什么是监听器?
监听器是Web应用程序事件模型的一部分
监听器的作用?
1:Web应用中某些状态发生改变的时候会产生相应的事件:
a)servletContext、HttpSession、ServletRequest
三个域对象引发的事件
b)域对象中的属性引发的事件
2:监听器可以接收这些事件,以便在事件发生的时候做出
相关的处理
什么是session的钝化和活化?
钝化:本质是把内存中的session对象序列化到存储设备中
活化:通过反序列化将session对象从存储恢复到内存中
session作用域只有实现了java.io.Serializable接口才能被
钝化,否则将丢失数据
可能造成钝化和活化的情况?
1:服务器资源不足,将不活跃的内存钝化,资源空闲时再活化
2:重启服务器的时候,先将session钝化,重启完毕再活化
3:Web应用被重新加载,
常用的监听器

监听器的分类?(根据具体的操作)
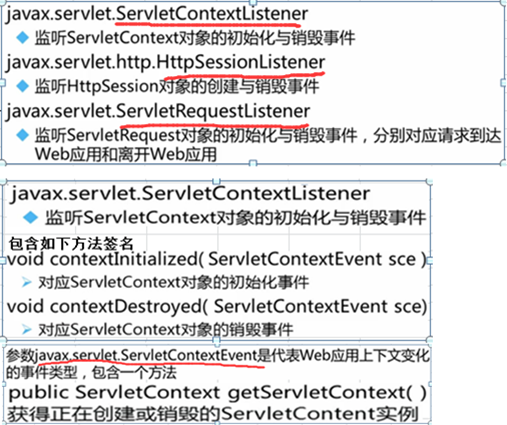
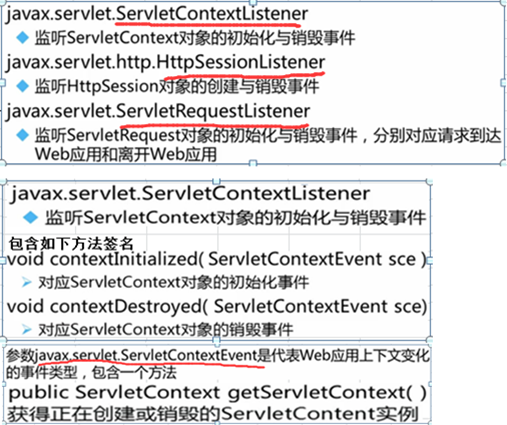
1:监听三个域对象的创建和销毁事件的监听器
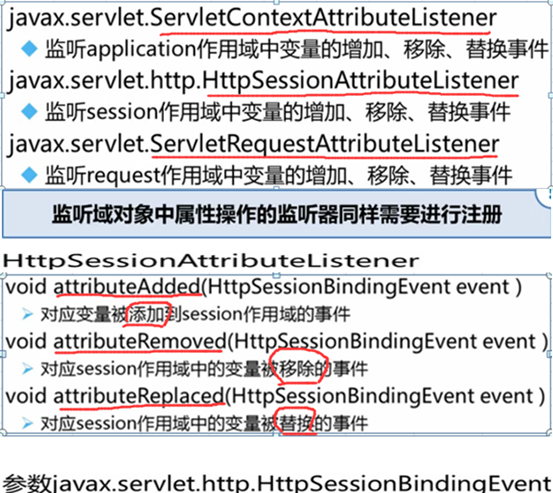
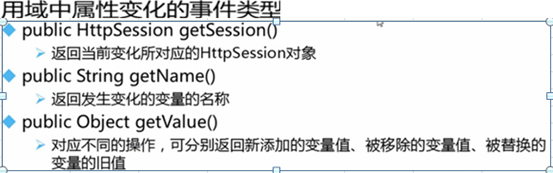
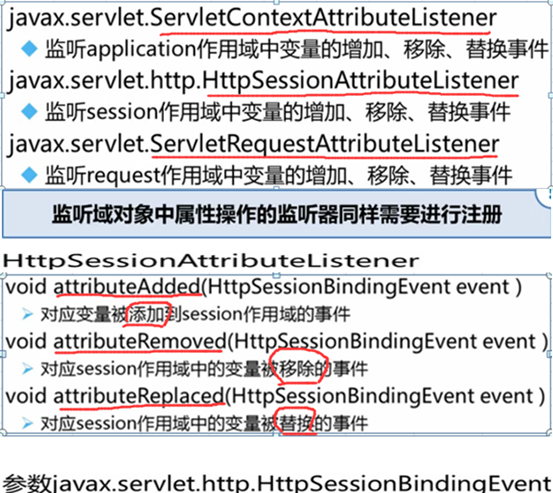
2:监听域对象中的属性的增加删除替换事件的监听器
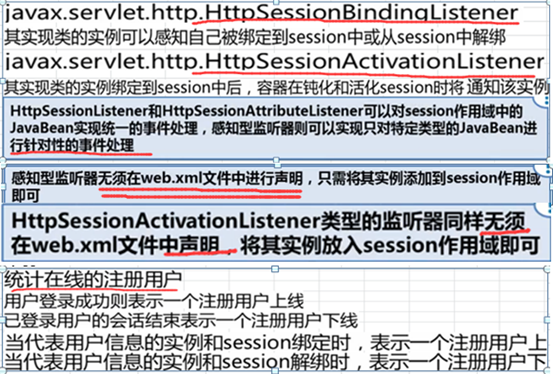
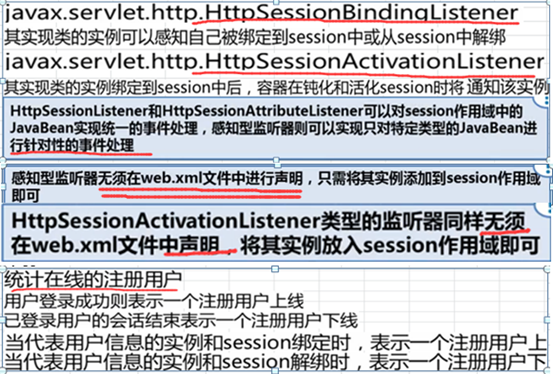
3:监听绑定到HttpSession域中的某个对象的状态的
监听器又称为感知型监听器
A:监听三个域对象的创建和销毁事件的监听器

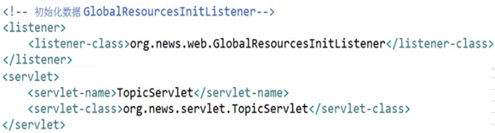
该监听器常用于资源初始化加载,初始化创建等工作:
例如,我们的新闻主题,不会经常使用和修改,可以在启动项目的时候就加载存放在ServletContext对象里面。

1.定义监听器,实现方法

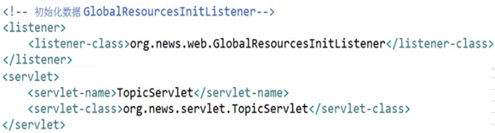
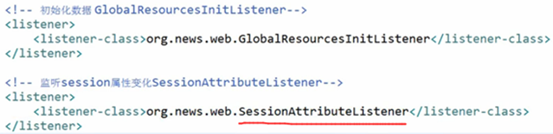
2.配置部署监听器

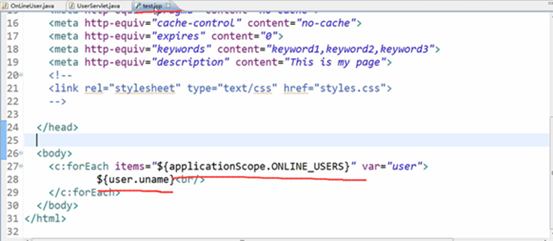
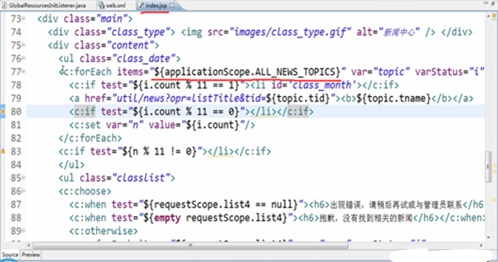
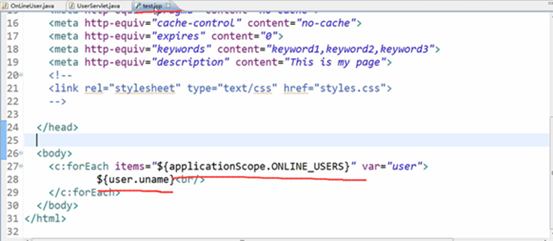
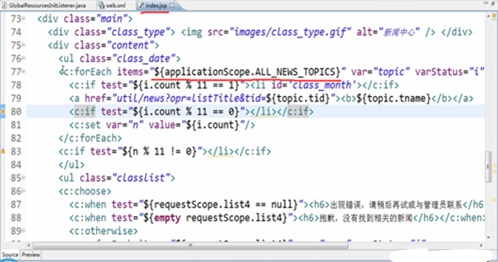
3.在表示层渲染处获取数据

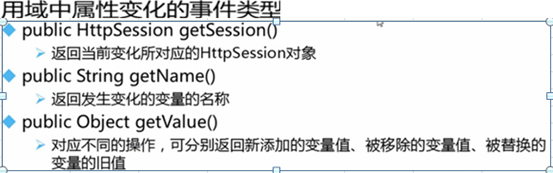
B:监听域对象中的属性的增加删除替换事件的监听器


1.定义监听器,实现方法

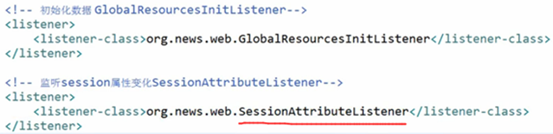
2.配置部署监听器

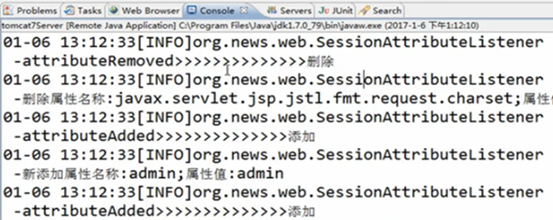
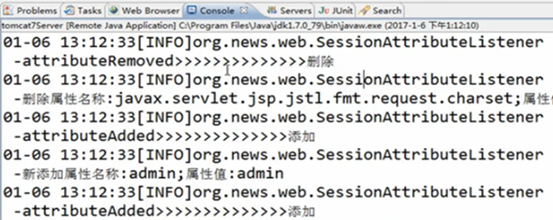
3.在表示层渲染处获取数据
点击登录,数据变化

C:监听绑定到HttpSession域中的某个对象的状态的
监听器又称为感知型监听器

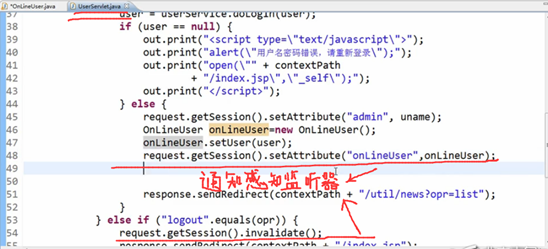
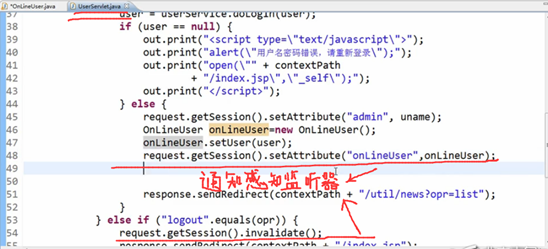
在第二步编写Servlet的时候体现

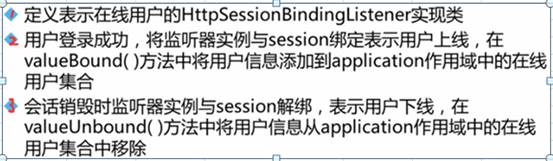
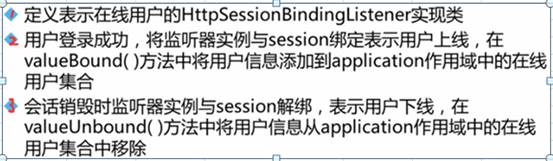
实现思路:

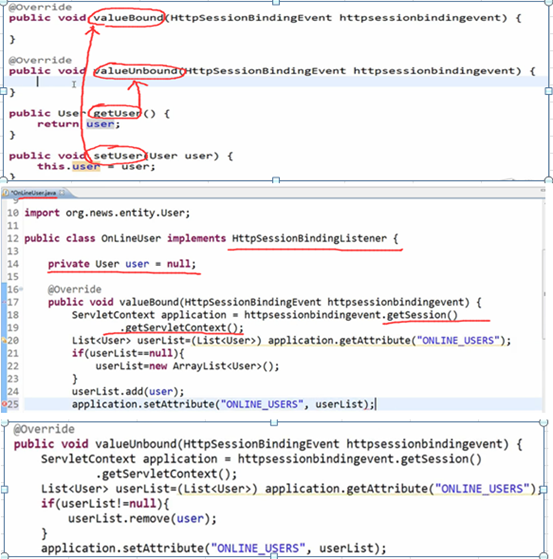
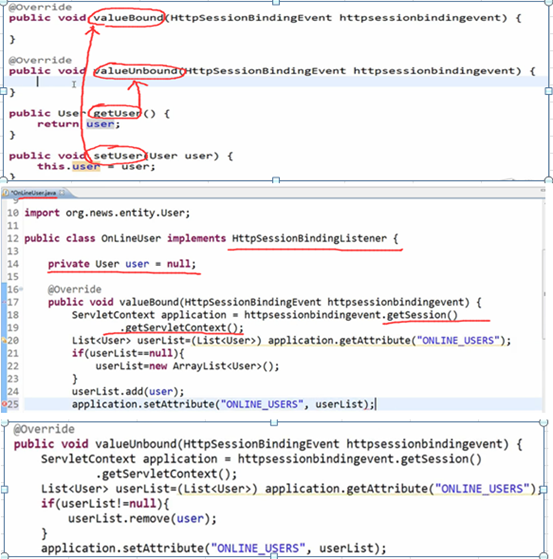
1.定义监听器,实现方法

2.编写控制器

3.编写表示层