1.新建路由
{ path: '/sta', component: Layout, redirect: '/sta/create', name: '统计分析', meta: { title: '统计分析', icon: 'example' }, children: [ { path: 'create', name: '生成数据', component: () => import('@/views/sta/create'), meta: { title: '生成数据', icon: 'table' } }, { path: 'show', name: '图表显示', component: () => import('@/views/sta/show'), meta: { title: '图表显示', icon: 'tree' } } ] },
2.在api创建sta.js
import request from '@/utils/request' export default { //1 生成统计数据 createData(day) { return request({ url: '/edustatistics/statistics-daily/'+day, method: 'get' }) } }
3、页面及方法
<template>
<div class="app-container">
<!--表单-->
<el-form :inline="true" class="demo-form-inline">
<el-form-item label="日期">
<el-date-picker
v-model="day"
type="date"
placeholder="选择要统计的日期"
value-format="yyyy-MM-dd" />
</el-form-item>
<el-button
:disabled="btnDisabled"
type="primary"
@click="create()">生成</el-button>
</el-form>
</div>
</template>
<script>
import daily from '@/api/sta/sta'
export default {
data(){
return {
day: '',
btnDisabled: false
}
},
created(){
},
methods:{
create(){
this.btnDisabled = true
daily.createData(this.day)
.then(response => {
this.$message({
type: 'success',
message: '生成成功'
})
})
}
}
}
</script>
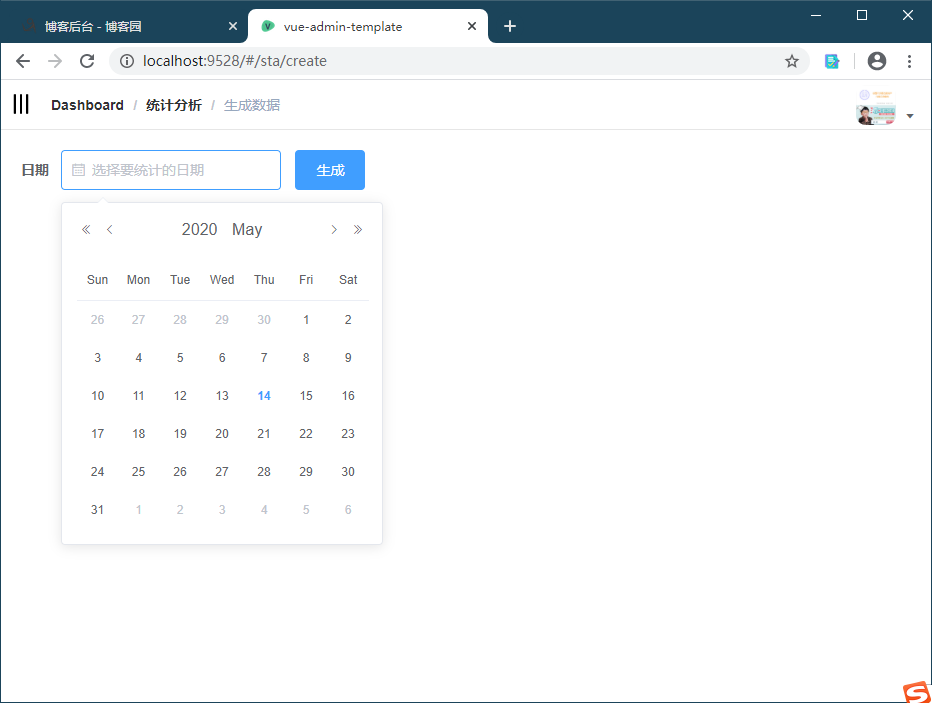
效果: