Reactive Extensions for Javascript 诞生于几年前,随着angular2正式版的发布,它将会被更多开发者所认知。RxJs提供的核心是Observable对象,它是一个使用可观察数据序列实现组合异步和事件编程。
跟这个很类似的异步编程模型是Promise,Promise是基于状态变化的异步模型,一旦由等待状态进入成功或失败状态便不能再次修改,当状态变化时订阅者只能够拿到一个值;而Observable是基于序列的异步编程模型,随着序列的变化,订阅者可以持续不断的获取新的值。而且Promise只提供回话机制,并没有更多的操作来支持对结果的复杂处理,而Observable提供了多种多样的操作符,来处理运算结果,以满足复杂的应用逻辑。
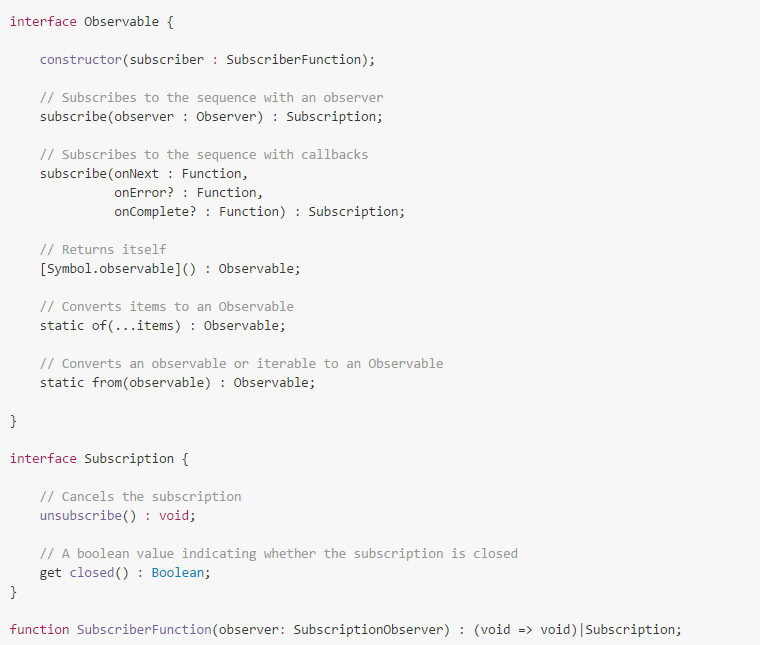
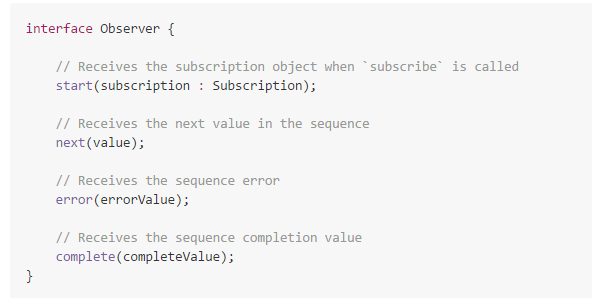
在实际编程中,我们主要与三个对象打交道:Observable、observer、Subscription:


以一个元素的click事件为例看看如何使用Observable:
var clickStream = new Rx.Observable(observer => { var handle = evt => observer.next(evt); element.addEventListener('click', handle); return () => element.removeEventListener('click', handle); }); subscription = clickStream.subscribe(evt => { console.log('onNext: ' + evt.id); }, err => { console.error('onError'); }, () => { console.log('onComplete'); }); setTimeout(() => { subscription.unsubscribe(); }, 1000);
如果每个事件都需要这么包装一下,岂不是太麻烦了,所以RxJs为我们提供了一个便利函数:Observable.fromEvent来方便的衔接事件。
常见的链接操作符:concat、merge、combineLates等
投影操作:map、flatMap,flatMap需要重点介绍
过滤:filter、distinctUltilChanges、
操作符分类:Operators by Categories
错误处理:catch、retry、finally
减压:debounce、throttle、sample、pausable
减少:buffer、bufferWithCount、bufferWithTime
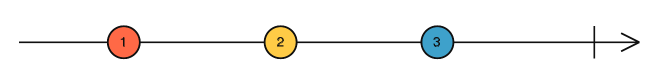
想要掌握Observable的操作符先要学会看懂序列图:

箭头代表着随时间变化的序列,比如在一个元素上不断点击鼠标,圆圈代表序列对外产生的影响,如每一次点击元素都会触发一次事件回调,圆圈中的数字是对外发射的信息,如每一次事件的触发都会有一个事件对象,代表本次操作的一些信息。
想要灵活的运用Observable处理复杂的逻辑,就要学会使用它提供的操作符。我将操作符分为两类,单序列操作和复合序列操作,单序列操作是指的针对一个序列进行的操作运算,复合序列操作指的是对两个或者多个序列进行处理的操作符,复合序列操作相对更难懂一些。
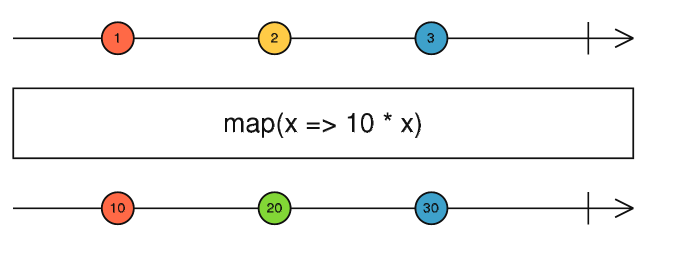
下面先看单序列操作,以map操作为例:

map操作是将一个序列中每次对外发射的信息做转换,如上图map将每次的发射值乘以十,那么当订阅者订阅之后每次得到的订阅值就不再是原始的123而是经过转换后的10 20 30。通过序列图能更方便的理解Observable的运算。
下面我们来看一个复合序列操作,以merge为例

merge操作的目的是将两个独立序列,合成一个序列。原本序列1随着时间的前进,在100ms时发射a,在200ms时发射b,300ms时发射c,它的订阅者在400ms将受到abc三个值;序列2在150ms时发射d,250ms时发射e,350ms时发射f,它的订阅者在400ms内收到def三个值。而merge之后的新序列将在400ms内收到abcdef(注意顺序)。
常用操作符的理解:
Observable.range:发射一定数量值得序列。
Observable.toArray: 在序列完成时将所有发射值转换为一个数组。
Observable.flatMap: 将原始序列流中的元素转化为一个新的序列流,并将这个新的序列流merge到原来的序列中元素的位置。
Observable.startWith: 它会设置Observable序列的第一个值
Observable.combineLatest: 类似于promiseAll,在所有序列有结果后才会执行
Observable.scan: 将序列中每次发射的值可以做聚合,与reduce类似,reduce会将整个序列的值聚合起来,在序列完成时发送一个最终值
Observable.sample: 从持续的序列中取得一定的样品
Observable.merge:将多个序列合并成一个,可以做OR来使用
Observable.timestamp: 能够得到每个发射值的发射时的时间
Observable.distinctUntilChanged(compare, selector): selector取出用来比较的key,compare用来比较两个key
Observable.takeWhile() 当参数为false时停止发射数据