【API】
https://developer.mozilla.org/zh-CN/docs/Web/API/XMLHttpRequest
【替代方案】
如果不想自己敲代码,可以直接访问以下URL测试代码。页面左侧是代码区,可修改(提交),右侧是实时结果。
http://www.w3school.com.cn/tiy/t.asp?f=xdom_httprequest_js_4
【代码准备】
如果想在本机试运行,往下看。
HTML代码:
<html> <head> <script type="text/javascript"> var xmlhttp; function loadXMLDoc(url) { xmlhttp=null; if (window.XMLHttpRequest) {// code for IE7, Firefox, Mozilla, etc. xmlhttp=new XMLHttpRequest(); } else if (window.ActiveXObject) {// code for IE5, IE6 xmlhttp=new ActiveXObject("Microsoft.XMLHTTP"); } if (xmlhttp!=null) { xmlhttp.onreadystatechange=onResponse; xmlhttp.open("GET",url,true); xmlhttp.send(null); } else { alert("Your browser does not support XMLHTTP."); } } function onResponse() { if(xmlhttp.readyState!=4) return; if(xmlhttp.status!=200) { alert("Problem retrieving XML data."+xmlhttp.statusText); return; } txt="<table border='1'>"; x=xmlhttp.responseXML.documentElement.getElementsByTagName("CD"); for (i=0;i<x.length;i++) { txt=txt + "<tr>"; xx=x[i].getElementsByTagName("TITLE"); { try { txt=txt + "<td>" + xx[0].firstChild.nodeValue + "</td>"; } catch (er) { txt=txt + "<td> </td>"; } } xx=x[i].getElementsByTagName("ARTIST"); { try { txt=txt + "<td>" + xx[0].firstChild.nodeValue + "</td>"; } catch (er) { txt=txt + "<td> </td>"; } } txt=txt + "</tr>"; } txt=txt + "</table>"; document.getElementById('copy').innerHTML=txt; //---------------------------------------------------------------- resxml=xmlhttp.responseXML; data1=resxml.documentURI; data2=resxml.getElementsByTagName("CD").length; data3=resxml.getElementsByTagName("CD")[0].getElementsByTagName("TITLE").length; data4=resxml.getElementsByTagName("CD")[0].getElementsByTagName("TITLE")[0].firstChild.nodeValue; document.getElementById('myoutput1').innerHTML=data1; document.getElementById('myoutput2').innerHTML=data2; document.getElementById('myoutput3').innerHTML=data3; document.getElementById('myoutput4').innerHTML=data4; //---------------------------------------------------------------- } </script> </head> <body> <p>documentURI----> <span id="myoutput1"></span></p> <p>getElementsByTagName("CD").length----> <span id="myoutput2"></span></p> <p>getElementsByTagName("TITLE").length----> <span id="myoutput3"></span></p> <p>firstChild.nodeValue----><span id="myoutput4"></span></p> <div id="copy"> <button onclick="loadXMLDoc('cd_catalog.xml')">Get CD info</button> </div> </body> </html>
XML文件代码:

<?xml version="1.0"?> <CATALOG> <CD> <TITLE>Empire Burlesque</TITLE> <ARTIST>Bob Dylan</ARTIST> <COUNTRY>USA</COUNTRY> <COMPANY>Columbia</COMPANY> <PRICE>10.90</PRICE> <YEAR>1985</YEAR> </CD> <CD> <TITLE>Hide your heart</TITLE> <ARTIST>Bonnie Tyler</ARTIST> <COUNTRY>UK</COUNTRY> <COMPANY>CBS Records</COMPANY> <PRICE>9.90</PRICE> <YEAR>1988</YEAR> </CD> <CD> <TITLE>Greatest Hits</TITLE> <ARTIST>Dolly Parton</ARTIST> <COUNTRY>USA</COUNTRY> <COMPANY>RCA</COMPANY> <PRICE>9.90</PRICE> <YEAR>1982</YEAR> </CD> <CD> <TITLE>Still got the blues</TITLE> <ARTIST>Gary Moore</ARTIST> <COUNTRY>UK</COUNTRY> <COMPANY>Virgin records</COMPANY> <PRICE>10.20</PRICE> <YEAR>1990</YEAR> </CD> <CD> <TITLE>Eros</TITLE> <ARTIST>Eros Ramazzotti</ARTIST> <COUNTRY>EU</COUNTRY> <COMPANY>BMG</COMPANY> <PRICE>9.90</PRICE> <YEAR>1997</YEAR> </CD> <CD> <TITLE>One night only</TITLE> <ARTIST>Bee Gees</ARTIST> <COUNTRY>UK</COUNTRY> <COMPANY>Polydor</COMPANY> <PRICE>10.90</PRICE> <YEAR>1998</YEAR> </CD> <CD> <TITLE>Sylvias Mother</TITLE> <ARTIST>Dr.Hook</ARTIST> <COUNTRY>UK</COUNTRY> <COMPANY>CBS</COMPANY> <PRICE>8.10</PRICE> <YEAR>1973</YEAR> </CD> <CD> <TITLE>Maggie May</TITLE> <ARTIST>Rod Stewart</ARTIST> <COUNTRY>UK</COUNTRY> <COMPANY>Pickwick</COMPANY> <PRICE>8.50</PRICE> <YEAR>1990</YEAR> </CD> <CD> <TITLE>Romanza</TITLE> <ARTIST>Andrea Bocelli</ARTIST> <COUNTRY>EU</COUNTRY> <COMPANY>Polydor</COMPANY> <PRICE>10.80</PRICE> <YEAR>1996</YEAR> </CD> <CD> <TITLE>When a man loves a woman</TITLE> <ARTIST>Percy Sledge</ARTIST> <COUNTRY>USA</COUNTRY> <COMPANY>Atlantic</COMPANY> <PRICE>8.70</PRICE> <YEAR>1987</YEAR> </CD> <CD> <TITLE>Black angel</TITLE> <ARTIST>Savage Rose</ARTIST> <COUNTRY>EU</COUNTRY> <COMPANY>Mega</COMPANY> <PRICE>10.90</PRICE> <YEAR>1995</YEAR> </CD> <CD> <TITLE>1999 Grammy Nominees</TITLE> <ARTIST>Many</ARTIST> <COUNTRY>USA</COUNTRY> <COMPANY>Grammy</COMPANY> <PRICE>10.20</PRICE> <YEAR>1999</YEAR> </CD> <CD> <TITLE>For the good times</TITLE> <ARTIST>Kenny Rogers</ARTIST> <COUNTRY>UK</COUNTRY> <COMPANY>Mucik Master</COMPANY> <PRICE>8.70</PRICE> <YEAR>1995</YEAR> </CD> <CD> <TITLE>Big Willie style</TITLE> <ARTIST>Will Smith</ARTIST> <COUNTRY>USA</COUNTRY> <COMPANY>Columbia</COMPANY> <PRICE>9.90</PRICE> <YEAR>1997</YEAR> </CD> <CD> <TITLE>Tupelo Honey</TITLE> <ARTIST>Van Morrison</ARTIST> <COUNTRY>UK</COUNTRY> <COMPANY>Polydor</COMPANY> <PRICE>8.20</PRICE> <YEAR>1971</YEAR> </CD> <CD> <TITLE>The very best of</TITLE> <ARTIST>Cat Stevens</ARTIST> <COUNTRY>UK</COUNTRY> <COMPANY>Island</COMPANY> <PRICE>8.90</PRICE> <YEAR>1990</YEAR> </CD> <CD> <TITLE>Stop</TITLE> <ARTIST>Sam Brown</ARTIST> <COUNTRY>UK</COUNTRY> <COMPANY>A and M</COMPANY> <PRICE>8.90</PRICE> <YEAR>1988</YEAR> </CD> <CD> <TITLE>Bridge of Spies</TITLE> <ARTIST>T'Pau</ARTIST> <COUNTRY>UK</COUNTRY> <COMPANY>Siren</COMPANY> <PRICE>7.90</PRICE> <YEAR>1987</YEAR> </CD> <CD> <TITLE>Private Dancer</TITLE> <ARTIST>Tina Turner</ARTIST> <COUNTRY>UK</COUNTRY> <COMPANY>Capitol</COMPANY> <PRICE>8.90</PRICE> <YEAR>1983</YEAR> </CD> <CD> <TITLE>Midt om natten</TITLE> <ARTIST>Kim Larsen</ARTIST> <COUNTRY>EU</COUNTRY> <COMPANY>Medley</COMPANY> <PRICE>7.80</PRICE> <YEAR>1983</YEAR> </CD> <CD> <TITLE>Pavarotti Gala Concert</TITLE> <ARTIST>Luciano Pavarotti</ARTIST> <COUNTRY>UK</COUNTRY> <COMPANY>DECCA</COMPANY> <PRICE>9.90</PRICE> <YEAR>1991</YEAR> </CD> <CD> <TITLE>The dock of the bay</TITLE> <ARTIST>Otis Redding</ARTIST> <COUNTRY>USA</COUNTRY> <COMPANY>Atlantic</COMPANY> <PRICE>7.90</PRICE> <YEAR>1987</YEAR> </CD> <CD> <TITLE>Picture book</TITLE> <ARTIST>Simply Red</ARTIST> <COUNTRY>EU</COUNTRY> <COMPANY>Elektra</COMPANY> <PRICE>7.20</PRICE> <YEAR>1985</YEAR> </CD> <CD> <TITLE>Red</TITLE> <ARTIST>The Communards</ARTIST> <COUNTRY>UK</COUNTRY> <COMPANY>London</COMPANY> <PRICE>7.80</PRICE> <YEAR>1987</YEAR> </CD> <CD> <TITLE>Unchain my heart</TITLE> <ARTIST>Joe Cocker</ARTIST> <COUNTRY>USA</COUNTRY> <COMPANY>EMI</COMPANY> <PRICE>8.20</PRICE> <YEAR>1987</YEAR> </CD> </CATALOG>
【运行方法】
把2个文件放在同一级目录下。用浏览器打开HTML文件,按下按钮,读取XML文件。
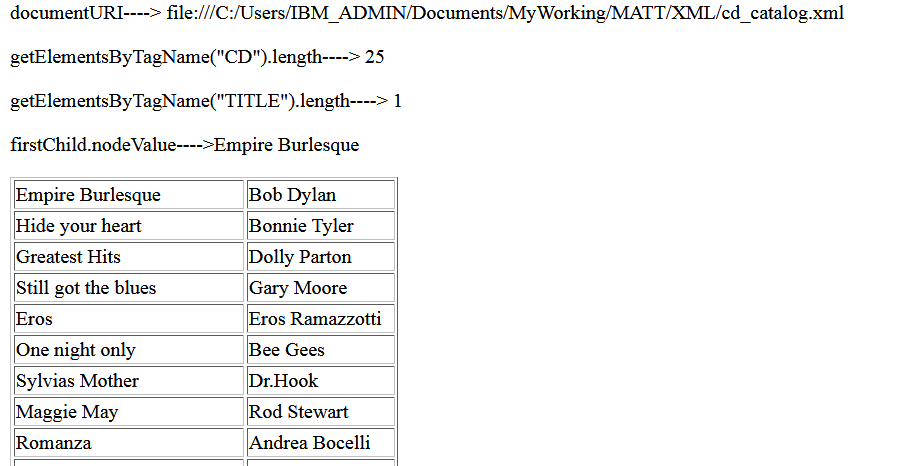
运行结果:
【说明】
1、准备HTML页面
1.1、在html页面上创建一个Action,触发XMLHttpRequest实例化。
<button onclick="loadXMLDoc('cd_catalog.xml')">Get CD info</button>
1.2、在html页面上创建一个显示返回值的区域。
<p>documentURI----> <span id="myoutput1"></span></p>
<p>getElementsByTagName("CD").length----> <span id="myoutput2"></span></p>
<p>getElementsByTagName("TITLE").length----> <span id="myoutput3"></span></p>
<p>firstChild.nodeValue----><span id="myoutput4"></span></p>
2、省略各种错误处理,中心思想是创建XMLHttpRequest实例,并得到它的Response。
function loadXMLDoc(url)
{
xmlhttp=new XMLHttpRequest();
xmlhttp.onreadystatechange=onResponse;
xmlhttp.open("GET",url,true);
xmlhttp.send(null);
}
3、onreadystatechange是一个事件句柄。它的值 (state_onResponse) 是一个函数的名称。
通过responseXML属性的getElementsByTagName()方法得到各个节点的值。
function onResponse()
{
resxml=xmlhttp.responseXML;
data1=resxml.documentURI;
data2=resxml.getElementsByTagName("CD").length;
data3=resxml.getElementsByTagName("CD")[0].getElementsByTagName("TITLE").length;
data4=resxml.getElementsByTagName("CD")[0].getElementsByTagName("TITLE")[0].firstChild.nodeValue;
document.getElementById('myoutput1').innerHTML=data1;
document.getElementById('myoutput2').innerHTML=data2;
document.getElementById('myoutput3').innerHTML=data3;
document.getElementById('myoutput4').innerHTML=data4;
}
---------------------------------------------------------------------------------------------------------------
XMLHttpRequest的其他常用属性或方法:
document.getElementById("txtHint").innerHTML=任何值(Timing是onkeyup)
document.getElementById("myoutput").innerHTML=xmlhttp.status;
document.getElementById('p1').innerHTML=xmlhttp.getAllResponseHeaders();
document.getElementById('p1').innerHTML=xmlhttp.getResponseHeader('Last-Modified');
--------------------------------------------------------------------------------------------------------------------