1.项目结构
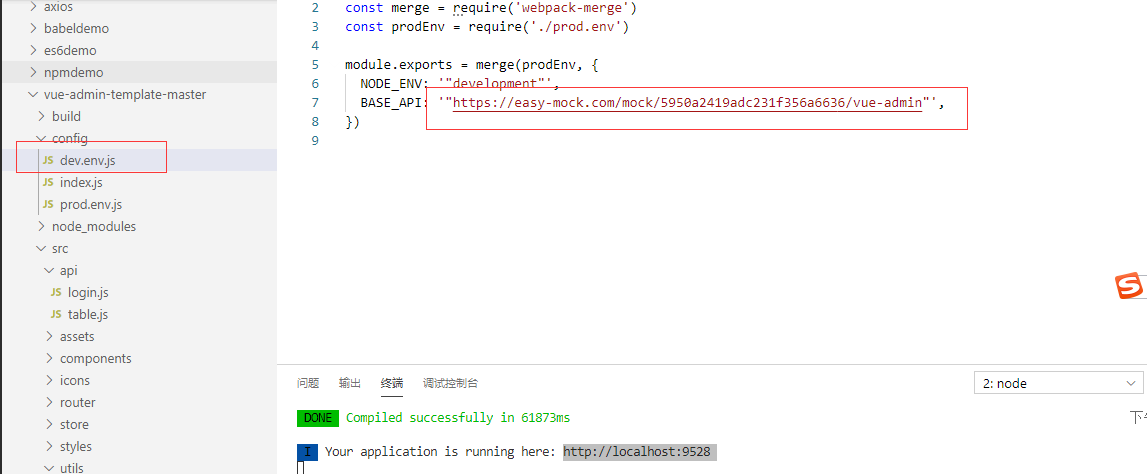
├── build // 构建脚本
├── config // 全局配置
├── node_modules // 项目依赖模块
├── src //项目源代码
├── static // 静态资源
└── package.jspon // 项目信息和依赖配置
src
├── api // 各种接口
├── assets // 图片等资源
├── components // 各种公共组件,非公共组件在各自view下维护
├── icons //svg icon
├── router // 路由表
├── store // 存储
├── styles // 各种样式
├── utils // 公共工具,非公共工具,在各自view下维护
├── views // 各种layout
├── App.vue //***项目顶层组件***
├── main.js //***项目入口文件***
└── permission.js //认证入口
2. 登录功能改造
1. 更改地址

改成本地地址,注意是http


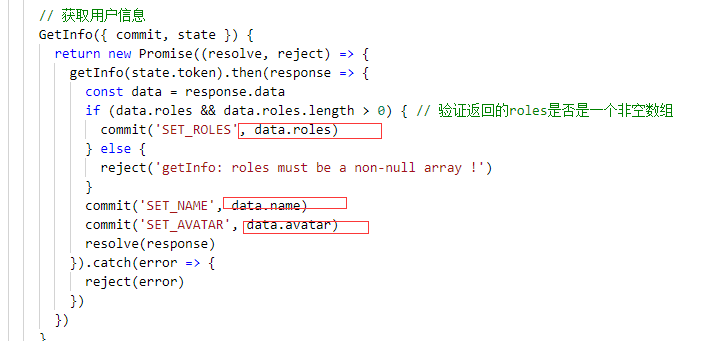
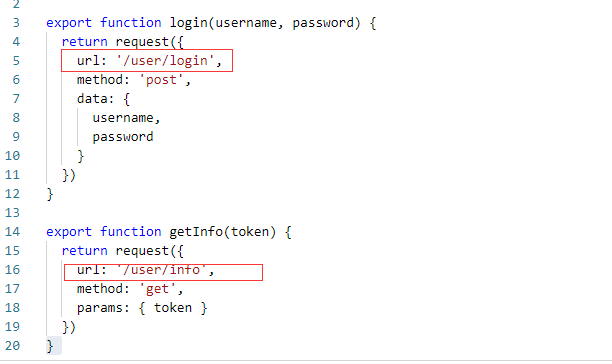
可以看到有两个方法,一个叫login,一个叫info

登录方法需要返回token

获取信息需要roles,name,avatar
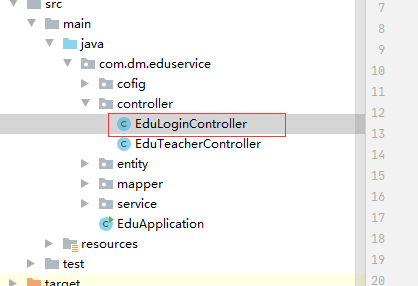
3.开发接口

我们就返回他需要的值就可以了,进行一个测试。
代码:
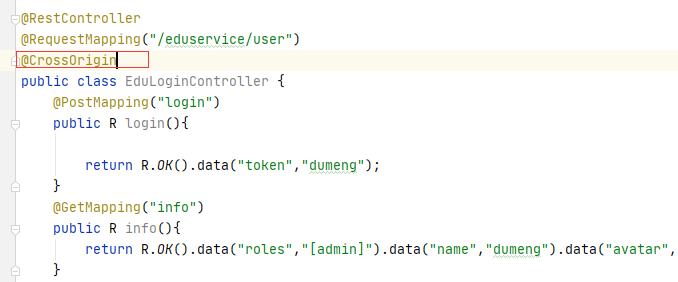
@RestController @RequestMapping("/eduservice/user") public class EduLoginController { @PostMapping("login") public R login(){ return R.OK().data("token","dumeng"); } @GetMapping("info") public R info(){ return R.OK().data("roles","[admin]").data("name","dumeng").data("avatar","http://hbimg.b0.upaiyun.com/a09c6d214b2136bbccb4d527bbced72f920a58774274-5W126J_fw658"); } }
将服务启动
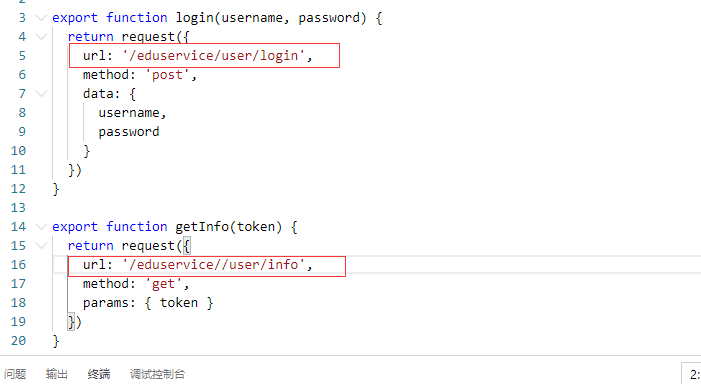
修改我们前端中的src->api->login.js

更改我们刚才定义的地址

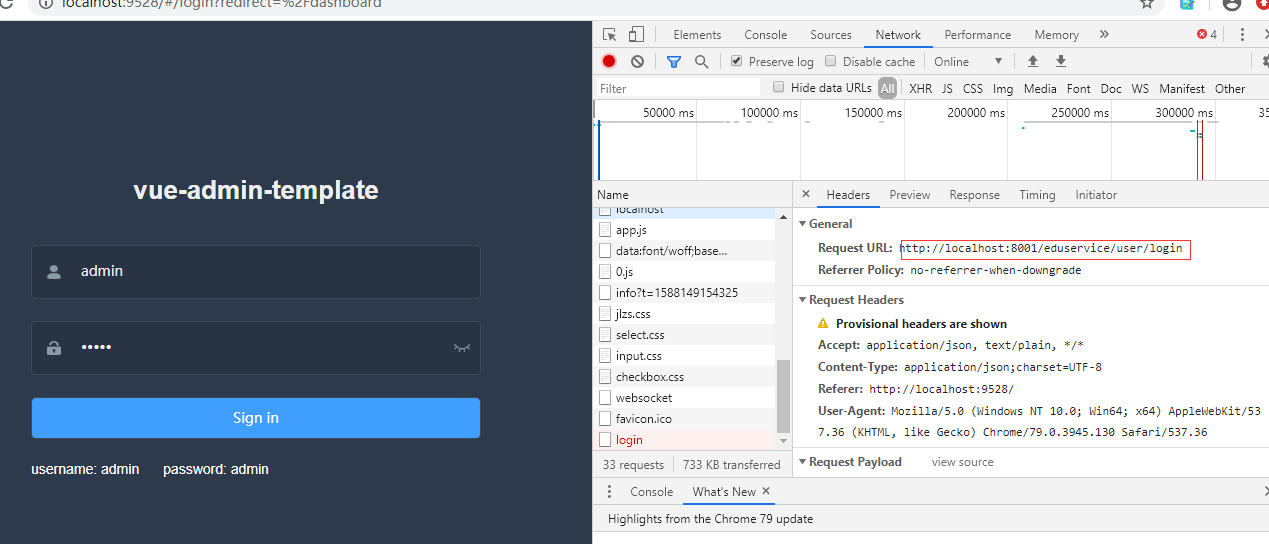
4.测试
将前端框架重启,然后进行测试。

可以看到请求路径已经更改过来了。
这里没登进去会出现一个跨域问题:
通过一个地址访问另一个地址,这个过程如果三个地方有任何一个不一样,就会出现跨域问题
1.访问协议
2.ip地址
3.端口号
因为前端框架地址是http://localhost:9528/
而后端是8001就会产生这个问题
跨域的解决方式:
1.我们后端接口的controller上加注解@CrossOrigin

2.使用网关解决
重新启动SpringBoot框架,重新启动前端框架