首先安装配置Git环境,由于本人使用Windows操作系统所以从msysgit.github.io下载msysGit Windows版本,安装。(Mac一般自带Git)
安装的时候一般使用默认选项,其中我选择USE GitBash Only(只使用gitbash窗口,而不适用windows命令窗口)
安装好后输入git version查看git版本

配置用户使用Git的姓名与邮箱
$git config global user.name “Your Name”
$git config global user.email “Your Email@XXX.com”
这个命令会在gitbash根文件目录下的~/.gitconfig下
[user]
Name=xxx
Email=xxx
顺便一提,将color.ui设置为auto可以让命令的输出拥有更高的可读性
$git config –global color.ui auto
“~/.gitconfig”下面会多出一行
[color]
ui=auto
为了让本地Git能连上GitHub仓库需要配置SSH KEY
运行下面命令创建SSH KEY:
$ssh-keygen -t rsa -C “Your Email”
之后连按回车 PS:(不知道为什么设置不了私有密钥密码可能是一个Bug?)
生成的密钥在本地下gitbash根目录下的 .ssh目录中
Id_rsa为私有密钥 id_rsa.pub公有密钥,打开公有密钥复制
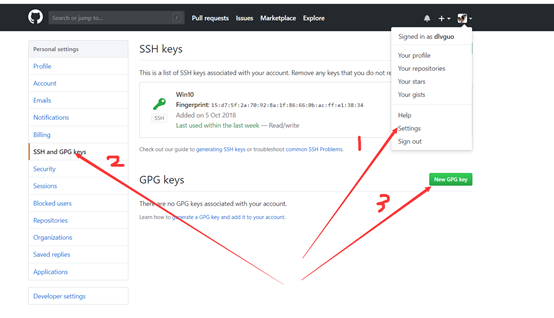
打开GitHub

填入好之后,根据邮箱点确定
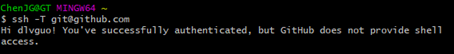
打开Git 输入 ssh -T git@github.com,出现下图则成功,可以本地修改仓库了!

为了搭建Hexo博客需要先安装Node.Js下载链接
首先在本地部署Hexo,创建一个hexo目录然后点击右键选择Git Bash Here,将Hexo下载目录放在这里。
输入
$npm install -g hexo-cli
初始化Hexo
$hexo init
然后启动Hexo
$hexo s
输入http://localhost:4000/能够看见本地的Hexo。
更换主题在这里面选择主题
进入想应github中clone文件到本地hexo的文件夹的themes/目录下
$git clone https://github.com/Haojen/hexo-theme-Claudia.git themes/claudia
然后进行想应的配置
如果要发布则需要输入
Hexo g 初始化静态文件
Hexo d 部署hexo
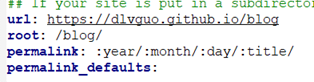
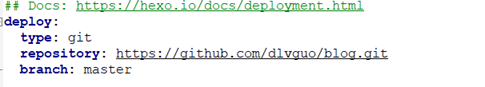
如果要使博客在二级目录下,则需要新建一个仓库例如blog,然后在hexo的_config.yml


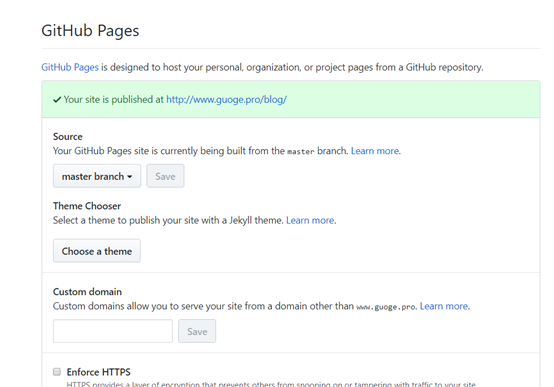
然后在blog仓库设置为github pages的分支
点击Settings

一些小提示:
1.在GitHub Pages绑定自己的域名需要创建一个CNAME或者在Setting中设置域名。
2.Hexo中的css文件如果要修改,则把.developgit下的文件删除重新发布才更改。
3.一些插件如果跟所需要的不匹配,可以更改node_modules(存放hexo插件的文件)中文件的js。
4.添加新文章输入,会在source下的post
$hexo new "Name"
5.云标签、分类
categories://分类
- categoriy
tags: //标签
- tags
6.文章摘要 <! -- more -->
7.如果想要在Hexo放图片可以安装 hexo-asset-image插件:
在_config.yml文件中设置 post_asset_folder: true
$npm install https://github.com/CodeFalling/hexo-asset-image -- save
当用户创建文章的时候,同时在post会创建一个一样的文件夹,在图片中放入这个文件
