简介:
本款智能插座有三个版本可供选择,分别为Homekit版本,涂鸦版本,Dohome版本,各个版本的区别如下:
DoHome版特点:
支持HomeKit
支持Amazon
支持Google
支持Tmall
支持小爱
支持百度
支持京东
涂鸦版特点:
支持IFTTT
支持Amazon
支持Google
支持Tmall
DoHome版和涂鸦版区别:
是否支持HomeKit:DoHome支持,涂鸦版不支持;
是否支持IFTTT:DoHome版不支持,涂鸦版支持;
DoHome版比涂鸦版支持更多厂家智能音箱。
有兴趣的可以去以下链接看看:
https://item.taobao.com/item.htm?spm=a1z10.3-c.w4002-1811601494.36.5b1c5ac1uFaL3u&id=600887246821

使用Homekit进行控制
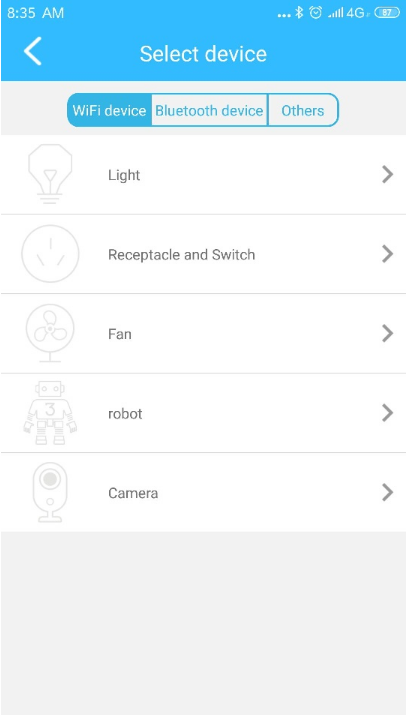
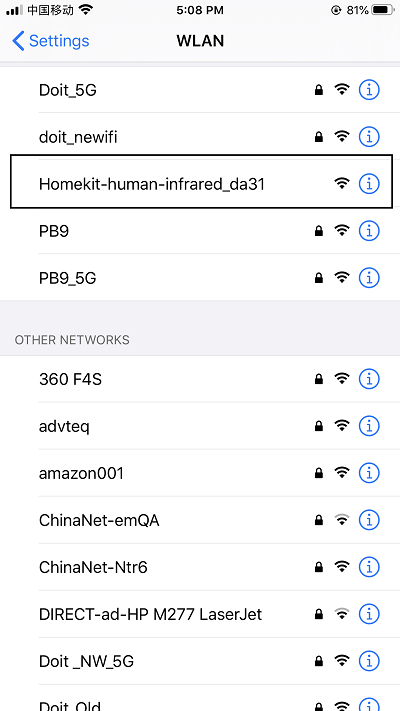
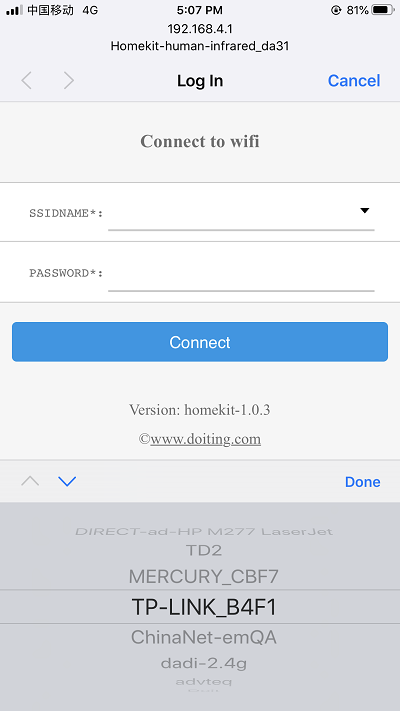
第一步:请打开苹果手机WiFi列表(如图一),找到Homekit_xxxx 的WIFI 热点并连接。大约等待3秒钟,手机将自动跳转到配网界面,在界面上输入你要连接的热点名称和密码,点击Connect。


第二步:将手机连接上你的家庭wifi后,检查是否安装了Home App如果没有的话,可以去苹果商城下载一个。

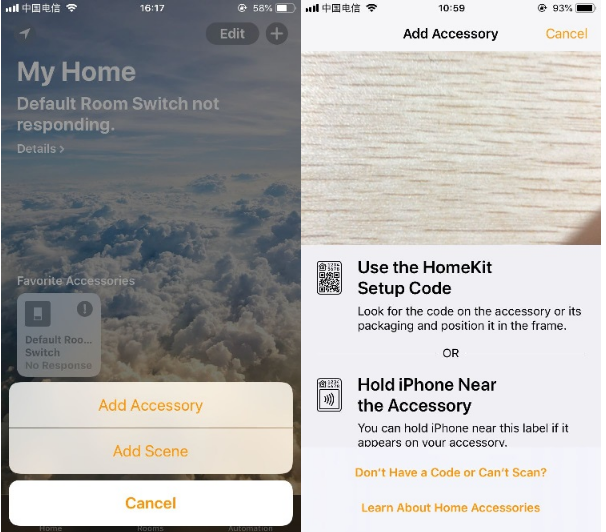
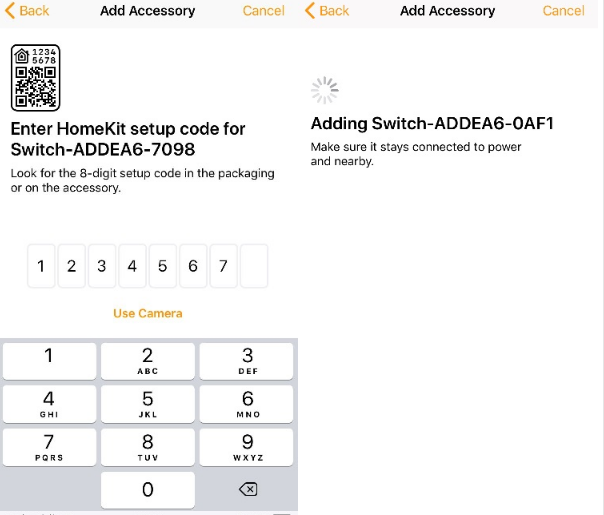
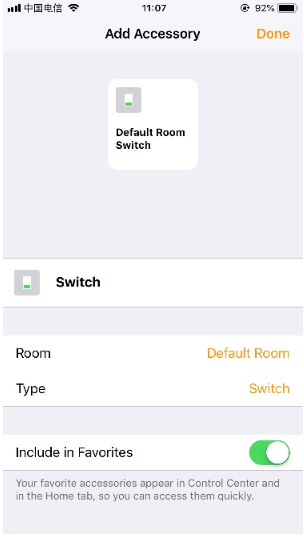
第三步:打开苹果手机Home APP 点击添加配件,请点击“没有代码或无法扫描”点击刷新出来的设备,仍然添加,等待加密校验(大约30S),添加设备成功。以后方便的操做请重新命名,并享受它.





使用DoHome进行控制
安卓用户可以下载DoHome App,进行控制,具体的操作步骤如下:
第一步:请给智能插座供电到85V-255V(50-60hz)的家庭电路中,并且查看智能插头的指示灯在慢闪状态(每秒约闪烁10次),长按按键5S,观察指示灯进入快闪状态(每秒约闪烁10次)。
第二步:打开手机扫描下面二维码并且下载DoHome APP。(可在各大应用商店搜索下载)
第三步:打开Dohome app 注册DoHome APP账号和密码。并且登录Dohome。

第四步:点击右上角“+”添加设备,按照提示操作即可。
注意:如有疑问,请点击右上角菜单栏”≡”,查看帮助,点击使用说明。