什么Web2.0的特点?
1:注重用户贡献度
2:内容聚合RSS协议(每小块都个性化,单独加载单独请求,不用全部刷新--Ajax)
3:更丰富的用户体验
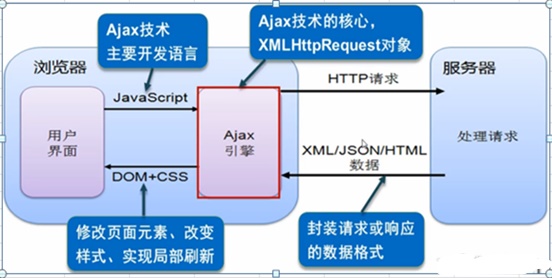
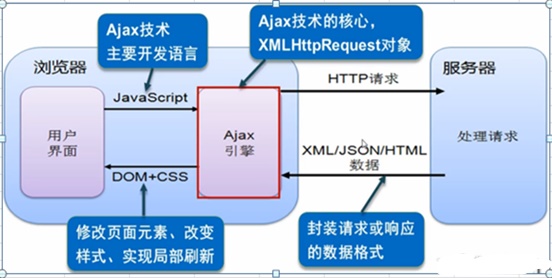
Ajax的概念?
"Asynchronous Javascript And XML"(异步JavaScript和XML)
1.不刷新整个页面,只刷局部页面,有利于节省带宽
2.提供连续的用户体验
3.提供类似于C/S的交互效果,操作更方便


javaScript的原生Ajax:


事件:

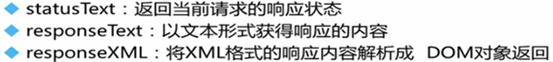
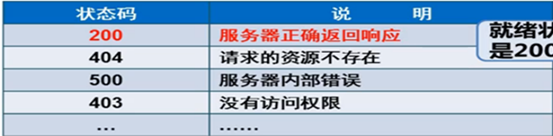
属性:






javaScript原生Ajax的使用:
A:使用原生态Ajax技术实现异步交互的步骤?
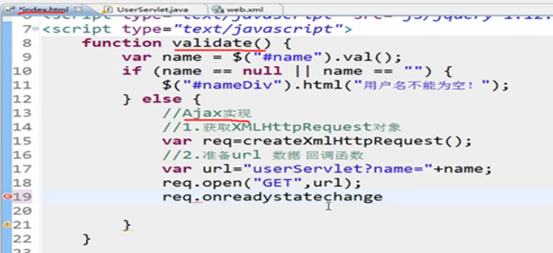
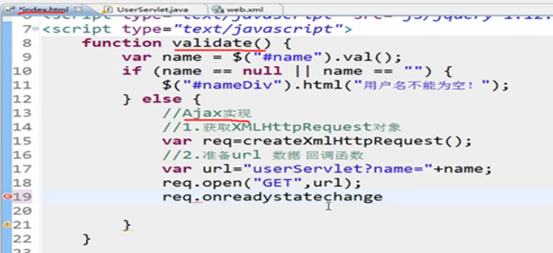
1:创建XMLHttpRequest对象
2:通过XMLHttpRequest对象设置请求信息
3:向服务器发送请求
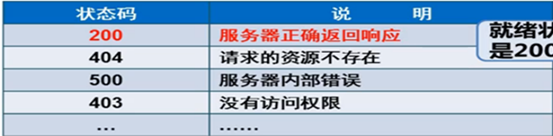
4:创建回调函数,根据响应状态动态更新页面
5:编写服务端端处理客户端请求
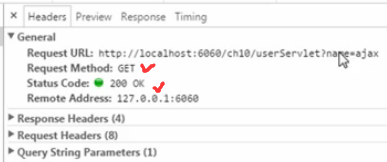
用例:实现无刷新用户名验证!
1:当用户名文本框失去焦点时,发送请求到服务器,判断
用户名是否存在,
2:如果已经存在提示不能使用,如果不存在提示可以使用

1.原生get方式提交


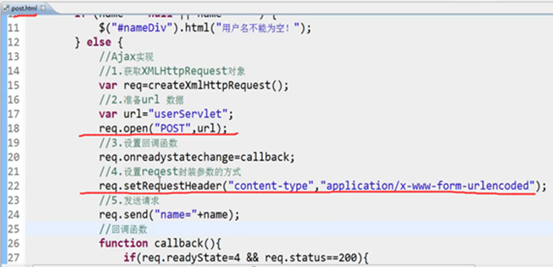
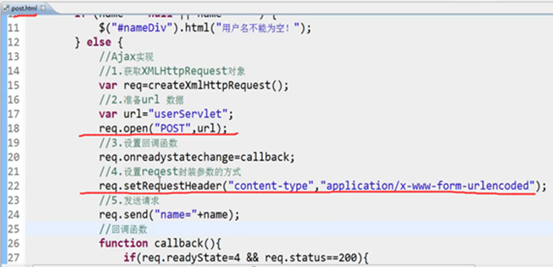
2.原生post方式提交

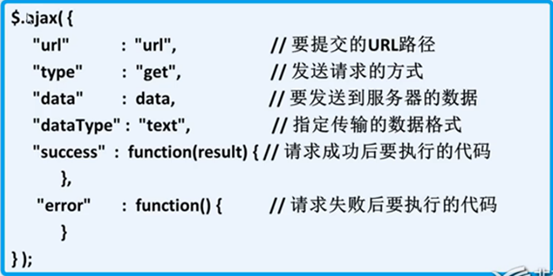
jQuery 封装之后的Ajax:

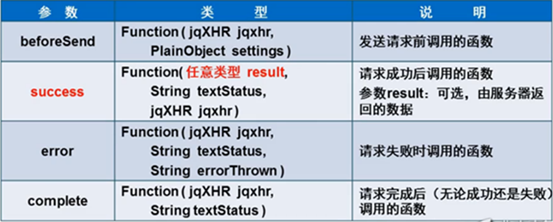
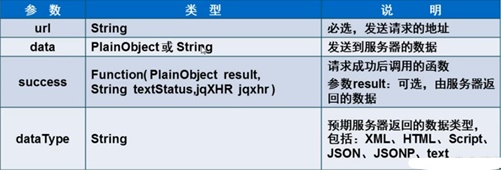
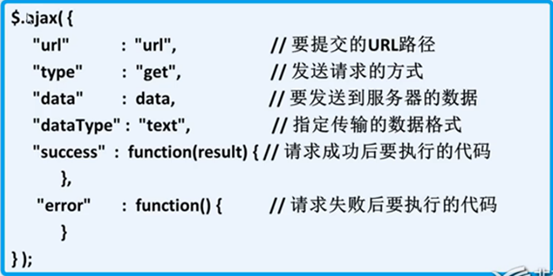
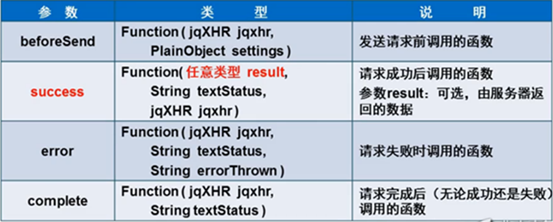
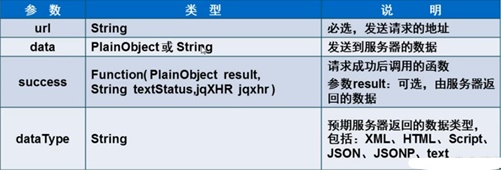
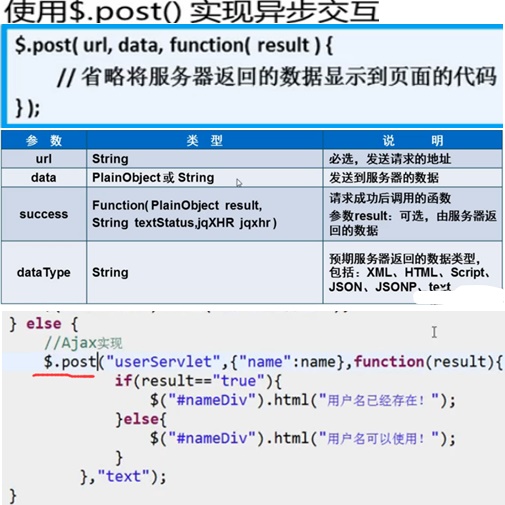
常用属性参数

常用函数参数

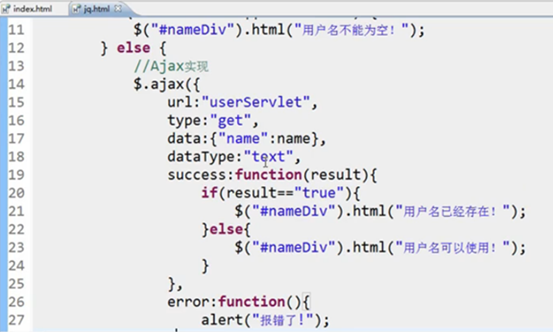
用例:

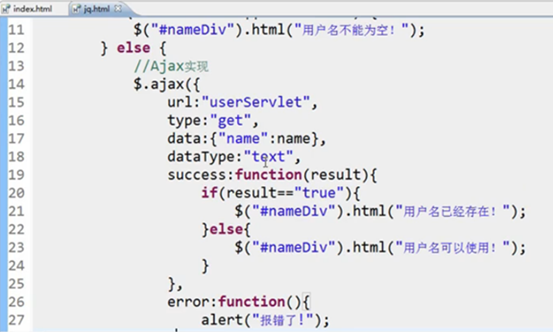
1.编写jQuery



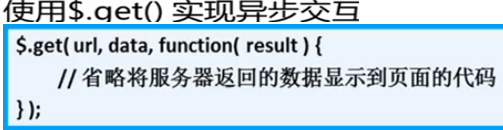
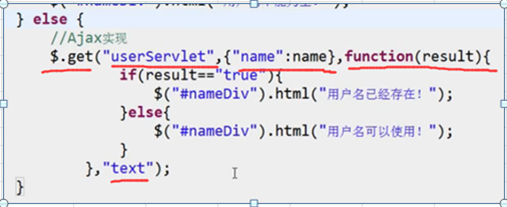
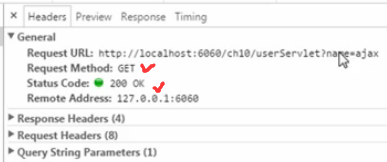
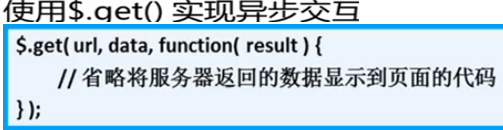
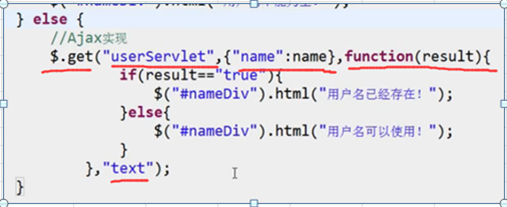
get方法的Ajax:


用例:改造用户登录验证

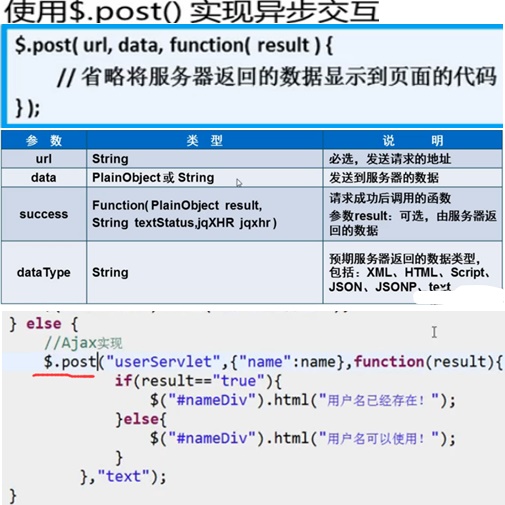
post方法的Ajax:

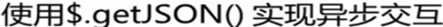
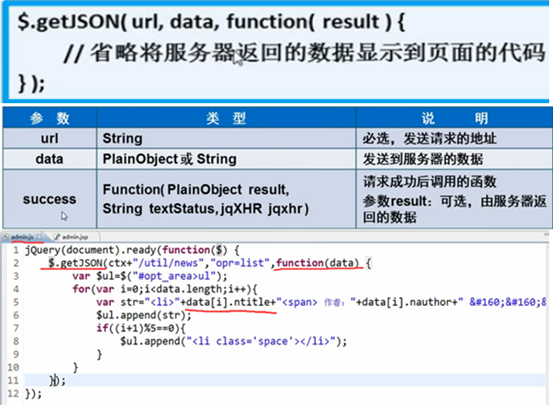
getJSON方法的Ajax:

默认请求方式为get,返回json格式的数据

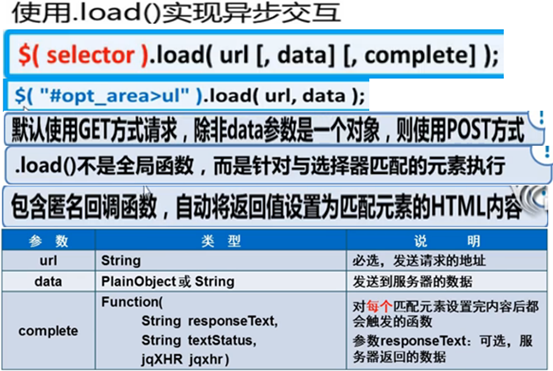
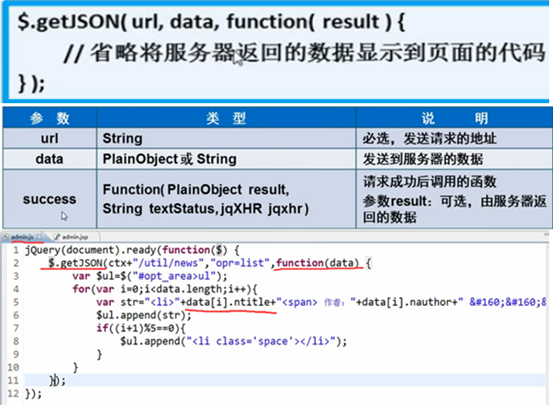
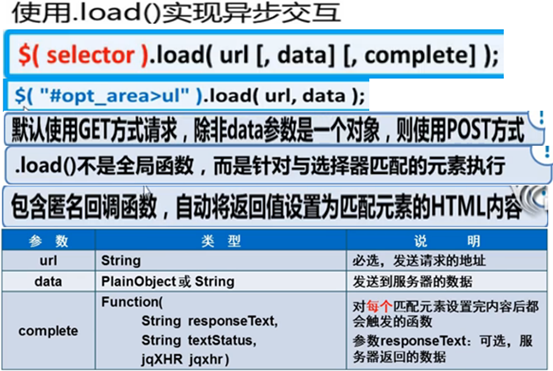
.load方法的Ajax:
Ajax请求Servlet直接返回html页面的步骤?
1:管理员登录成功直接进入管理员界面
2:在管理员页面通过Ajax技术加载新闻数据
3:服务器直接生成展示所需的HTML片段
4:在管理员首页直接使用响应的HTML片段