统计分析模块也做完了,今天我们来实现之前没有完成的一些功能,让项目的完整性好一些

一、后端改写
1.课程条件查询带分页
controller
@PostMapping("getCourseList/{current}/{limit}")
public R getCourseList(@PathVariable long current,
@PathVariable long limit,
@RequestBody(required = false) CourseQuery Query) {
QueryWrapper<EduCourse> courseQueryWrapper=new QueryWrapper<>();
Page<EduCourse> page=new Page<>(current,limit);
String title=Query.getTitle();
String status=Query.getStatus();
if(!StringUtils.isEmpty(title)){
courseQueryWrapper.like("title",title);
}
if(!StringUtils.isEmpty(status)){
courseQueryWrapper.eq("status",status);
}
courseService.page(page,courseQueryWrapper);
long total=page.getTotal();
List<EduCourse> list=page.getRecords();
return R.OK().data("total",total).data("rows",list);
}
把查询条件进行封装
@Data public class CourseQuery { @ApiModelProperty(value = "课程标题") private String title; @ApiModelProperty(value = "课程状态 Draft未发布 Normal已发布") private String status; }
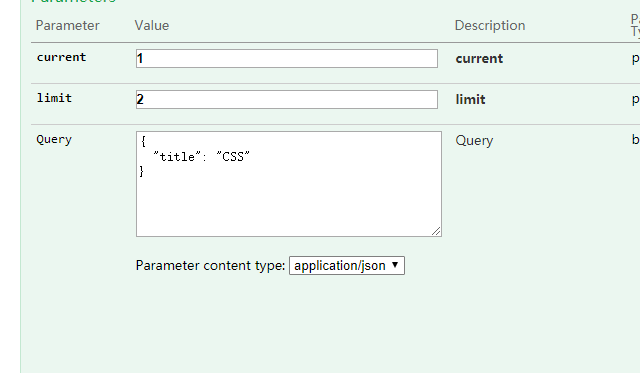
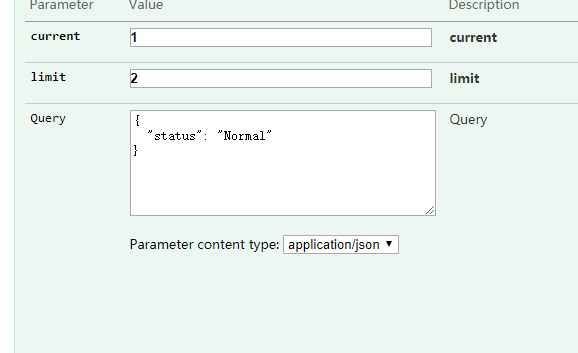
测试:
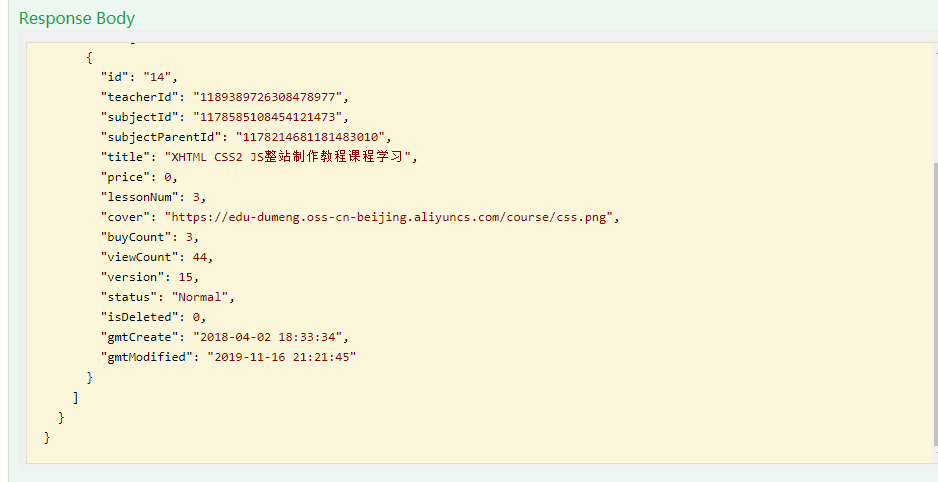
1.查询名字中有css的


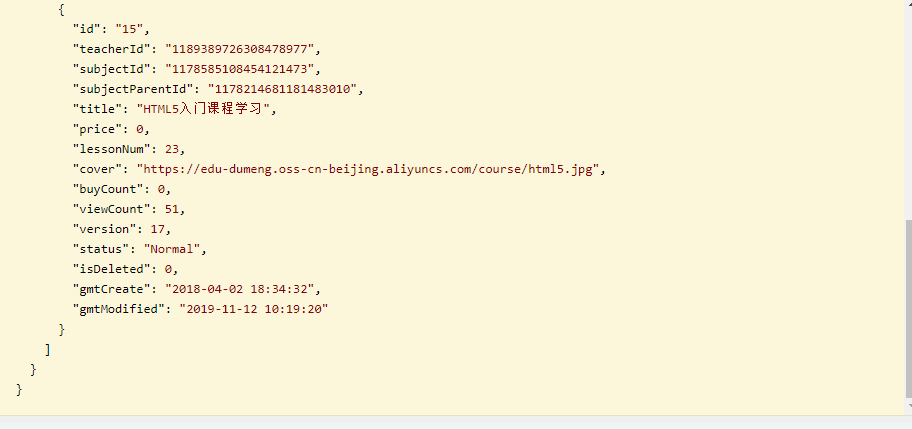
2.查询已经发布的


2.编辑课程基本信息
需要完成两个接口
一个根据课程id进行信息回显,另一个方法,就是根据填写好的信息进行修改
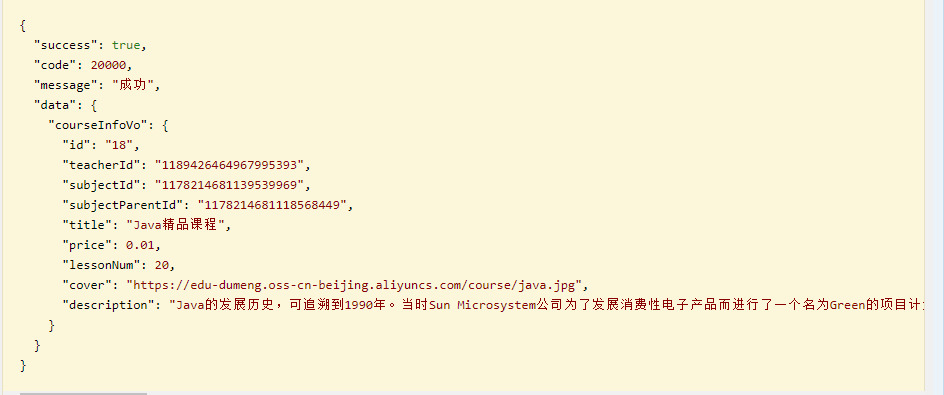
1.根据课程id进行信息回显
我们这个方法是写过的

测试一下看看效果,ok就是他了

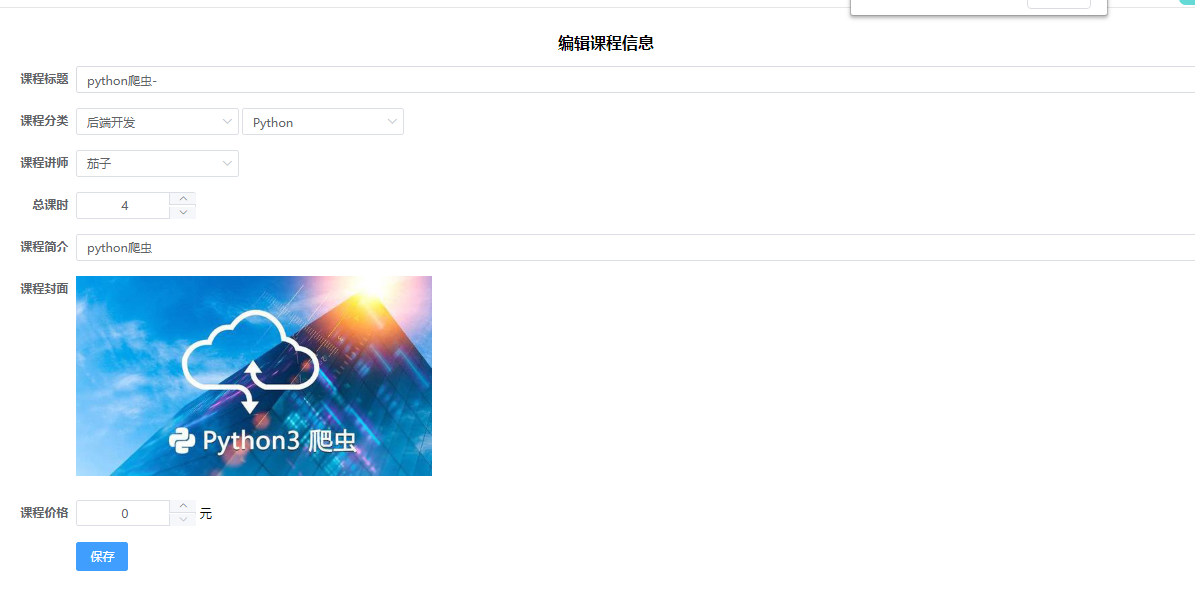
修改课程信息,这个就是在添加课程的时候写的,我们现在就直接调用就可以了。

3.编辑大纲基本信息
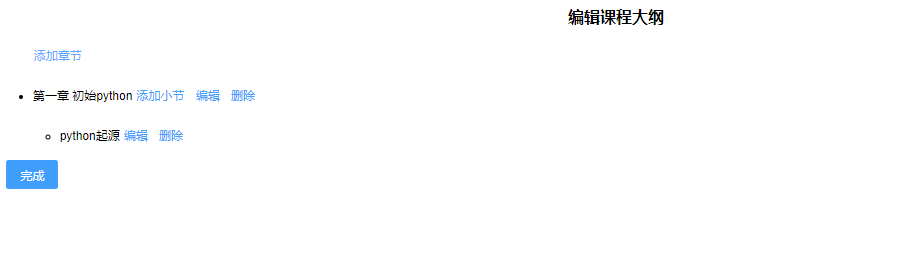
这个我们就把之前添加的那个页面拿来就可以。功能是一样的,好了接下来我们进行对前端页面的改写
二、书写前端
条件分页查询
1.更改接口
//查询所有课程 getCourseList(current,limit,courseQuery){ return request({ url: `/eduservice/edu-course/getCourseList/${current}/${limit}`, method: 'post', data: courseQuery }) },
修改前端页面
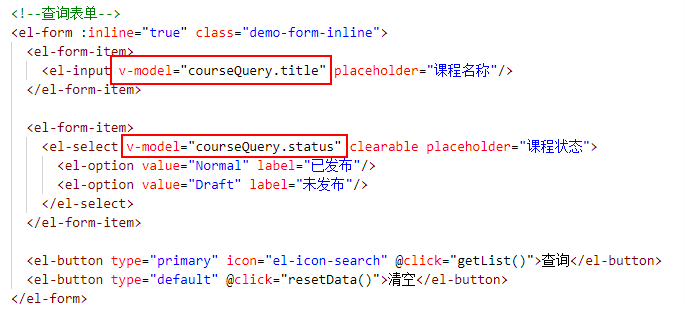
2.在筛选上加上双向绑定

3.定义数据

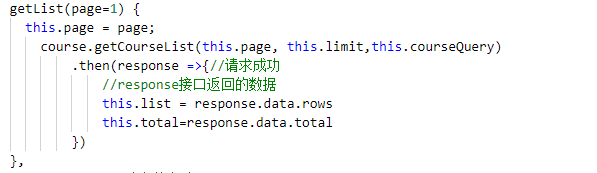
4.重写方法

5.加上分页
<!-- 分页 -->
<el-pagination
:current-page="page"
:page-size="limit"
:total="total"
style="padding: 30px 0; text-align: center;"
layout="total, prev, pager, next, jumper"
@current-change="getList"
/>
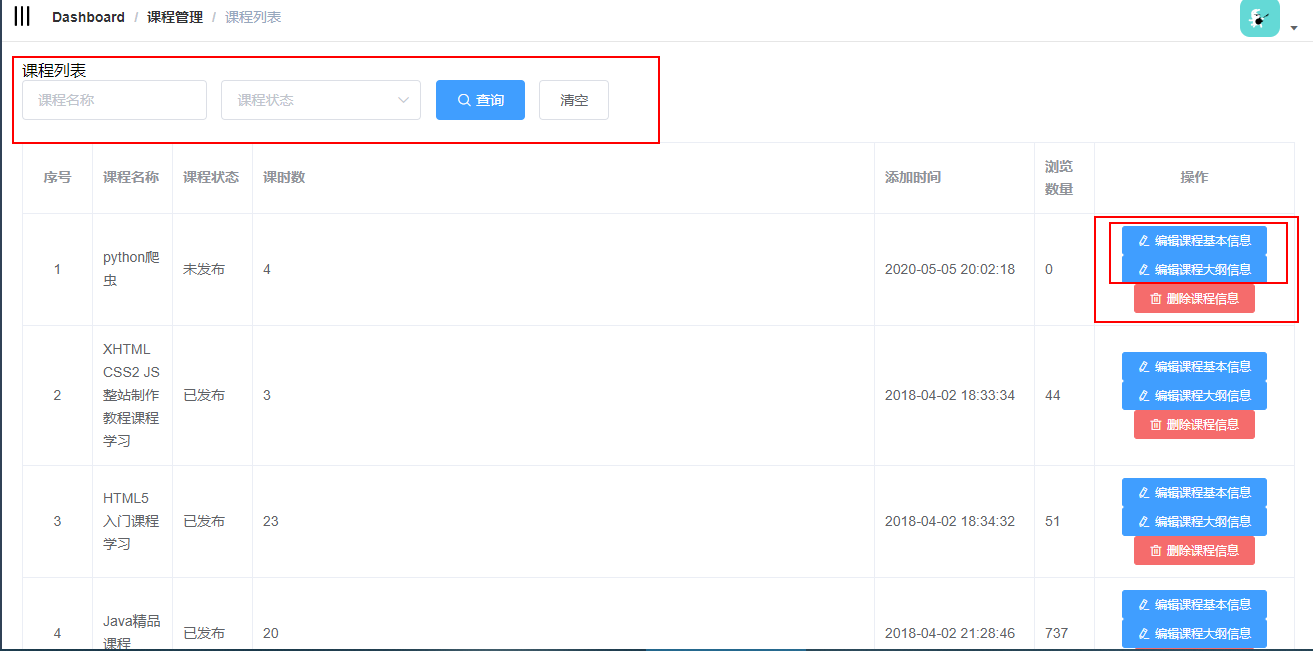
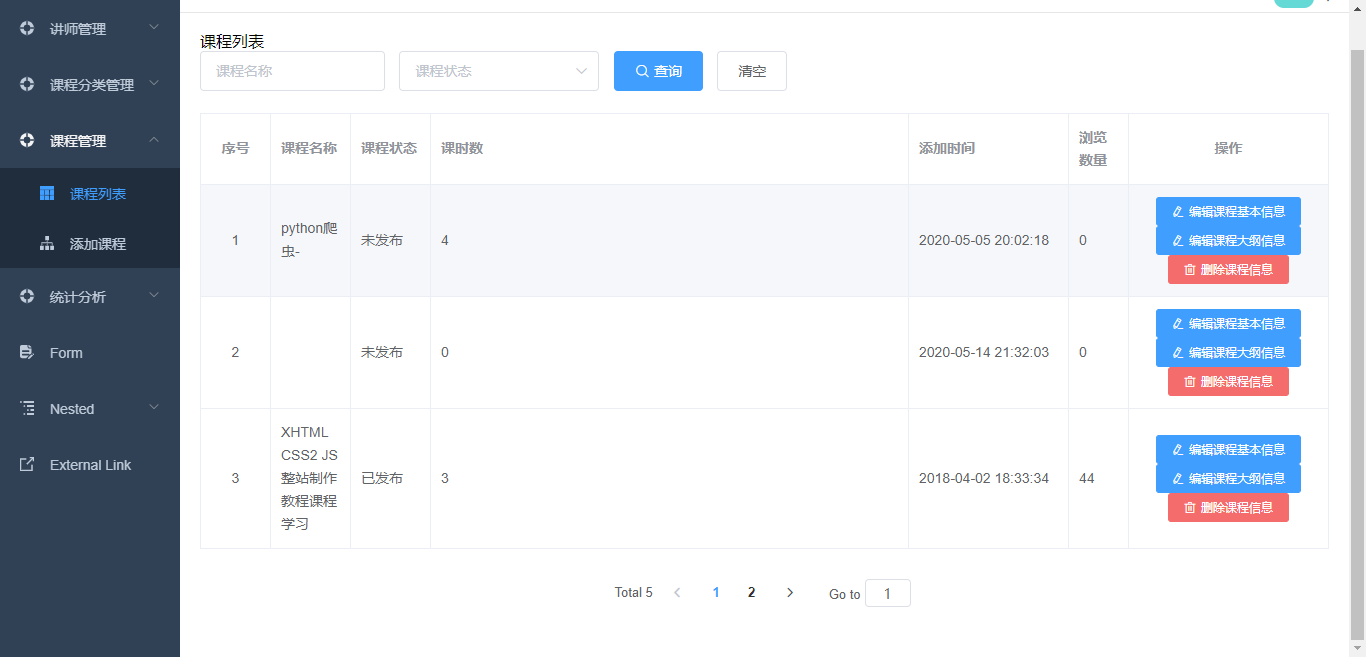
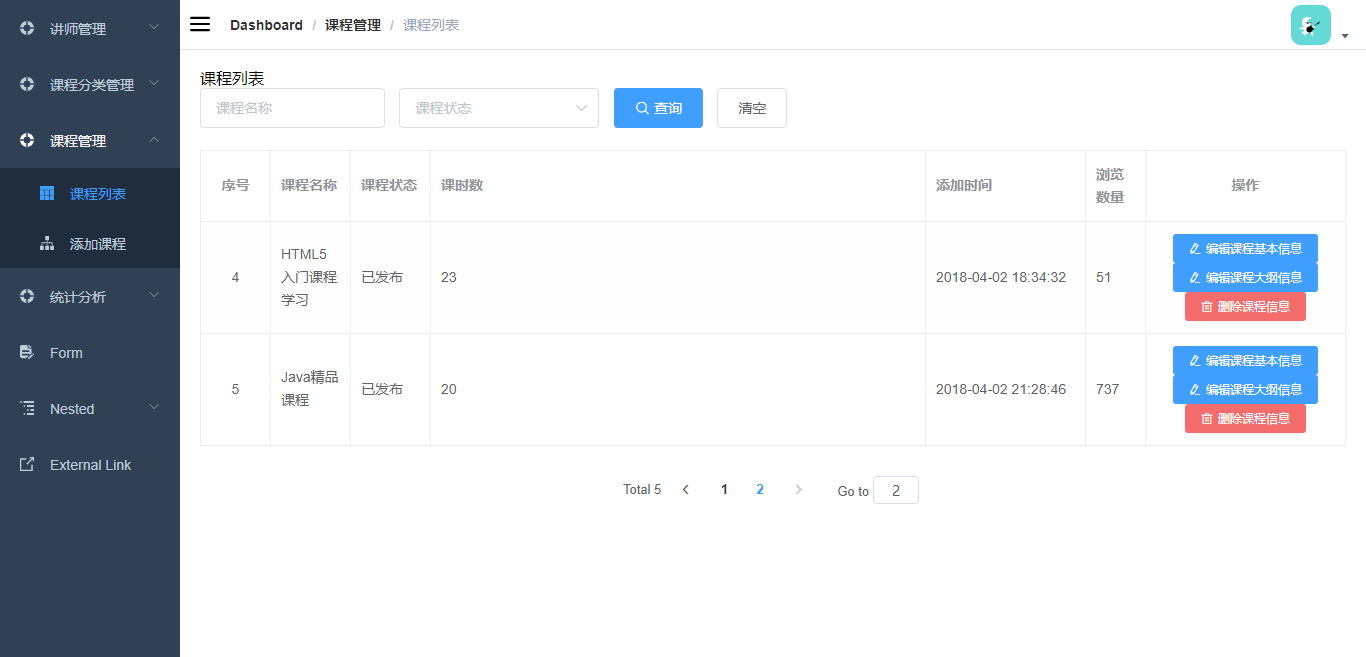
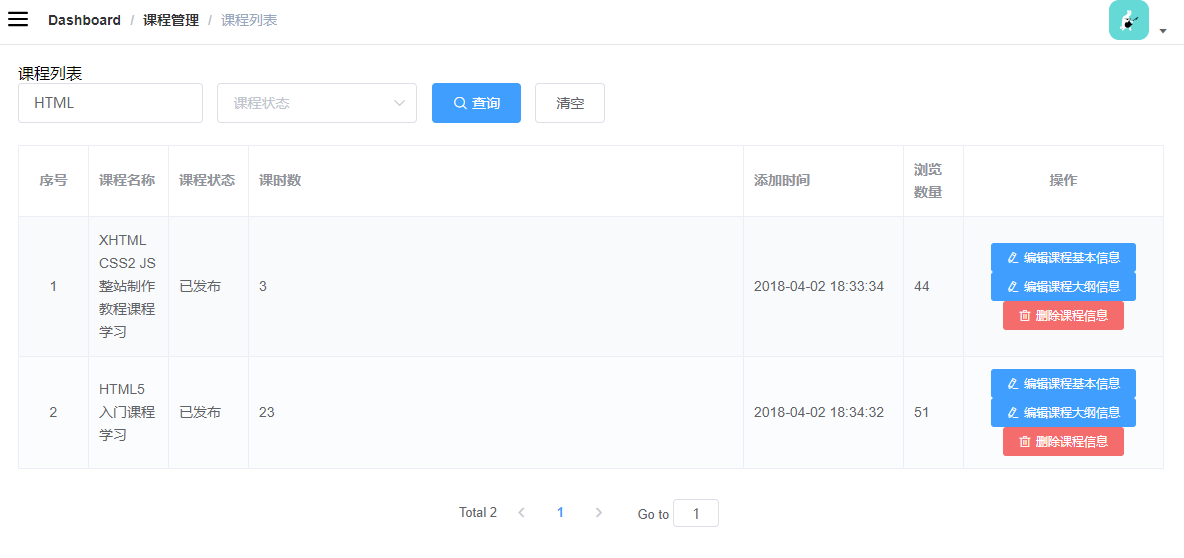
最终效果:
分页:


查询


至于编辑课程和大纲就把发送课程那里的页面直接拿来进行了改写(因为页面都是可以回显的)
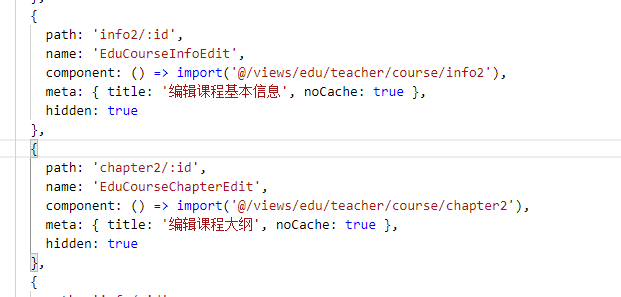
这个需要在路由的index里填写内容,不然无法跳转

效果如下: