CSS各种居中方法
水平居中
1、行内元素水平居中(文本,图片)
给父层设置 text-align:center; 可以实现行内元素水平居中。
2、确定宽度块级元素水平居中
确定宽度的块级元素水平居中,常用的有 margin:0 auto; 相信很多开发人员都用的是这个,不过本人认为还有更好的写法:margin-left:auto;margin-right:auto; 因为 margin-top 和 margin-bottom 在重置 css 时就已经写了为 0 了。
3、不确定宽度的块级元素水平居中
不确定宽度的块级元素有三种方法实现。
方法一:
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{margin:0;padding:0;}
ul{list-style:none;}
table{margin-left:auto;margin-right:auto;}
.demo li{float:left;display:inline;margin-right:5px;}
.demo a{float:left;20px;height:20px;text-align:center;line-height:20px;background:#316ac5;color:white;border:1px solid #316ac5;text-decoration:none;}
.demo a:hover{background:white;color:#316ac5;}
</style>
</head>
<body>
<table>
<tbody>
<tr>
<td>
<ul class="demo">
<li><a href="#">1</a></li>
</ul>
</td>
</tr>
</tbody>
</table>
<table>
<tbody>
<tr>
<td>
<ul class="demo">
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
</ul>
</td>
</tr>
</tbody>
</table>
<table>
<tbody>
<tr>
<td>
<ul class="demo">
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
</ul>
</td>
</tr>
</tbody>
</table>
</body>
</html>
这里用到了 table 标签来实现不确定宽度的块级元素水平居中。table 本身不是块级元素,如果不给它设定宽度的话,会由内部元素的宽度“撑开”,但即使不设定它的宽度,仅设置 margin-left:auto 和 margin-right:auto 就可以实现水平居中。
这种方法很巧妙,但是增加了无语义标签,加深了标签的嵌套层数。
方法二:
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{margin:0;padding:0;}
ul{list-style:none;}
.wrapper{500px;height:100px;background:black;}
.demo{text-align:center;padding:5px;}
.demo li{display:inline;}
.demo a{padding:2px 6px;background:#316ac5;color:white;border:1px solid #316ac5;text-decoration:none;}
.demo a:hover{background:white;color:#316ac5;}
</style>
</head>
<body>
<div class="wrapper">
<ul class="demo">
<li><a href="#">1</a></li>
</ul>
<ul class="demo">
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
</ul>
<ul class="demo">
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
</ul>
</div>
</body>
</html>
方法二是改变元素的 display 值,使块级元素变成行内元素,然后使用 text-align:center 使其居中。相对于方法一,它不用增加无语义标签,简化了标签的嵌套深度,但它也存在一定的问题:它将块级元素变成了行内元素,这样就失去了一些块级元素的功能,比如设置宽度,高度。
方法三:
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{margin:0;padding:0;}
ul{list-style:none;}
.wrapper{500px;height:100px;background:black;}
.demo{clear:both;padding-top:5px;float:left;position:relative;left:50%;}
.demo li{display:inline;float:left;margin-right:5px;position:relative;left:-50%;}
.demo a{float:left;20px;height:20px;text-align:center;line-height:20px;background:#316ac5;color:white;border:1px solid #316ac5;text-decoration:none;}
.demo a:hover{background:white;color:#316ac5;}
</style>
</head>
<body>
<div class="wrapper">
<ul class="demo">
<li><a href="#">1</a></li>
</ul>
<ul class="demo">
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
</ul>
<ul class="demo">
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
</ul>
</div>
</body>
</html>
方法三通过给父层设置浮动和相对定位以及 left:50%,子元素设置相对定位和 left:-50% 来实现水平居中。它可以保留块级元素的功能,而且不会添加无语义标签,不增加嵌套深度,但是设置了相对定位,会带来一定的副作用。
这三种方法各有优缺点,具体使用哪种方法可以视具体情况而定。
垂直居中
1、父层高度不确定的垂直居中
通过给父层设置相同的上下内边距实现。
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{margin:0;padding:0;}
.demo{500px;color:white;margin-bottom:10px;padding-top:20px;padding-bottom:20px;background:black;}
.content{200px;height:50px;background:red;}
</style>
</head>
<body>
<div class="demo">hello world</div>
<div class="demo"><img src="cat.jpg" width="248" height="162" alt=""/></div>
<div class="demo"><div class="content"></div></div>
</body>
</html>
2、父层高度确定的单行文本垂直居中
通过给父层设置行高来实现,行高和父层高度相同。
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{margin:0;padding:0;}
.demo{500px;color:white;background:black;height:100px;line-height:100px;}
</style>
</head>
<body>
<div class="demo">hello world</div>
</body>
</html>
3、父层高度确定的多行文本、图片、块级元素垂直居中
方法一:
说到垂直居中,css 中有个用于垂直居中的属性 vertical-align,但只有在父层为 td 或者 th 时,这个属性才会生效,对于其他块级元素,例如 div、p 等,默认情况是不支持的。在 firefox 和 ie8 下,可以设置块级元素的 display 值为 table-cell,来激活 vertical-align 属性,但 ie6,7 并不支持,所以这种方法没有办法跨浏览器兼容。但是我们可以使用 table。
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{margin:0;padding:0;}
.wrapper{background:black;500px;color:white;height:100px;}
.demo{200px;background:red;height:50px;}
</style>
</head>
<body>
<table>
<tr>
<td class="wrapper">
hellow world<br/>
hellow world<br/>
hellow world<br/>
</td>
</tr>
</table>
<table>
<tr>
<td class="wrapper">
<img src="cat.jpg" alt=""/>
</td>
</tr>
</table>
<table>
<tr>
<td class="wrapper">
<div class="demo"></div>
</td>
</tr>
</table>
</body>
</html>
table 可以很好的实现垂直居中效果,但是它添加了无语义标签,增加了嵌套深度。
方法二:
对支持 display:table-cell 的 ie8 和 firefox 用 display:table-cell 和 vertical-align:middle 来实现居中,对不支持 display:table-cell 的 ie6 和 ie7 使用 hack 写法。
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{margin:0;padding:0;}
.mb{margin-bottom:10px;}
.wrapper{background:black;500px;color:white;height:100px;margin-bottom:10px;display:table-cell;vertical-align:middle;*position:relative;}
.demo{200px;background:red;height:50px;}
.vam{*position:absolute;*top:50%;}
.va{*position:relative;*top:-50%;}
</style>
</head>
<body>
<div class="mb10">
<div class="wrapper">
<div class="vam">
<div class="va">
hellow world<br/>
hellow world<br/>
hellow world
</div>
</div>
</div>
</div>
<div class="mb10">
<div class="wrapper">
<div class="vam">
<img src="cat.jpg" alt=""/>
</div>
</div>
</div>
<div class="mb10">
<div class="wrapper">
<div class="vam">
<div class="va demo"></div>
</div>
</div>
</div>
</body>
</html>
利用 hack 技术区别对待 firefox、ie8 和 ie6、ie7,在不支持 display:table-cell 的 ie6 和 ie7 下,通过给父子两层元素分别设置 top:50% 和 top:-50% 来实现居中。这种方法的好处是没有增加额外的标签,但缺点也很明显,一方面它使用了 hack,不利于维护,另一方面,它设置了 position:relative 和 position:absolute,带来了副作用。
总结几种简单的居中方法
1. 把margin设为auto
具体来说就是把要居中的元素的margin-left和margin-right都设为auto,此方法只能进行水平的居中,且对浮动元素或绝对定位元素无效。
2、使用 text-align:center
这个没什么好说的,只能对图片,按钮,文字等行内元素(display为inline或inline-block等)进行水平居中。但要说明的是在IE6、7这两个奇葩的浏览器中,它是能对任何元素进行水平居中的。
3、使用line-height让单行的文字垂直居中
把文字的line-height设为文字父容器的高度,适用于只有一行文字的情况。
4、使用表格
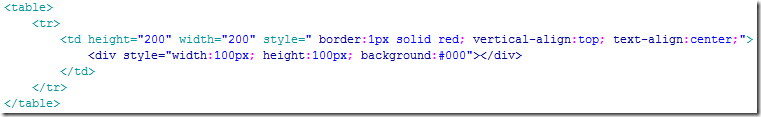
如果你使用的是表格的话,那完全不用为各种居中问题而烦恼了,只要用到 td(也可能会用到 th)元素的 align="center" 以及 valign="middle" 这两个属性就可以完美的处理它里面内容的水平和垂直居中问题了,而且表格默认的就会对它里面的内容进行垂直居中。如果想在css中控制表格内容的居中,垂直居中可以使用 vertical-align:middle,至于水平居中,貌似css中是没有相对应的属性的,但是在IE6、7中我们可以使用text-align:center来对表格里的元素进行水平居中,IE8+以及谷歌、火狐等浏览器的text-align:center只对行内元素起作用,对块状元素无效。
在ie6、7中可以通过css的text-algin来控制表格内容的水平方向的对齐,无论内容是行内元素还是块状元素都有效。
但在ie8+以及chrome、firefox等浏览器中的text-align:center对块状元素无效,只能用表格自有的align属性。
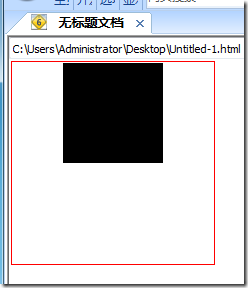
5、使用display:table-cell来居中
对于那些不是表格的元素,我们可以通过display:table-cell 来把它模拟成一个表格单元格,这样就可以利用表格那很方便的居中特性了。例如:
但是,这种方法只能在IE8+、谷歌、火狐等浏览器上使用,IE6、IE7都无效。
那面所说的都是很基础的方法,自然不能称之为奇淫巧计,下面就来说一些需要使用一些技巧的居中方法。
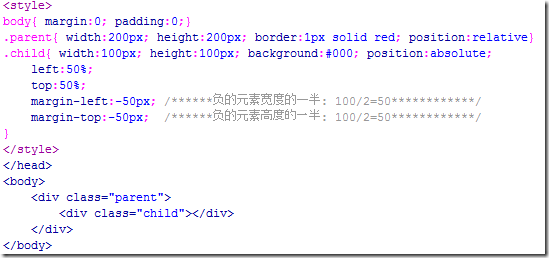
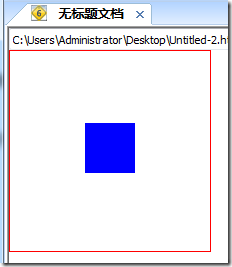
6、使用绝对定位来进行居中
此法只适用于那些我们已经知道它们的宽度或高度的元素。
绝对定位进行居中的原理是通过把这个绝对定位元素的left或top的属性设为50%,这个时候元素并不是居中的,而是比居中的位置向右或向左偏了这个元素宽度或高度的一半的距离,所以需要使用一个负的margin-left或margin-top的值来把它拉回到居中的位置,这个负的margin值就取元素宽度或高度的一半。
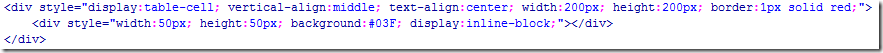
运行效果:
如果只想实现一个方向的居中,则可以只使用left , margin-left 来实现水平居中,使用top , margin-top来实现垂直居中。
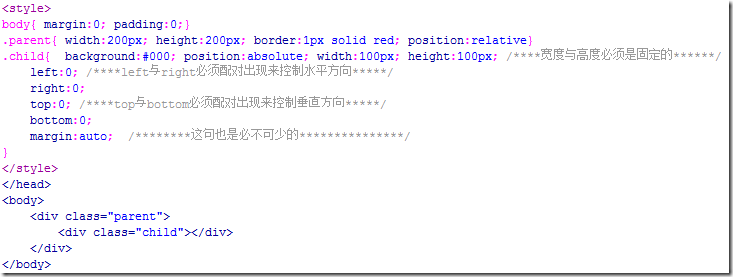
7、另一种使用绝对定位来居中的方法
此法同样只适用于那些我们已经知道它们的宽度或高度的元素,并且遗憾的是它只支持IE9+,谷歌,火狐等符合w3c标准的现代浏览器。
下面用一段代码来了解这种方法:
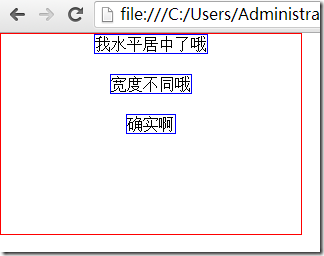
运行效果:
这里如果不定义元素的宽和高的话,那么他的宽就会由left,right的值来决定,高会由top,bottom的值来决定,所以必须要设置元素的高和宽。同时如果改变left,right , top , bottom的值还能让元素向某个方向偏移,大家可以自己去尝试。
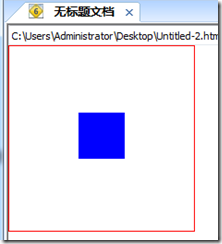
8、使用浮动配合相对定位来进行水平居中
此方法也是关于浮动元素怎么水平居中的解决方法,并且我们不需要知道需要居中的元素的宽度。
浮动居中的原理是:把浮动元素相对定位到父元素宽度50%的地方,但这个时候元素还不是居中的,而是比居中的那个位置多出了自身一半的宽度,这时就需要他里面的子元素再用一个相对定位,把那多出的自身一半的宽度拉回来,而因为相对定位正是相对于自身来定位的,所以自身一半的宽度只要把left 或 right 设为50%就可以得到了,因而不用知道自身的实际宽度是多少。
这种使用浮动配合相对定位来居中的方法,优点是不用知道要居中的元素的宽度,即使这个宽度是不断变化的也行;缺点是需要一个多余的元素来包裹要居中的元素。
看下代码:
运行效果:
9、利用font-size来实现垂直居中
如果父元素高度是已知的,要把它里面的子元素进行水平垂直居中,则可以使用这种方法,且子元素的宽度或高度都不必知道。
该方法只对IE6和IE7有效。
该方法的要点是给父元素设一个合适的font-size的值,这个值的取值为该父元素的高度除以1.14得到的值,并且子元素必须 是一个inline或inline-block元素,需要加上vertical-align:middle属性。
至于为什么是除以1.14而不是其他的数,还真没有人知道,你只需要记住1.14这个数就行了。
在方法5中说过在IE8+、火狐谷歌等现在浏览器中可以用display:table-cell来进行居中,而这里的font-size的方法则适用于IE6和IE7,所以把这两种方法结合起来就能兼容所有浏览器了:
上面的例子中因为要居中的元素是一个块状元素,所以我们还需要把他变成行内元素,如果要居中的元素是图片等行内元素,则可以省略此步。
另外,如果 vertical-align:middle 是写在父元素中而不是子元素中,这样也是可以的,只不过计算font-size时使用的 1.14 这个 数值要变成大约 1.5 这个值。
http://www.jb51.net/css/66071.html
http://www.cnblogs.com/2050/p/3392803.html
深入理解CSS3新特性:http://www.ibm.com/developerworks/cn/web/1202_zhouxiang_css3/