mpvue 是一个使用 Vue.js 开发小程序的前端框架(美团的开源项目)。框架基于 Vue.js 核心,mpvue 修改了 Vue.js 的 runtime 和 compiler 实现,使其可以运行在小程序环境中,从而为小程序开发引入了整套 Vue.js 开发体验。
mpvue你可以使用你熟悉的vue框架语法,双向绑定让你不用再使用wx的this.setData了,你可以使用npm方便的引入第三方了,真的是贫穷限制了我的想象力啊。个人感觉mpvue比wepy更加简单,上手更加方便,mpuve五分钟教程快速构建。
项目git地址:mpvue-demo (代码注释很全,使用mpvue很简单构建一个小程序,拓展)
step1: 查看文档快速构建simple mpvue project
1 # 全局安装 vue-cli
2 $ npm install --global vue-cli
3
4 # 创建一个基于 mpvue-quickstart 模板的新项目
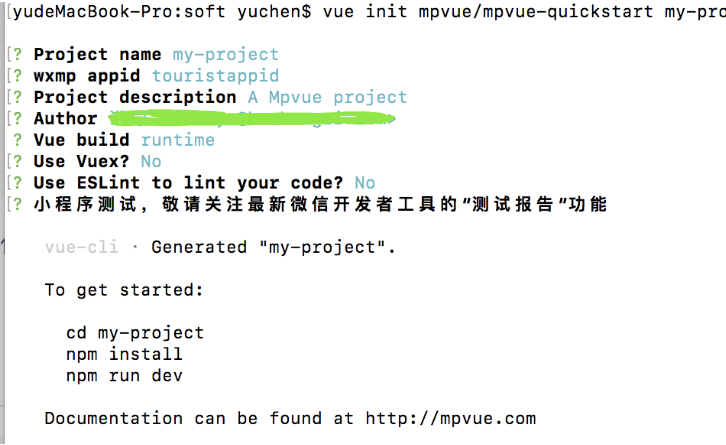
5 $ vue init mpvue/mpvue-quickstart my-project
6
7 # 安装依赖
8 $ cd my-project
9 $ npm install
10 # 启动构建
11 $ npm run dev
这里我取消了vuex(状态管理)和ESlint(代码检查),因为个人不喜欢检测空格和;的规范,你可以根据你的需求配置。

step2:修改代码,微信开发者工具打开dist目录,查看是否发生改变。
step3:封装api和http请求(这里使用的是flyio,除了请求取消,其他功能基本相似axios,大小只有4kb,是axios的三分之一)
package.json加入依赖或者npm install flyio
1 var Fly=require("../lib/wx") //wx.js为您下载的源码文件 2 // var Fly=require("flyio/dist/npm/wx") //npm引入方式 3 var fly=new Fly(); //创建fly实例 4 5 //添加拦截器 6 fly.interceptors.request.use((config,promise)=>{ 7 //给所有请求添加自定义header 8 config.headers["X-Tag"]="flyio"; 9 return config; 10 }) 11 //配置请求基地址 12 fly.config.baseURL="https://wendux.github.io/" 13 ... 14 15 Page({ 16 //事件处理函数 17 bindViewTap: function() { 18 //调用 19 fly.get("http://10.10.180.81/doris/1/1.0.0/user/login",{xx:6}).then((d)=>{ 20 //输出请求数据 21 console.log(d.data) 22 //输出响应头 23 console.log(d.header) 24 }).catch(err=>{ 25 console.log(err.status,err.message) 26 }) 27 ... 28 }) 29 })
step4: 将flyio封装的请求和项目api作为组件库挂载在原型对象上,这样不用每个vue单页面都import 封装的js,直接使用this.$http调用方法。(flyio官方文档)
httpUtil.js

1 var Fly=require("../lib/wx") //wx.js为您下载的源码文件 2 // var Fly=require("flyio/dist/npm/wx") //npm引入方式 3 var fly=new Fly(); //创建fly实例 4 5 //添加拦截器 6 fly.interceptors.request.use((config,promise)=>{ 7 //给所有请求添加自定义header 8 config.headers["X-Tag"]="flyio"; 9 return config; 10 }) 11 //配置请求基地址 12 fly.config.baseURL="https://wendux.github.io/" 13 ... 14 15 Page({ 16 //事件处理函数 17 bindViewTap: function() { 18 //调用 19 fly.get("http://10.10.180.81/doris/1/1.0.0/user/login",{xx:6}).then((d)=>{ 20 //输出请求数据 21 console.log(d.data) 22 //输出响应头 23 console.log(d.header) 24 }).catch(err=>{ 25 console.log(err.status,err.message) 26 }) 27 ... 28 }) 29 })
apiUtil.js

1 /** 2 * Created by yuchen on 2018/4/2. 3 */ 4 //封装httpApi 5 import request from './httpUtil' 6 const host = "https://XXX.cn" 7 const api = { 8 // test地址 9 authorList:() => request.get(`${host}/index/list_author_recommend.html`) 10 } 11 12 // export default api 13 export default { //作为组件库(install) 14 install: function(Vue,name="$http") {//自定义名字(vue-resource也使用$http) 15 Object.defineProperty(Vue.prototype, name, { value: api });//将组件库挂载在原型对象上 16 } 17 }
step5:vue组件(mpvue官方项目中就创建了card组件,这里注意class需要写在组件内部里面,不然渲染不出来)
step6:页面跳转和传参(这里mpvue不支持vue-router)
使用微信的页面跳转方法,然后跳转页面使用this.$root.$mp.query获取参数。
step7:引入weui,测试效果(根据你的需求引入UI库,不支持elementUI,或者不使用)。
下载weui.css放入项目中,import引入css,如:import '../static/weui/weui.css'


补充下使用mpvue需要注意的地方(具体参考官方文档)
1.新增页面需要npm run dev重启一下。
2.小程序里所有的 BOM/DOM 都不能用,也就是说 v-html 指令不能用。
3.暂不支持在组件上使用 Class 与 Style 绑定,需要在组件内部书写。
4.mpvue 可以支持小程序的原生组件,比如: picker,map 等,需要注意的是原生组件上的事件绑定,需要以 vue 的事件绑定语法来绑定,如 bindchange="eventName" 事件,需要写成 @change="eventName"。
5.mpvue 建议使用 v-model.lazy 绑定方式以优化性能,此外 v-model 在老基础库下输入框输入时可能存在光标重设的问题。
6.写页面跳转时候传入动态参数,需要写成:url,如:<navigator url="'../test/main?id='+id hover-class="none""。
7.通过 this.$root.$mp.query 进行获取小程序在 page onLoad 时候传递的 options。通过 this.$root.$mp.appOptions 进行获取小程序在 app onLaunch/onShow 时候传递的 options。
8.使用this.$root.$mp.query获取参数需要在monted中获取,在created中会报Cannot read property 'query' of undefined 。
-----原创文章,©版权所有,转载请注明标明出处:http://www.cnblogs.com/doinbean
