

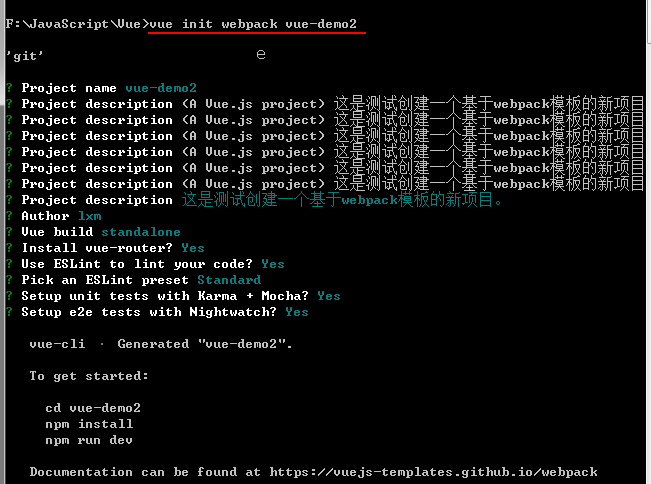
如上图所示,创建一个基于webpack模板的新项目。
在命令行输入:vue init webpack projectName。
然后就按步骤输入一些信息,比如项目名、项目描述、配置文件之类。
项目名先随便起一个,我想试试看,我创建项目成功后,更改项目名会不会像用VS创建MVC项目那样有影响(果然会有影响!)。
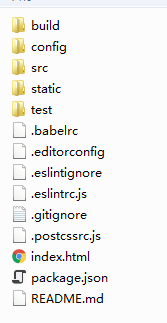
完成后生成这样的目录结构:

目录解析
| 目录/文件 | 说明 |
|---|---|
| build | 最终发布的代码存放位置。 |
| config | 配置目录,包括端口号等。我们初学可以使用默认的。 |
| node_modules | npm 加载的项目依赖模块 |
| src |
这里是我们要开发的目录,基本上要做的事情都在这个目录里。里面包含了几个目录及文件:
|
| static | 静态资源目录,如图片、字体等。 |
| test | 初始测试目录,可删除 |
| .xxxx文件 | 这些是一些配置文件,包括语法配置,git配置等。 |
| index.html | 首页入口文件,你可以添加一些 meta 信息或同统计代码啥的。 |
| package.json | 项目配置文件。 |
| README.md | 项目的说明文档,markdown 格式 |
再安装依赖:node_modules
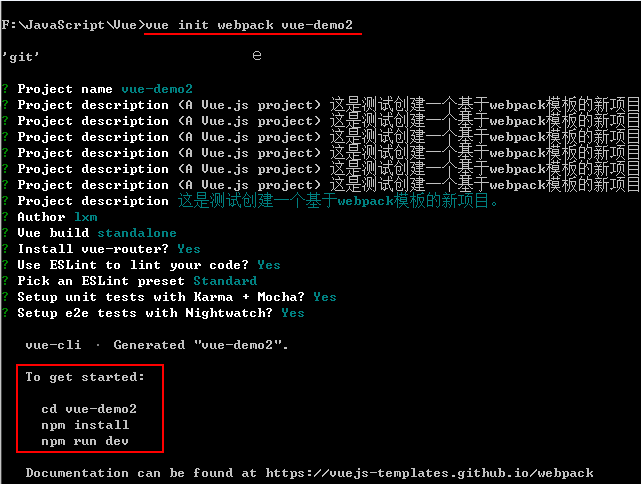
CMD进入该项目文件夹,输入 npm install。第一张图实际已经给好了提示,To get started,有三件事要做:
cd 项目名 - 进入项目文件夹
npm install - 在这里等了大概...分钟(挂了。考虑用淘宝镜像。后记:麻蛋的,没事别用cnpm,各种坑。后面产生了一堆问题。把这个smart镜像卸载了,use方法找不到的问题解决。)
npm run dev - 测试环境是否搭建成功
用淘宝镜像 cnpm,也有一些坑:
http://www.uedbox.com/npm-install-slow-solution/
安装:npm install --global smart-npm --registry=https://registry.npm.taobao.org/
卸载: npm smart uninstall # 2.x.x 版本的 smart-npm 在卸载前需要先执行此脚本 npm uninstall --global smart-npm
Mac 或者 Linux 用户可使用下面命令恢复之前备份的 npm:
mv $(which npm-original) $(dirname $(which npm-original))/npm
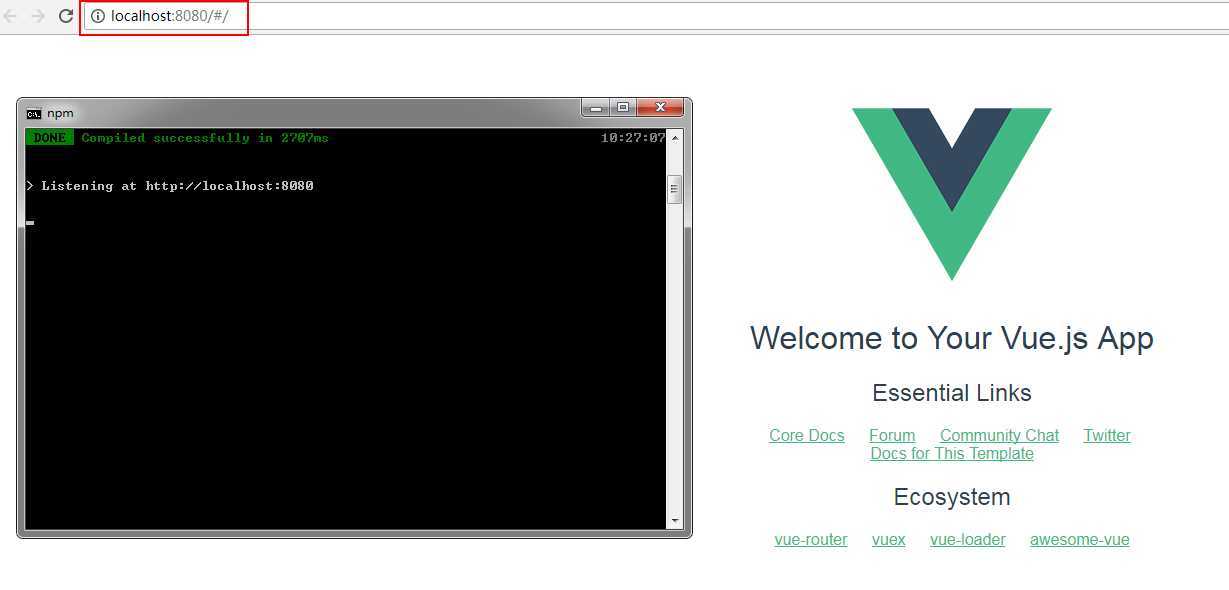
安装完成后,发现依旧使用 npm run dev 命令来运行环境:

发现地址栏后面有个 # 号。待研究。
https://router.vuejs.org/zh-cn/essentials/history-mode.html
babel:(根据实际情况,考虑兼容问题,可不装) 具体看这个文章:http://2ality.com/2017/02/babel-preset-env.html
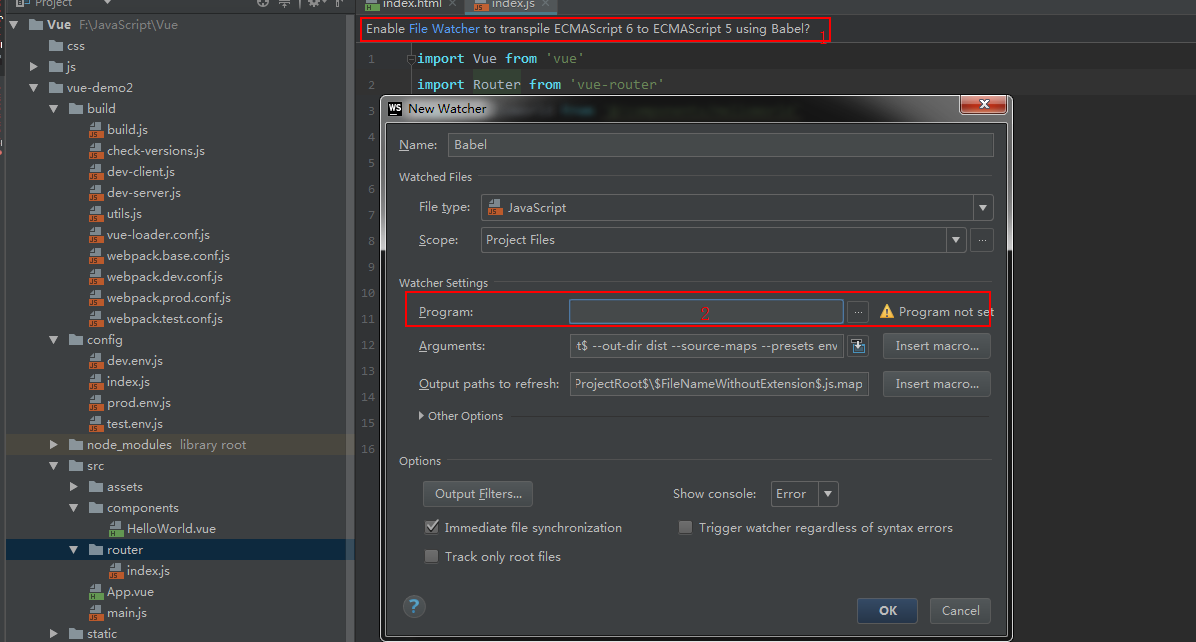
这个是用来自动转换ES6到ES5的。用WebStorm自带的File Watcher功能+Babel实现自动转换ECMAScript 6代码为ES5代码。

在node_modules 下找不到babel.cmd文件。
如图,标记2的地方,这里选择当前项目下 - node_modules - .bin - babel.cmd
可以全局安装babel。但是最好别这样,因为这样项目就对全局的环境产生了依赖,当换到别的环境时,可能就会出问题。而且这样也不能根据不同的项目选择不同的版本。
安装本地项目的babel: CMD: npm install --save-dev babel-cli
装完后,更改package.json:
原本的scripts: "build": "node build/build.js",
更改后的:
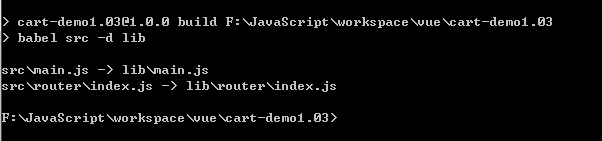
"scripts": { "build": "babel src -d lib" },
这样改了以后 npm run build 打包的方式会变成这样:可能不是自己需要的

安装Babel的preset以正确识别ES6代码:
npm install --save-dev babel-preset-es2015webstorm - File watcher - program:
$FilePathRelativeToProjectRoot$ --out-dir dist --source-maps --presets env
改成:
$FilePathRelativeToProjectRoot$ --out-dir dist --source-maps --presets=es2015
转码的时候,就执行下面的命令:
npm run build
------------------------------
vue-resource 可以基于全局的Vue对象使用http,也可以基于某个Vue实例使用http。
安装vue-resource:npm install vue-resource --save
用法:
// 基于全局Vue对象使用http Vue.http.get('/someUrl', [options]).then(successCallback, errorCallback); Vue.http.post('/someUrl', [body], [options]).then(successCallback, errorCallback); // 在一个Vue实例内使用$http this.$http.get('/someUrl', [options]).then(successCallback, errorCallback); this.$http.post('/someUrl', [body], [options]).then(successCallback, errorCallback);
在发送请求后,使用then方法来处理响应结果,then方法有两个参数,第一个参数是响应成功时的回调函数,第二个参数是响应失败时的回调函数。
then方法的回调函数的两种写法:
// 传统写法 this.$http.get('/someUrl', [options]).then(function(response){ // 响应成功回调 }, function(response){ // 响应错误回调 }); // Lambda写法 this.$http.get('/someUrl', [options]).then((response) => { // 响应成功回调 }, (response) => { // 响应错误回调 });
安装完成后,可以看到package.json文件下,依赖变成了这样:
"dependencies": { "vue": "^2.5.2", "vue-resource": "^1.3.4", "vue-router": "^3.0.1" },
有时候好奇怪,为什么我创建一个项目,会遇到这么多问题。

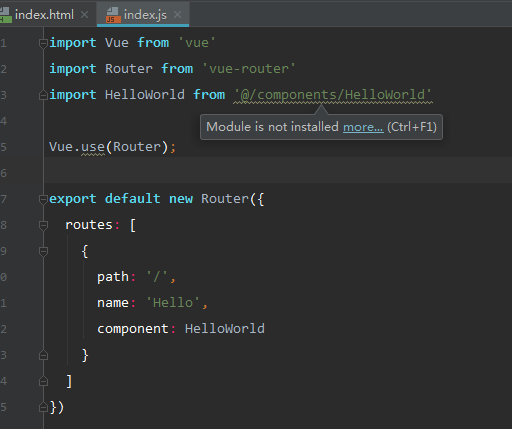
import Vue from 'vue' import Router from 'vue-router' import HelloWorld from '@/components/HelloWorld' 找不到这个module。@是vue模板设置的别名。
把npm smart 镜像卸载,重新在这个项目文件夹下运行 npm install,这个问题解决。
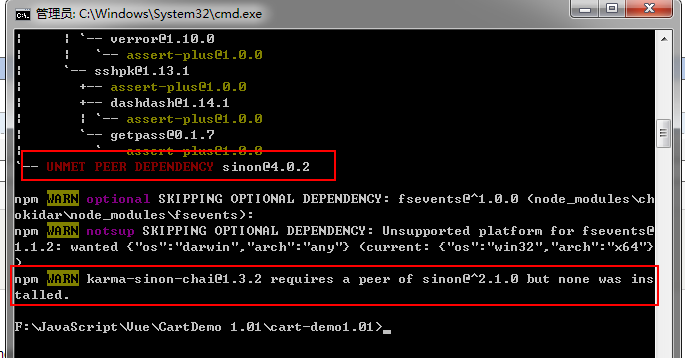
还有如下问题:
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@^1.0.0 (node_moduleschokidar
ode_modulesfsevents): (可忽略,fsevents是MAC OSX 系统的。npm install --no-optional 执行这个忽视)
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@1.1.2: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"}) (可忽略,同上)
npm WARN karma-sinon-chai@1.3.2 requires a peer of sinon@^2.1.0 but none was installed.

不匹配的依赖: sinon@4.0.2 嗯,要重新下个sinon@2.1.0版本的。然而装完后,后面提示 invalid,哎先不管。
npm install sinon@2.1.0
-------------------------------------------------
webstorm 在使用v-on/bind等指令时候,警告namespace unbound .... 这个可以在 setting - editor - inspections - xml - UNbound XML namespace prefix 勾选去掉
