此处分普通函数和箭头函数两种形式展开说明
01.在定义或调用对象时
let obj = { name: "zhangsan", showname() { return this.name; }, }; console.log(obj.showname()); //zhangsan
在对象的方法中,普通函数的this指向的是对象本身;
let obj = { name: "zhangsan", showname: () => { return this.name; }, }; console.log(obj.showname()); //undefined
箭头函数指向的是其父级所在作用域的this---windows,打印结果为undefined;
02.多层函数嵌套的时
let obj = { name: "zhangsan", printName: function (times) { function start(times) { for (let i = 0; i < 4; i++) { console.log(this.name); //undefined //undefined //undefined //undefined } } start(times); }, }; obj.printName(4);
此时普通函数指向的是window,所以打印了四次undefined,接下来试试箭头函数;
let obj = { name: "zhangsan", printName: function (times) { let start = (times) => { for (let i = 0; i < times; i++) { console.log(this.name); //zhangsan //zhangsan //zhangsan //zhangsan } }; start(times); }, }; obj.printName(4);
由于this的父级作用域为printName所在作用域,此时的this指向obj,成功打印出zhangsan;
3.在事件监听器中:普通函数和箭头函数的表现情况和在对象内类似,普通函数指向的是对象本身而箭头函数指向的是上一层作用域;
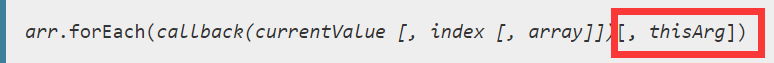
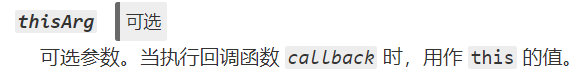
需要注意的是,有些系统提供的方法中,会让我们传如this,例如map和forEach等,下面是MDN的一些说明