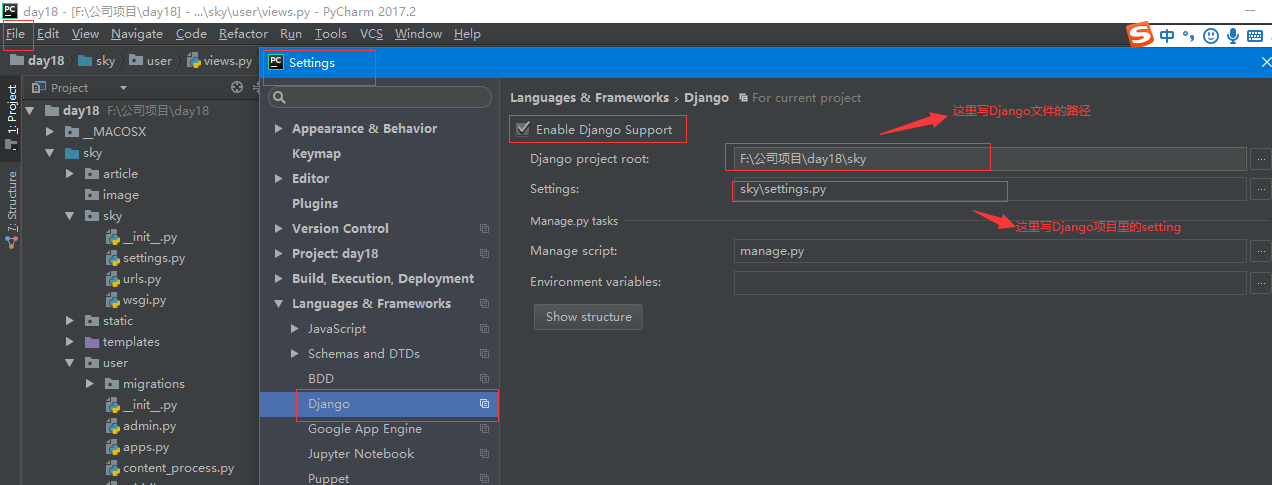
1.当启动项目的时候,有多个文件,其中只有一个是Django,要让pycharm识别,可以进行设置
第一步:File--setting

第二步:

这样pycharm就能识别这个文件是Django
2.在写一个新的功能的时候,先在views里面写逻辑语句,然后到urls里面配置url,最后在html中修改获取的参数,还有会用到(例如点击某个分类展示所有的文章)
def category(request,id):
category_obj=models.Category.objects.filter(id=id).first()#是一个对象的数组,要取第一个数据,然后取其中的某个数据要用.name等
articles=models.Article.objects.filter(category_id=id)
return render(request,'category.html',{'articles':articles,'category_obj':category_obj})
当views里的函数有参数的时候,urls里面也要带上参数
path('category/<int:id>', views.category),#用尖括号代表url后面跟的是什么样的参数
3.前端代码的重复利用和后端代码的重复利用
前端代码复用代码:采取的方式是:先建立以个base页面将所有的共用的body、css、js放在页面上,在要扩展或个个页面不一样的地方,留一个接口,方便其他的页面复用
<link href="https://cdn.bootcss.com/twitter-bootstrap/4.3.1/css/bootstrap.min.css" rel="stylesheet">
<link href="https://cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
<script src="/static/js/headroom.min.js"></script>
<!-- blog CSS -->
<link href="/static/css/base.css" rel="stylesheet">
{% block css %}#可以咋具体的页面增加页面独有的css样式
{% endblock %}
<div class="row">
{% block content %}#在body里添加具体的页面内容,可以有多个,但是名字不能重复
{% endblock %}
<script>
$(function () {
var myElement = document.querySelector(".blog-navbar");
var headroom = new Headroom(myElement);
headroom.init()
});
</script>
<script src="/static/js/base.js?v=20191123.0909890"></script>
{% block js %}#具体的页面增加特有的js
{% endblock %}
后端代码的重复利用:添加一个叫上下文本器,使用上下文本器的时候需要导入(写几个方法就需要写几个导入)不能忘记。
EMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR,'templates')],#寻找到放HTML的地址
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
'user.content_process.content_process',
'user.content_process.process_title',#上下文管理器要配置
],
},
},
]
from . import models
def content_process(request):#把后端都用到的代码放在上下文本器中
categories = models.Category.objects.all()
return {'categories':categories}
def process_title(request):
web_site=models.WebSite.objects.all().first()
return {'web_site':web_site}
使用上下文管理器,代码的执行过程,首先执行views里面的代码,然后templates里面时候有上下文管理器,有的话再执行里面的代码,返回给views,再执行urls,最后修改前端的代码
4.前端把数据写到后台有两种方式:同步form形式和异步ajax形式
5.request里有哪些方法
print(request.method) #请求方式
print(request.GET)# url?key=vlauye
print(request.POST)#url key-vlaue
print(request.COOKIES)
print(request.path_info) #请求的路径 /post /cate
print(request.FILES) #获取文件
print(request.META) #请求头相关的都在这里
print(request.body) #body里面的内容
应用:获取前端页面的内容,写进数据库
def article(request):
if request.method=='GET':
return render(request,'post.html')
else:
title = request.POST.get('title')
content = request.POST.get('content')
category = request.POST.get('category')
models.Article.objects.create(title=title,content=content,category_id=category)
return HttpResponseRedirect('/')
6.使用Django自带的后台管理,快速的插入数据
进入django自带的后台管理:
首先进入django项目里

创建账号和密码

然后登录到后台http://127.0.0.1:8000/admin/,输入刚刚注册用户名和密码登录
在models里面新建一张表结构,然后到admin.py中register
class user_info(models.Model):
name=models.CharField(verbose_name='用户名',max_length=15,unique=True)
nick=models.CharField(verbose_name='昵称',max_length=20)
passwd=models.CharField(verbose_name='密码',max_length=10)
createTime=models.DateTimeField(verbose_name='创建时间',auto_now_add=True)
updateTime=models.DateTimeField(verbose_name='更新时间',auto_now=True)
class Meta:
db_table = 'info'
verbose_name = '用户信息'#在站点管理里展示表的名字
verbose_name_plural = verbose_name#通常是复数展示,不写这个直接在verbose_name后面加上s
def __str__(self):#写上这个函数,在增加或获取的时候返回的不是一个对象而是直观的数据
return self.name
admin.site.register(models.user_info)

这样可以快速的可视化增加删除数据,点击增加就可以增加数据和删除数据
为了更加直观的展示django里面的数据
class ArticleAdmin(admin.ModelAdmin):
list_per_page = 10 #每页最多展示多少条数据
list_display = ['id','title','content','create_time'] #展示哪些字段
list_filter = ['category'] #按照哪些字段来筛选
search_fields = ['title','content']
admin.site.register(models.Article,ArticleAdmin)
7.中间件
中间件的原理:中间可以做一下快速的处理,和代理类似
没有中间件:请求---views---template--urls--html
有中间件:请求--中间件---views---template--urls--html
from django.http import HttpResponse
from django.middleware.common import MiddlewareMixin
from . import models
class TestMiddleWare(MiddlewareMixin):
def process_request(self,request):
'''请求过来之后先走到的这里'''
print('request....')
path = request.path_info
interface = models.Interface.objects.filter(path=path).first()
if interface:
return HttpResponse(interface.response)
def process_response(self,request,response):
#拦截返回的
print('response....')
return response
def process_exception(self,request,exception):
#拦截异常的
print('出异常了。。')
return HttpResponse('hhhh')
8.在一对多的关系
A表(文章表)对B表(类别表)是1对多的关系,一个类别一共有多少篇文章,可以只用一张表就可以查出数据
c_obj=models.Category.objects.get(name='C++') print(c_obj.article_set.count())
c_obj.article_set后面可以点出其他的功能