例1 选择title属性值为 honor/荣耀的span元素
document.querySelector("#sale-card .next-cascader-menu li span[title='honor/荣耀']").click()

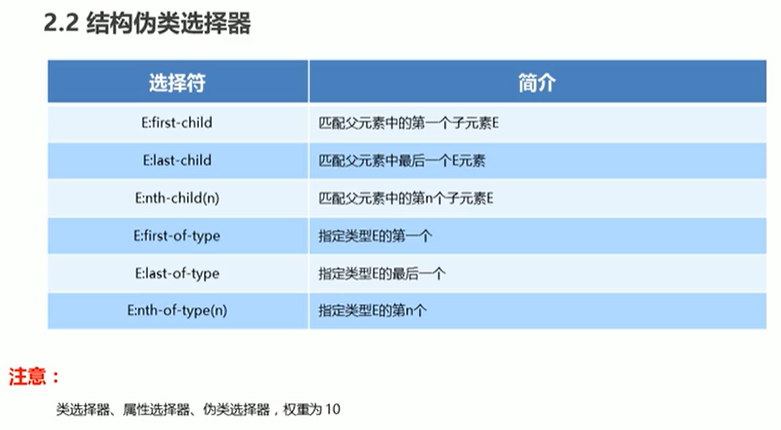
例2 css伪类选择器

li:nth-child(even)偶数 li:nth-child(odd)奇数
nth-child选择父类元素第N个孩子,不管里面孩子是否为同一类型,
nth-of-type 选择指定类型元素
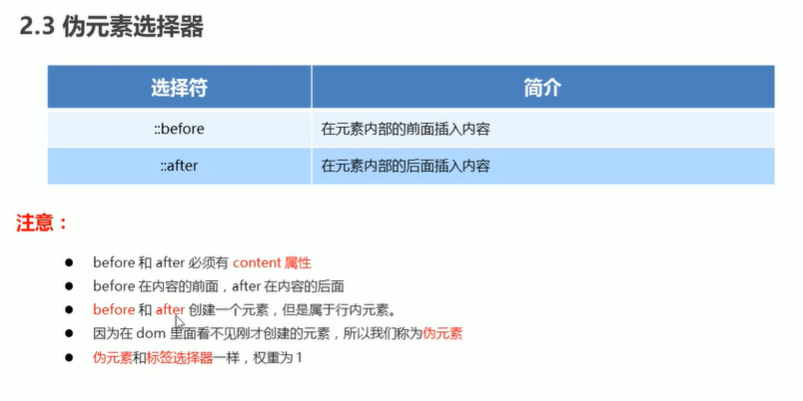
例3:伪无素选择器

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
/* nth-child(1)
匹配父元素第一个子元素, 不管类型是不是li,
所以,父元素第一个孩子元素是li,则匹配成功背景生效
否则,匹配失败,可以使用nth-of-type来匹配指定第几个li元素
/* li:nth-child(1) {
background-color: red;
} */
/* nth-of-type(1)
匹配父元素第2个子元素li,指定了第二个li元素
*/
/* li:nth-of-type(1) {
background-color: red;
} */
/* 子元素选择器,选取直接后代,跨代不生效 */
/* ul>li {
background-color: red;
} */
/* h1+h2
相邻兄弟选择器,选择紧连着另一元素后的元素,不是所有兄弟元素*/
/*
h1+h2 {
background-color: red;
} */
/* h1~h2
后续所有兄弟元素*/
/* h1~h2 {
background-color: red;
} */
/* p.selected
单类选择器
*/
p.selected {
color: red;
font-weight: bold;
}
div.selected {
color: green;
font-weight: 100;
}
/* .dim.selected
多类选择器
*/
.dim.selected {
color: gray;
}
</style>
<body>
<ul id='level1'>
<li>1111</li>
<li>222</li>
<li>33333</li>
<li>4444</li>
<li>5555</li>
<li>6666</li>
<li>77777</li>
<li>8888</li>
<li>9999</li>
<li>101010101</li>
<ul>
<li>1111</li>
<li>222</li>
<li>33333</li>
<li>4444</li>
<li>5555</li>
<li>6666</li>
<li>77777</li>
<li>8888</li>
<li>9999</li>
<li>101010101</li>
</ul>
</ul>
<li>xxxx</li>
<li>yyyy</li>
<h1>xxxx</h1>
<h2>yyyy</h2>
<h2>zzzzz</h2>
<div class="dim selected">abc</div>
<p class="selected">xyz</p>
</body>
</html>
学习网址:https://www.bilibili.com/video/BV1B44y1i75j?p=12