序清单)
1. 需要index.html引入manifest.json文件
2. 例:<link rel=”manifest” href=””manifest.json” />
3. 注意:需要在https协议或者http://localhost下访问才能正常使用
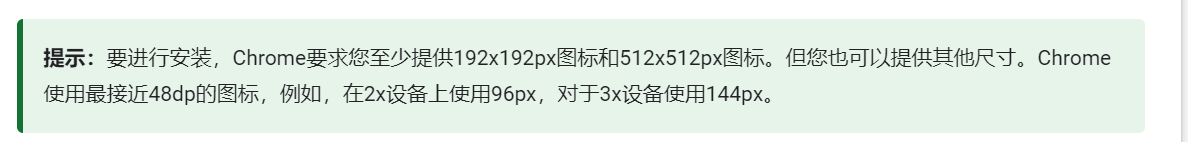
4. 配置完成就可以添加到桌面了

注意:安卓手机要开chrome权限才能添加成功,自测:华为手机有个权限是(添加桌面快捷方式)要打开才能添加成功
三. 谷歌调试(可以在模拟机打开localhost网页)
1. 电脑打开chrome - 更多工具 - 开发者工具 - More tools - remote
四. 使用http-server开启一个本地服务器
1. 下载node.js
2. 在终端输入:
npm install http-server -g
3. 开启 http-server服务
4. 终端进入目标文件夹,然后在终端输入:
http-server -c-1 (⚠️只输入http-server的话,更新了代码后,页面不会同步更新)
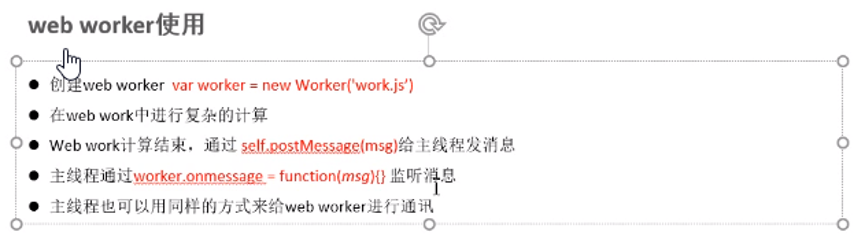
五. Web work


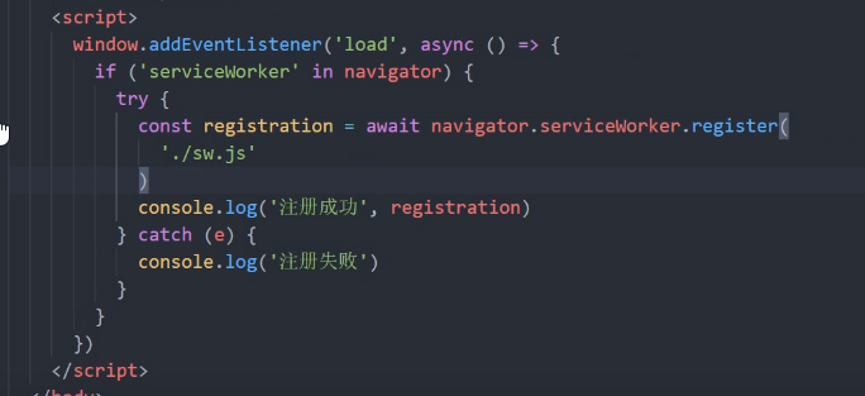
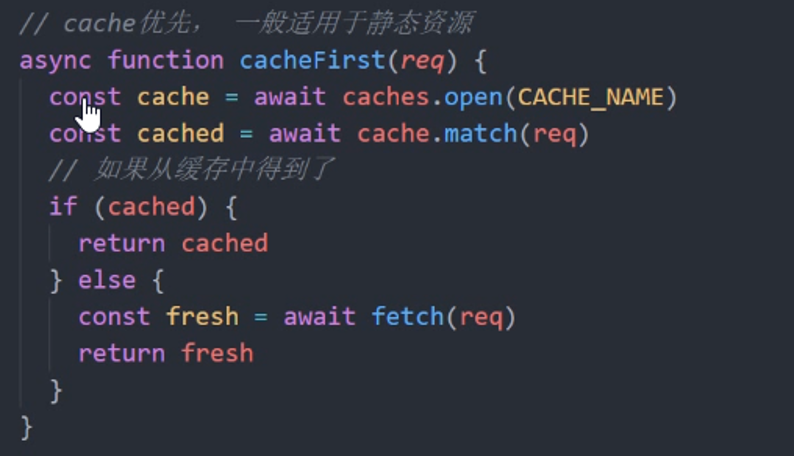
六. Server worker(持久离线缓存) (实现预缓存和网页离线浏览,在有网络的时候进行缓存无网络就可以浏览了)
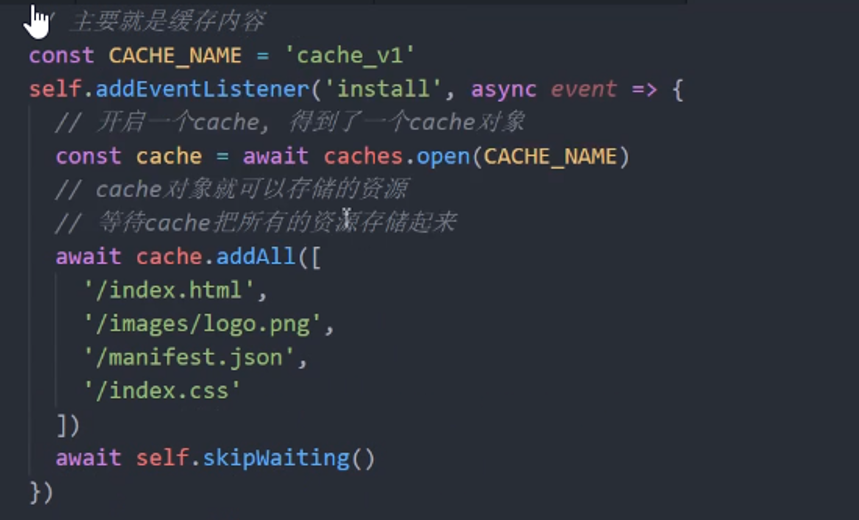
什么是预缓存?
服务人员的一项功能是在服务人员安装时将一组文件保存到缓存的功能。这通常称为“预缓存”,因为您是在使用服务工作者之前缓存内容。
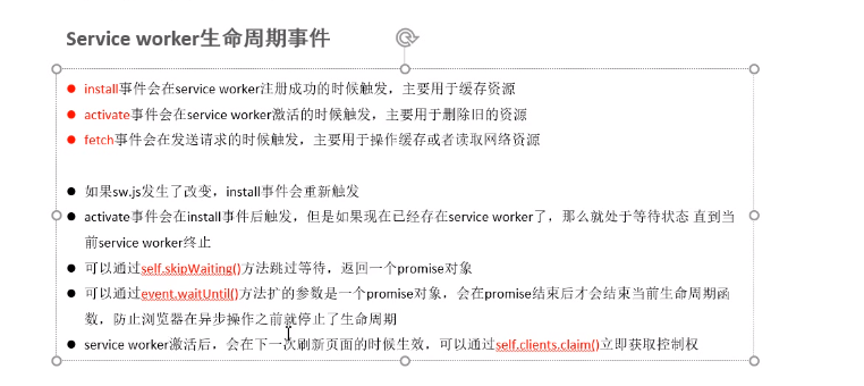
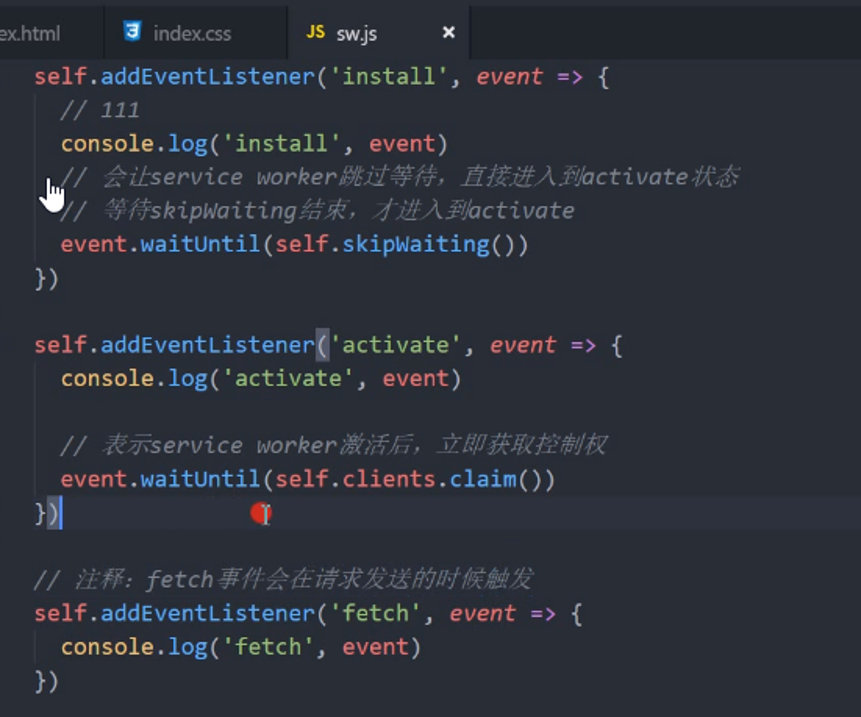
1. 进行操作缓存和网络请求
2. event.waitUntil用于生命周期顺序执行


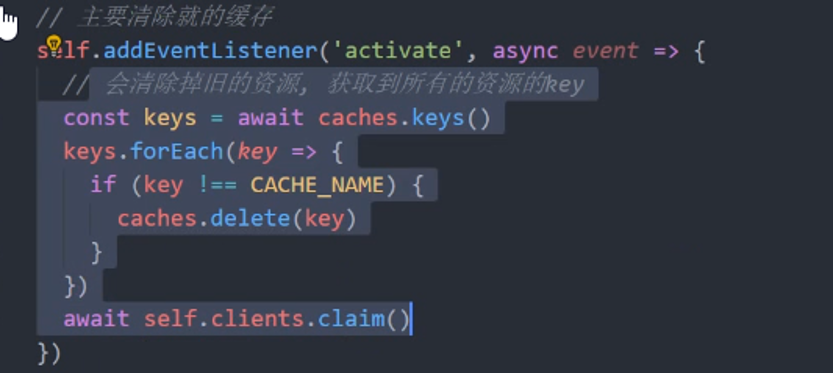
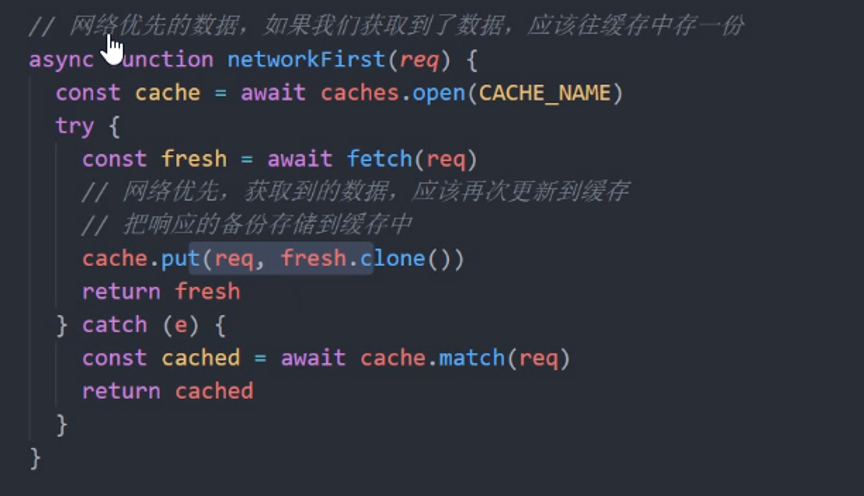
三个监听对应事件应该做的事情


注意:存储html要存储/不能是/index.html不然访问缓存请求/就会找不到






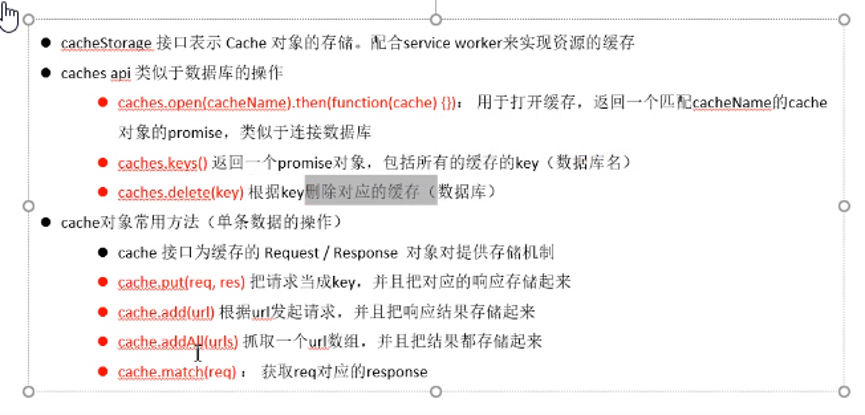
七. CacheStorage



八. Promise
1. 一个方法的调用可能出现成功或者失败,比如创建文件
2. 其中的then方法是传入回调成功或失败处理
3. Catch其实就是then(null, fail)then方法只处理回调失败方法

九. Manifest的scope
1. 类似于跨域这种东西
2. 设置了scope的server-worker的作用范围只能在此路径或子路径
3. Server-worker加载的js文件也限制了范围只能在js文件路径或子路径
4. 用来设置manifest对于网站的作用范围,scope的作用范围及对start_url的影响:所以配置的start_url只能在server-worker的作用范围下才有效果
十. Pwa安装确定按钮回调
注意:要想添加pwa到桌面成功必须先FQ
Window 对象的 onappinstalled 属性用于处理 appinstalled 事件,该事件是一个实现了 Event接口的简单事件,会在网页应用成功安装为渐进式网页应用时立即触发。
例子:window.onappinstalled=function(ev){
console.log('The application was installed.');};十一. 拦截谷歌初始化pwa后自动弹窗事件

1. 如果已安装该应用程序,则不会触发beforeinstallevent事件
2. 可以在beforeinstallevent里拿到pwa事件,发现如果没有用户交互监听不到:如:用户需要点击屏幕就能触发此事件
3. 保存的事件只能调用prompt()一次延迟事件。如果用户将pwa弹窗关闭,则需要等到beforeinstallprompt事件再次触发(通常是在userChoice属性解析后立即触发)。
十二. 检测您的应用是否从主屏幕启动
js 层判断:
if (window.matchMedia('(display-mode: standalone)').matches) { console.log('display-mode 是 standalone'); }
css 层判断:
@media all and (display-mode: standalone) {
/** 自定义样式 **/
}
Safari 判断:
if (window.navigator.standalone === true) { console.log('display-mode 是 standalone'); }