一. HTML是什么
HTML是超文本暴击语言( Hypertext Markup Language )是一种创建网页的标记语言,而不是一种编程语言
本质上是浏览器可识别的规则,我们按照规则写网页,浏览器根据规则渲染我们的网页.对也不同的浏览器,对同一个标签可能会有不同的解释
网页文件扩展名 : .html 或 .htm
二. HTML标签格式
HTML标签由尖括号包围的关键字 : < >
HTML标签通常是成对出现的 : <div></div> 第一个标签是开始,第二个标签是结束
标签内可以有若干属性,也可以不带属性
标签语法 :
<标签名 属性1='属性值1' 属性2='属性值2'.....>显示内容</标签名>
<标签名 属性1='属性值1' 属性2='属性值2'..../>
部分重要的属性 :
id : 定义标签的唯一ID,HTML文档内唯一
class : 为html元素定义一个或多个类名
style : 规定元素的内部样式
HTML注释 :
<!--注释内容-->
三. 最基本的HTML格式
<!DOCTYPE html> #声明为HTML5文档 <html lang="zh-CN">#文档开始标记,声明网页编码 <head>#定义了HTML文档的开头,head内的内容不会在用户面前显示 <meta charset="UTF-8"> <title>css样式优先级</title>#网页标题 </head> <body> <!--网页内部用户看得见的东西--> </body> </html>#文档结束标识
四. head内常用的标签
| <title></title> | 定义网页的标题 |
| <style></style> | 定义内部样式 |
| <script></script> | 即可以包含脚本文件,也可以引入(指向)外部脚本文件 |
| <link/> | 链接外部样式表 |
| <meta/> | 提供有关页面的元信息(针对搜索引擎和更新频率的描述和关键词等) |
<meta>属性 :
| 属性 |
可选参数 |
作用 |
| http-equiv |
content-type expires refresh set-cookie |
相当于http的头文件,它可以给浏览器传回一些能帮助网页正确显示的信息 |
| content | some_text | 定义与http或name相关的属性,其实就是http或name各个参数的变量值 |
| name |
author description keywords generator revised others |
主要用于描述网页,content中的内容主要是便于搜索引擎分类和查找 |
五. body内常用标签
<b>加粗</b>
<i>斜体</i>
<u>下划线</u>
<s>删除</s> ( 在文本内容上画删除线 )
<p>段落(大量文本)</p>
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
<br> 换行
<hr> 分割线
空格
> >
< <
& &
¥ ¥
© 版权
® 注册
<div>用来定义一个块级元素,并无实际意义.主要通过css样式为其赋予不同的表现</div>
<span>用来定义内联/行内元素,并无实际意义.主要通过css样式为其赋予不同表现</span>
所谓块级元素就是另起一行开始渲染的元素,行内元素则不需要另起一行.如果单独在网页内插入这两个元素,不会对页面产生任何影响.
<img src='图片的路径' alt='图片加载失败是提示语' title='鼠标悬浮时提示信息' width='图片宽度' height='图片高度'>( 宽高两个属性若只写一个会自动等比例缩放 )
超链接标签 :
<a href="http://www.baidu.com" target="_blank"/target="_self">网页显示点击内容</a>
target = "_blank" 表示在新标签页打开目标网页
target = "_self" 表示在当前标签页中打开目标网页
列表标签 :
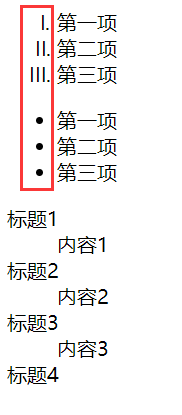
<p> <ol type="I"> <li>第一项</li> <li>第二项</li> <li>第三项</li> </ol> </p> <p> <ul> <li>第一项</li> <li>第二项</li> <li>第三项</li> </ul> </p> <p> <dl> <dt>标题1</dt> <dd>内容1</dd> <dt>标题2</dt> <dd>内容2</dd> <dt>标题3</dt> <dd>内容3</dd> <dt>标题4</dt> </dl> </p>
1.无序号标识列表
<ul type="disc"><li>列表内容</li></ul>
type属性 :
disc : 实心圆点(默认值)
circle : 空心圆圈
square : 实心方块
none : 无样式
2.有序号标识列表
<ol type="1" start="2"><li>列表内容</li></ol>
type属性 :
1 : 数字列表.默认值
A : 大写字母
a : 小写字母
I : 大写罗马数字
i : 小写罗马数字
3.标题列表
<dl>
<dt>标题</dt>
<dd>内容</dd>
</dl>
表格标签
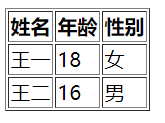
<table border=""> <thead> <tr> <!--定义表格行--> <th>姓名</th> <!--定义表头,表头默认加粗--> <th>年龄</th> <th>性别</th> </tr> </thead> <tbody> <tr> <td>王一</td> <!--定义表格单元--> <td>18</td> <td>女</td> </tr> <tr> <td>王二</td> <td>16</td> <td>男</td> </tr> </tbody> </table>
| 属性 | 属性可选参数 | 含义 |
| align |
left center right |
可以使用css样式代替 规定表格相对周围元素的对齐方法 |
| bgcolor |
rgb colorname |
可以使用css样式代替 规定表格的背景颜色 |
| border | pixels | 规定表格边框的宽度 |
| cellpadding |
pixels % |
规定单元边沿与其内容之间的空白 |
| cellspacing |
pixels % |
规定单元格之间的空白 |
| frame |
void above below hsides ihs rhs vsides box border |
规定外侧边框的那个部分是可见的 |
| rules |
none groups rows cols all |
规定内侧边框的那个部分是可见的 |
| summary |
text |
规定表格的摘要 |
| width |
% pixels |
规定表格的宽度 |
| rowspan |
行数 |
单元格竖跨多少行 |
| colspan | 列数 | 单元格横跨多少列 |
form表单
表单用于向服务器传输数据,从而实现用户与Web服务器的交互
表单能够包含input系列标签,比如 : 文本框,复选框等
表单还包含textarea,sekect,fieldset和label标签
form元素都是块级元素,其前后会产生折行
| 属性 | 属性的参数 | 含义 |
| accept | MIME_type | HTML 5不支持 |
| accept_charset | charset_list |
规定服务器可以处理的表单数据字符集 |
| action | URL |
规定当提交表单时向何处发送表单数据 |
| autocomplete |
on off |
规定是否启用表单的自动完成功能(默认开启) |
| enctype |
application/x-www-form-urlencoded multipart/form-data text/plain |
规定在发送表单数据之前如何读其进行编码 有文件类型的数据需要上传时使用 默认url-encoded |
| method |
get post |
规定用于发送form-data的http方法 默认GET |
| name | form_name | 规定表单的名称 |
| novalidate | novalidate | 该属性可以换使表单被提交时不被验证 |
| target |
_blank _self _top _parent framename |
规定在何处打开 action URL 默认:_self |
表单元素 :
基本概念 :
HTML表单时HTML元素中较为复杂的部分,表单一般和脚本,动态页面,数据处理功能相结合,所有表单时制作动态网站的重要元素
表单一般用于收集用户的输入信息
表单的工作原理 :
访问者在访问含有表单的网页时,对必要的信息填写后,通过某个按钮提交.这么信息通过internet传送到服务器上,服务器有专门的程序读这些数据进行处理,如果有错误会返回错误信息,并要求纠正错误,当数据完成无误后,服务器反馈一个输入完成的信息.
input标签
<input>元素会根据不同的type属性,变化为多种形态
| type属性值 | 变现形式 | 对应代码 |
| text | 单行输入文本 | <input type="text"/> |
| password | 密码输入框(密文) | <input type="password"/> |
| date | 日期输入框 | <input type="date"/> |
| checkbox | 复选框 | <input type="checkbox" checked="checked"/> |
| radio | 单选框 | <input type="radio"/> |
| submit | 提交按钮 | <input type="submit" value="提交"/> |
| reset | 重置按钮 | <input type="reset" value="重置"/> |
| button | 普通按钮 | <input type="button" value="普通按钮"/> |
| nidden | 隐藏输入框 | <input type="nidden"/> |
| file | 文本选择框 | <input type="file"/> |
属性说明 :
name : 表单提交时的"键" , 和id有区别
value : 表单提交时对应项的值
type="button","reset","submit"时,为按钮上显示的文本内容
type="text","password","hidden"时,为输入框的初始值(默认值)
type="checkbox","radio","file"时,为输入相关联的值
checked : radio和checkbox默认被选中的项
readonly : text和password设置只读
disabled : 所有input均适用;input加载时禁用此元素
select标签(下拉框标签)
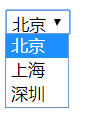
<form action=""> <select name="city" id=""> <option value="1">北京</option> <option value="2">上海</option> <option value="3">深圳</option> </select> </form>
| 属性 | 属性的参数 | 含义 |
| autofocus | autofocus | 规定在页面加载后文本区域自动获得焦点 |
| disabled | disabled | 规定禁用该下拉列表 |
| form | form_id | 规定文本区域所属的一个或多个表单 |
| multiple | multiple | 规定可选择多个选项(默认单选,设置后多选) |
| name | name | 规定下拉列表的名字 |
| required | required | 规定文本区域是必填的 |
| size | number | 规定下拉列表中可见选项的数目 |
属性说明 :
selected : 默认选中该项
value : 定义提交时的选项值
label标签
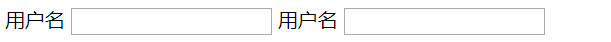
<form action=""> <label for="1">用户名</label> <input type="text" id="1"> <!--label简写--> <label>用户名 <input type="text"> </label> </form>
<label>标签为input元素定义标记
<label>元素不会向用户呈现任何效果
<label>标签的for属性值应当与相关元素的id属性值相同
| 属性 | 属性对应参数 | 含义 |
| for | id | 规定label绑定到那个表单的id |
| form | formid | 规定label字段所属的一个或多个表单 |
textarea多行文本
文本区域内可容纳无线数量的文本,其中的文本默认字体是等宽字体
可以通过cols和rows属性规定textarea的尺寸,不过更好的办法是使用css的height和width属性.
| 属性 | 属性的参数 | 含义 |
| autofocus | autofocus | 规定在页面加载后文本区域自动获得焦点 |
| cols | number | 规定文本区域的可见宽度(列数) |
| disabled | disabled | 规定禁用该文本区 |
| form | form_id | 规定文本区域所属的一个或多个表单 |
| maxlength | number | 规定文本区域的最大字符数 |
| name | name_of_textarea | 规定文本区域的名称 |
| placeholder | text | 规定描述文本区域预期值的简短提示 |
| readonly | readonly | 规定文本为只读 |
| required | required | 规定区域是必填的 |
| rows | number | 规定文本区内的可见行数 |
| wrap |
hard soft |
规定在表单中提交时,文本区域的文本如何换行. |