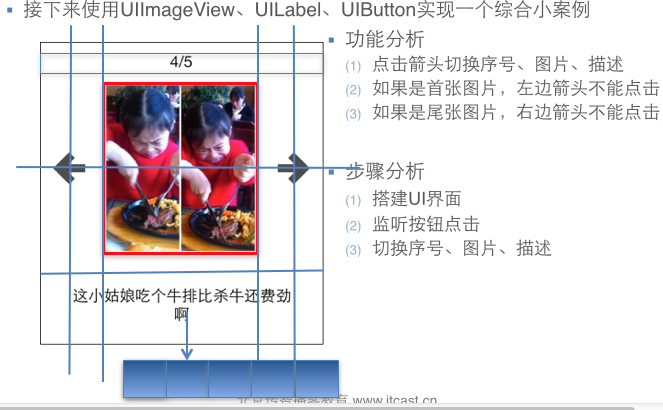
iOS开发UI篇—简单的浏览器查看程序
一、程序实现要求
1.要求

2. 界面分析
(1) 需要读取或修改属性的控件需要设置属性
序号标签
图片
图片描述
左边按钮
右边按钮
(2) 需要监听响应事件的对象,需要添加监听方法
左边按钮
右边按钮
二、实现基本功能的程序

1 // 2 // YYViewController.m 3 // 03-图片浏览器初步 4 // 5 // Created by apple on 14-5-21. 6 // Copyright (c) 2014年 itcase. All rights reserved. 7 // 8 9 #import "YYViewController.h" 10 11 #define POTOIMGW 200 12 #define POTOIMGH 300 13 #define POTOIMGX 60 14 #define POTOIMGY 50 15 16 17 @interface YYViewController () 18 19 //变量声明! 20 @property(nonatomic,strong)UILabel *firstlab; 21 @property(nonatomic,strong)UILabel *lastlab; 22 @property(nonatomic,strong)UIImageView *icon; 23 @property(nonatomic,strong)UIButton *leftbtn; 24 @property(nonatomic,strong)UIButton *rightbtn; 25 26 -(void)change; 27 @property(nonatomic ,assign)int i; 28 @end 29 30 @implementation YYViewController 31 32 - (void)viewDidLoad 33 { 34 [super viewDidLoad]; 35 self.i=0; 36 //创建一个用来显示序号的lable控件 37 UILabel *headlab=[[UILabel alloc]initWithFrame:CGRectMake(20, 10, 300, 30)]; 38 39 // [headlab setText:@"1/5"]; 40 [headlab setTextAlignment:NSTextAlignmentCenter]; 41 [headlab setTextColor:[UIColor blackColor]]; 42 43 [self.view addSubview:headlab]; 44 self.firstlab=headlab; 45 46 47 48 //创建一个装载图片的控件 49 UIImageView *potoimg=[[UIImageView alloc]initWithFrame:CGRectMake(POTOIMGX, POTOIMGY, POTOIMGW, POTOIMGH)]; 50 51 UIImage *image=[UIImage imageNamed:@"biaoqingdi"]; 52 potoimg.image=image; 53 54 [self.view addSubview:potoimg]; 55 self.icon=potoimg; 56 57 58 59 //创建最下边的描述图片的lable控件 60 UILabel *desclab=[[UILabel alloc]initWithFrame:CGRectMake(20, 400, 300, 30)]; 61 // [desclab setText:@"表情弱爆了!"]; 62 [desclab setTextAlignment:NSTextAlignmentCenter]; 63 [self.view addSubview:desclab]; 64 self.lastlab=desclab; 65 66 67 //创建两个方向键按钮 68 //设置为自定义类型 69 //1.使用类创建对象 70 UIButton *leftbtn=[UIButton buttonWithType:UIButtonTypeCustom]; 71 72 //2.设置对象的属性(不要忘记设置坐标) 73 leftbtn.frame=CGRectMake(0, self.view.center.y, 40, 40); 74 [leftbtn setBackgroundImage:[UIImage imageNamed:@"left_normal"] forState:UIControlStateNormal]; 75 [leftbtn setBackgroundImage:[UIImage imageNamed:@"left_highlighted"] forState:UIControlStateHighlighted]; 76 77 //3.提交对象到视图 78 [self.view addSubview:leftbtn]; 79 80 self.leftbtn=leftbtn; 81 [leftbtn addTarget:self action:@selector(leftclick:) forControlEvents:UIControlEventTouchUpInside]; 82 83 84 UIButton *rightbtn=[UIButton buttonWithType:UIButtonTypeCustom]; 85 86 rightbtn.frame=CGRectMake(POTOIMGX+POTOIMGW+10, self.view.center.y, 40, 40); 87 [rightbtn setBackgroundImage:[UIImage imageNamed:@"right_normal"] forState:UIControlStateNormal]; 88 [rightbtn setBackgroundImage:[UIImage imageNamed:@"right_highlighted"] forState:UIControlStateHighlighted]; 89 90 [self.view addSubview:rightbtn]; 91 92 self.rightbtn=rightbtn; 93 [rightbtn addTarget:self action:@selector(rightclick:) forControlEvents:UIControlEventTouchUpInside]; 94 95 //这是一个初始化方法,调用change可以完成初始化的工作 96 [self change]; 97 } 98 99 -(void)change 100 { 101 [self.firstlab setText:[NSString stringWithFormat:@"%d/5",self.i+1]]; 102 switch (self.i) { 103 case 0: 104 self.lastlab.text=@"什么表情都弱爆了!"; 105 self.icon.image=[UIImage imageNamed:@"biaoqingdi"]; 106 break; 107 case 1: 108 self.lastlab.text=@"病例"; 109 self.icon.image=[UIImage imageNamed:@"bingli"]; 110 break; 111 case 2: 112 self.lastlab.text=@"王八"; 113 self.icon.image=[UIImage imageNamed:@"wangba"]; 114 break; 115 case 3: 116 self.lastlab.text=@"吃牛扒"; 117 self.icon.image=[UIImage imageNamed:@"chiniupa"]; 118 break; 119 case 4: 120 self.lastlab.text=@"蛋疼!"; 121 self.icon.image=[UIImage imageNamed:@"danteng"]; 122 break; 123 } 124 //控制按钮的点击,如果为5则右键失效,如果为1,则左键失效 125 self.leftbtn.enabled=(self.i!=0); 126 self.rightbtn.enabled=(self.i!=4); 127 128 } 129 130 //向右按键 131 -(void)rightclick:(UIButton *)btn 132 { 133 self.i++; 134 [self change]; 135 //NSLog(@"点我了"); 136 } 137 -(void)leftclick:(UIButton *)btn 138 { 139 self.i--; 140 [self change]; 141 } 142 - (void)didReceiveMemoryWarning 143 { 144 [super didReceiveMemoryWarning]; 145 // Dispose of any resources that can be recreated. 146 } 147 148 @end
三、程序优化

1 // 2 // YYViewController.m 3 // 03-图片浏览器初步 4 // 5 // Created by apple on 14-5-21. 6 // Copyright (c) 2014年 itcase. All rights reserved. 7 // 8 9 #import "YYViewController.h" 10 11 #define POTOIMGW 200 12 #define POTOIMGH 300 13 #define POTOIMGX 60 14 #define POTOIMGY 50 15 16 17 @interface YYViewController () 18 19 //变量声明! 20 @property(nonatomic,strong)UILabel *firstlab; 21 @property(nonatomic,strong)UILabel *lastlab; 22 @property(nonatomic,strong)UIImageView *icon; 23 @property(nonatomic,strong)UIButton *leftbtn; 24 @property(nonatomic,strong)UIButton *rightbtn; 25 26 @property(nonatomic,strong)NSArray *array; 27 28 -(void)change; 29 @property(nonatomic ,assign)int i; 30 @end 31 32 @implementation YYViewController 33 34 - (void)viewDidLoad 35 { 36 [super viewDidLoad]; 37 self.i=0; 38 //创建一个用来显示序号的lable控件 39 UILabel *headlab=[[UILabel alloc]initWithFrame:CGRectMake(20, 10, 300, 30)]; 40 41 // [headlab setText:@"1/5"]; 42 [headlab setTextAlignment:NSTextAlignmentCenter]; 43 [headlab setTextColor:[UIColor blackColor]]; 44 45 [self.view addSubview:headlab]; 46 self.firstlab=headlab; 47 48 49 50 //创建一个装载图片的控件 51 UIImageView *potoimg=[[UIImageView alloc]initWithFrame:CGRectMake(POTOIMGX, POTOIMGY, POTOIMGW, POTOIMGH)]; 52 53 UIImage *image=[UIImage imageNamed:@"biaoqingdi"]; 54 potoimg.image=image; 55 56 [self.view addSubview:potoimg]; 57 self.icon=potoimg; 58 59 60 61 //创建最下边的描述图片的lable控件 62 UILabel *desclab=[[UILabel alloc]initWithFrame:CGRectMake(20, 400, 300, 30)]; 63 // [desclab setText:@"表情弱爆了!"]; 64 [desclab setTextAlignment:NSTextAlignmentCenter]; 65 [self.view addSubview:desclab]; 66 self.lastlab=desclab; 67 68 69 70 //创建两个方向键按钮 71 //设置为自定义类型 72 //1.使用类创建对象 73 UIButton *leftbtn=[UIButton buttonWithType:UIButtonTypeCustom]; 74 75 //2.设置对象的属性(不要忘记设置坐标) 76 leftbtn.frame=CGRectMake(0, self.view.center.y, 40, 40); 77 [leftbtn setBackgroundImage:[UIImage imageNamed:@"left_normal"] forState:UIControlStateNormal]; 78 [leftbtn setBackgroundImage:[UIImage imageNamed:@"left_highlighted"] forState:UIControlStateHighlighted]; 79 80 //3.提交对象到视图 81 [self.view addSubview:leftbtn]; 82 83 self.leftbtn=leftbtn; 84 [leftbtn addTarget:self action:@selector(leftclick:) forControlEvents:UIControlEventTouchUpInside]; 85 86 87 UIButton *rightbtn=[UIButton buttonWithType:UIButtonTypeCustom]; 88 89 rightbtn.frame=CGRectMake(POTOIMGX+POTOIMGW+10, self.view.center.y, 40, 40); 90 [rightbtn setBackgroundImage:[UIImage imageNamed:@"right_normal"] forState:UIControlStateNormal]; 91 [rightbtn setBackgroundImage:[UIImage imageNamed:@"right_highlighted"] forState:UIControlStateHighlighted]; 92 93 [self.view addSubview:rightbtn]; 94 95 self.rightbtn=rightbtn; 96 [rightbtn addTarget:self action:@selector(rightclick:) forControlEvents:UIControlEventTouchUpInside]; 97 //放在这里的话,只会创建一次,但是这个部分和[self change];部分有很严格的顺序要求,并不人性化,可以考虑使用懒加载特性 98 // NSDictionary *dict1=@{@"name": @"biaoqingdi",@"desc":@"什么表情都弱爆了!"}; 99 // NSDictionary *dict2=@{@"name": @"bingli",@"desc":@"病例"}; 100 // NSDictionary *dict3=@{@"name": @"wangba",@"desc":@"乌龟"}; 101 // NSDictionary *dict4=@{@"name": @"chiniupa",@"desc":@"吃牛扒"}; 102 // NSDictionary *dict5=@{@"name": @"danteng",@"desc":@"蛋疼"}; 103 // 104 // self.array=@[dict1,dict2,dict3,dict4,dict5]; 105 //这是一个初始化方法,调用change可以完成初始化的工作 106 [self change]; 107 } 108 109 -(void)change 110 { 111 //每次调用都需要创建?有没有什么解决办法? 112 // NSDictionary *dict1=@{@"name": @"biaoqingdi",@"desc":@"什么表情都弱爆了!"}; 113 // NSDictionary *dict2=@{@"name": @"bingli",@"desc":@"病例"}; 114 // NSDictionary *dict3=@{@"name": @"wangba",@"desc":@"乌龟"}; 115 // NSDictionary *dict4=@{@"name": @"chiniupa",@"desc":@"吃牛扒"}; 116 // NSDictionary *dict5=@{@"name": @"danteng",@"desc":@"蛋疼"}; 117 // 118 // NSArray *array=@[dict1,dict2,dict3,dict4,dict5]; 119 120 121 //设置照片 122 //先根据self.i取出数组中的元素,再取出元素(字典)中键值对应的值 123 // self.icon.image=[UIImage imageNamed:array[self.i][@"name"]]; 124 // self.lastlab.text=array[self.i][@"desc"]; 125 // NSLog(@"%@",array[self.i][@"desc"]); 126 127 self.icon.image=[UIImage imageNamed:self.array[self.i][@"name"]]; 128 self.lastlab.text=self.array[self.i][@"desc"]; 129 130 [self.firstlab setText:[NSString stringWithFormat:@"%d/5",self.i+1]]; 131 132 // switch (self.i) { 133 // case 0: 134 // self.lastlab.text=@"什么表情都弱爆了!"; 135 // self.icon.image=[UIImage imageNamed:@"biaoqingdi"]; 136 // break; 137 // case 1: 138 // self.lastlab.text=@"病例"; 139 // self.icon.image=[UIImage imageNamed:@"bingli"]; 140 // break; 141 // case 2: 142 // self.lastlab.text=@"王八"; 143 // self.icon.image=[UIImage imageNamed:@"wangba"]; 144 // break; 145 // case 3: 146 // self.lastlab.text=@"吃牛扒"; 147 // self.icon.image=[UIImage imageNamed:@"chiniupa"]; 148 // break; 149 // case 4: 150 // self.lastlab.text=@"蛋疼!"; 151 // self.icon.image=[UIImage imageNamed:@"danteng"]; 152 // break; 153 // } 154 //控制按钮的点击,如果为5则右键失效,如果为1,则左键失效 155 self.leftbtn.enabled=(self.i!=0); 156 self.rightbtn.enabled=(self.i!=4); 157 158 } 159 160 //array的get方法 161 -(NSArray *)array 162 { 163 NSLog(@"需要获取数组"); 164 //只实例化一次 165 if (_array==nil) { 166 NSLog(@"实例化数组"); 167 NSDictionary *dict1=@{@"name": @"biaoqingdi",@"desc":@"什么表情都弱爆了!"}; 168 NSDictionary *dict2=@{@"name": @"bingli",@"desc":@"病例"}; 169 NSDictionary *dict3=@{@"name": @"wangba",@"desc":@"乌龟"}; 170 NSDictionary *dict4=@{@"name": @"chiniupa",@"desc":@"吃牛扒"}; 171 NSDictionary *dict5=@{@"name": @"danteng",@"desc":@"蛋疼"}; 172 _array=@[dict1,dict2,dict3,dict4,dict5]; 173 } 174 // NSDictionary *dict1=@{@"name": @"biaoqingdi",@"desc":@"什么表情都弱爆了!"}; 175 // NSDictionary *dict2=@{@"name": @"bingli",@"desc":@"病例"}; 176 // NSDictionary *dict3=@{@"name": @"wangba",@"desc":@"乌龟"}; 177 // NSDictionary *dict4=@{@"name": @"chiniupa",@"desc":@"吃牛扒"}; 178 // NSDictionary *dict5=@{@"name": @"danteng",@"desc":@"蛋疼"}; 179 180 // _array=@[dict1,dict2,dict3,dict4,dict5]; 181 return _array; 182 } 183 184 //向右按键 185 -(void)rightclick:(UIButton *)btn 186 { 187 self.i++; 188 [self change]; 189 } 190 191 //向左按键 192 -(void)leftclick:(UIButton *)btn 193 { 194 self.i--; 195 [self change]; 196 } 197 198 199 - (void)didReceiveMemoryWarning 200 { 201 [super didReceiveMemoryWarning]; 202 } 203 204 @end
说明:
1> 定义控件属性,注意:属性必须是strong的,示例代码如下:
@property (nonatomic, strong) UIImageView *icon;
2> 在属性的getter方法中实现懒加载,示例代码如下:

1 - (UIImageView *)icon 2 3 { 4 5 if (!_icon) { 6 7 // 计算位置参数 8 9 CGFloat imageW = 200; 10 11 CGFloat imageX = (320 - imageW) / 2; 12 13 CGFloat imageH = 200; 14 15 CGFloat imageY = 80; 16 17 // 实例化图像视图 18 19 _icon = [[UIImageView alloc] initWithFrame:CGRectMake(imageX, imageY, imageW, imageH)]; 20 21 // 将图像视图添加到主视图 22 23 [self.view addSubview:_icon]; 24 25 } 26 27 return _icon; 28 29 }
四、使用plist文件
(1)使用Plist文件的目的:将数据与代码分离
(2)加载方法:
NSString *path = [[NSBundle mainBundle] pathForResource:@"ImageData" ofType:@"plist"];
_imageList = [NSArray arrayWithContentsOfFile:path];
提示:通常在方法中出现File字眼,通常需要传递文件的全路径作为参数
(3)代码示例

1 // 2 // YYViewController.m 3 // 03-图片浏览器初步 4 // 5 // Created by apple on 14-5-21. 6 // Copyright (c) 2014年 itcase. All rights reserved. 7 // 8 9 #import "YYViewController.h" 10 11 #define POTOIMGW 200 12 #define POTOIMGH 300 13 #define POTOIMGX 60 14 #define POTOIMGY 50 15 16 17 @interface YYViewController () 18 19 //变量声明! 20 @property(nonatomic,strong)UILabel *firstlab; 21 @property(nonatomic,strong)UILabel *lastlab; 22 @property(nonatomic,strong)UIImageView *icon; 23 @property(nonatomic,strong)UIButton *leftbtn; 24 @property(nonatomic,strong)UIButton *rightbtn; 25 26 @property(nonatomic,strong)NSArray *array; 27 28 -(void)change; 29 @property(nonatomic ,assign)int i; 30 @end 31 32 @implementation YYViewController 33 34 - (void)viewDidLoad 35 { 36 [super viewDidLoad]; 37 self.i=0; 38 //创建一个用来显示序号的lable控件 39 UILabel *headlab=[[UILabel alloc]initWithFrame:CGRectMake(20, 10, 300, 30)]; 40 41 // [headlab setText:@"1/5"]; 42 [headlab setTextAlignment:NSTextAlignmentCenter]; 43 [headlab setTextColor:[UIColor blackColor]]; 44 45 [self.view addSubview:headlab]; 46 self.firstlab=headlab; 47 48 49 50 //创建一个装载图片的控件 51 UIImageView *potoimg=[[UIImageView alloc]initWithFrame:CGRectMake(POTOIMGX, POTOIMGY, POTOIMGW, POTOIMGH)]; 52 53 UIImage *image=[UIImage imageNamed:@"biaoqingdi"]; 54 potoimg.image=image; 55 56 [self.view addSubview:potoimg]; 57 self.icon=potoimg; 58 59 //创建最下边的描述图片的lable控件 60 UILabel *desclab=[[UILabel alloc]initWithFrame:CGRectMake(20, 400, 300, 30)]; 61 // [desclab setText:@"表情弱爆了!"]; 62 [desclab setTextAlignment:NSTextAlignmentCenter]; 63 [self.view addSubview:desclab]; 64 self.lastlab=desclab; 65 66 67 //创建两个方向键按钮 68 //设置为自定义类型 69 //1.使用类创建对象 70 UIButton *leftbtn=[UIButton buttonWithType:UIButtonTypeCustom]; 71 72 //2.设置对象的属性(不要忘记设置坐标) 73 leftbtn.frame=CGRectMake(0, self.view.center.y, 40, 40); 74 [leftbtn setBackgroundImage:[UIImage imageNamed:@"left_normal"] forState:UIControlStateNormal]; 75 [leftbtn setBackgroundImage:[UIImage imageNamed:@"left_highlighted"] forState:UIControlStateHighlighted]; 76 77 //3.提交对象到视图 78 [self.view addSubview:leftbtn]; 79 80 self.leftbtn=leftbtn; 81 [leftbtn addTarget:self action:@selector(leftclick:) forControlEvents:UIControlEventTouchUpInside]; 82 83 84 UIButton *rightbtn=[UIButton buttonWithType:UIButtonTypeCustom]; 85 86 rightbtn.frame=CGRectMake(POTOIMGX+POTOIMGW+10, self.view.center.y, 40, 40); 87 [rightbtn setBackgroundImage:[UIImage imageNamed:@"right_normal"] forState:UIControlStateNormal]; 88 [rightbtn setBackgroundImage:[UIImage imageNamed:@"right_highlighted"] forState:UIControlStateHighlighted]; 89 90 [self.view addSubview:rightbtn]; 91 92 self.rightbtn=rightbtn; 93 [rightbtn addTarget:self action:@selector(rightclick:) forControlEvents:UIControlEventTouchUpInside]; 94 [self change]; 95 } 96 97 -(void)change 98 { 99 self.icon.image=[UIImage imageNamed:self.array[self.i][@"name"]]; 100 self.lastlab.text=self.array[self.i][@"desc"]; 101 102 [self.firstlab setText:[NSString stringWithFormat:@"%d/5",self.i+1]]; 103 104 self.leftbtn.enabled=(self.i!=0); 105 self.rightbtn.enabled=(self.i!=4); 106 107 } 108 109 //array的get方法 110 -(NSArray *)array 111 { 112 NSLog(@"需要获取数组"); 113 //只实例化一次 114 if (_array==nil) { 115 116 NSString *path=[[NSBundle mainBundle] pathForResource:@"data" ofType:@"plist"]; 117 //数组的数据从文件获取 118 // _array=[NSArray arrayWithContentsOfFile:path]; 119 _array=[[NSArray alloc]initWithContentsOfFile:path]; 120 //打印查看包的位置 121 NSLog(@"%@",path); 122 123 NSLog(@"实例化数组"); 124 } 125 126 return _array; 127 } 128 129 //向右按键 130 -(void)rightclick:(UIButton *)btn 131 { 132 self.i++; 133 [self change]; 134 } 135 136 //向左按键 137 -(void)leftclick:(UIButton *)btn 138 { 139 self.i--; 140 [self change]; 141 } 142 143 - (void)didReceiveMemoryWarning 144 { 145 [super didReceiveMemoryWarning]; 146 } 147 148 @end
4)plist文件

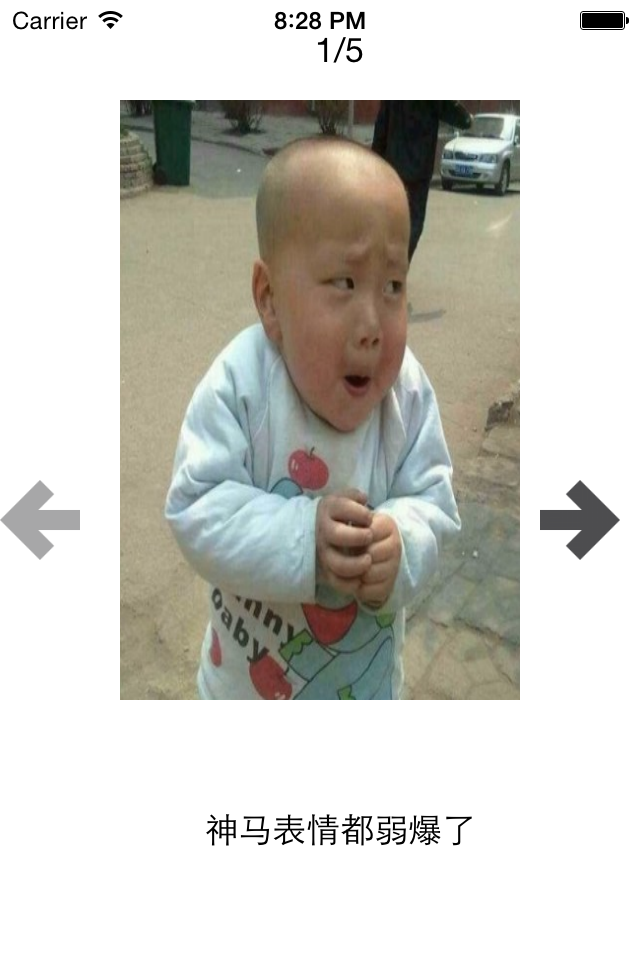
(5)实现效果

五、补充
开发思路:
1.完成基本功能
2.考虑性能
(1)(初始化操作,可以直接调用change进行)
(2)因为要控制序号和图片两个变量,所以考虑使用字典代替掉switch
(3)每次点击,字典都需要创建一次,效率地下,可以考虑创建的这部分拿到初始化方法中去,这样就只需要创建一次就ok了。
(4)考虑缺点(对代码的顺序要求极其严格)
(5)懒加载(需要的时候才加载,那么什么时候是需要的时候,及调用get方法的时候)
(6)每次都来一下?效率低下—》只有第一次调用get方法时为空,此时实例化并建立数组,其他时候直接返回成员变量(仅仅执行一次)
注意点:
1.方法的调用堆栈(顺序)。
2.使用plist:让数据的操作更加灵活,把数据弄到外面去,解除耦合性,让耦合性不要太强。实际上是一个xml,是苹果定义的一种特殊格式的xml。
3.bundle-包(只读)
