一. jQuery介绍
1. jQuery是一个轻量级的,兼容多种浏览器的JavaScript库.
2. jQuery可以更方便的处理HTML Document,Events,实现动画效果,更方便的进行Ajax交互,能够极大的简化JavaScript编程.
3. 具有丰富的DOM选择器,jQuery的选择器使用非常方便,jQuery用几行代码就可以实现JS多行代码要实现的功能.
4. 链式表达式,jQuery的链式操作可以把多个操作写在一行,更加简洁.
5. 事件,样式,动画支持.jQuery还简化了JS操作css代码,并且代码段的可读性也比JS要强.
6. Ajax操作支持.jQuery简化了Ajax操作,后端只需返回一个json格式的字符串就能完成与前端的通信.
7. 跨浏览器兼容.jQuery基本兼容了现在主流的浏览器,不用再为浏览器的兼容问题而伤透脑筋.
8. 插件扩展开发.jQuery有着丰富的第三方的插件,例如: 树形菜单,日期控件,图片切换插件,弹出窗口等基本前端页面上的组件都有对应插件,并且用jQuery插件做出来的效果很炫,并且可以根据自己需要去改写和封装插件,简单实用.
二. jQuery对象
jQuery对象就是通过jQuery包装DOM对象后产生的对象.jQuery对象是jQuery独有的.
如果一个对象是jQuery对象,那么它就可以使用jQuery里的方法.
三. 查找标签
1. 选择器
①. id选择器
$( "#id" )
②. 标签选择器
$( "标签名" )
③. class选择器
$( ".classname" )
④. 配合使用
$( "div.c1" ) //找到有c1样式类的div标签
⑤. 所有元素选择器
$( "*" )
⑥. 组合选择器
$( "#id, .classname, 标签名" )
⑦. 层级选择器
$( "x y" ) //x标签下的所有y标签
$( "x > y" ) //x标签的所有次一级y标签
$( "x + y" ) //找到所有紧挨在x标签后面的y标签(只能找一个)
$( "x ~ y" ) //x标签之后所有的同级兄弟y标签
⑧. 基本筛选器 (简写)
$( ":first" ) 筛选页面内第一个父标签
$( ":last" ) 筛选页面内最后一个标签
$( ":eq(index)" ) 索引为index的那个元素(元素从上至下按索引排序)
$( ":even" ) 匹配所有索引值为偶数的元素,从0开始计算
$( ":odd" ) 匹配所有索引值为奇数的元素,从0开始计算
$( ":gt(index)" ) 匹配所有索引值大于index索引的元素
$( ":lt(index)" ) 匹配所有索引值小于index索引的元素
$( "div:not()" ) 选择满足div的标签但不包括含有not后()内的条件的标签
$( "div:has()" ) 选择所有后代中含有has后()内条件的的div标签
⑨. 属性选择器
[ 属性 ]
[ 属性 = 属性值 ] //判断属性等于某一个值
[ 属性 != 属性值 ] //判断属性不等于某一个值
例 :
<div class="c1">我是div1标签
<div class="c11">我是div1标签下的div11标签</div>
</div>
<div class="c1" a="a1">我是div2标签</div>
<div class="c1">我是div3标签</div>
<div class="c2">我是div4标签</div>
<div class="c2">我是div5标签</div>
<div id="d1">我是id为d1的标签</div>
<div id="d2">我是id为d2的标签</div>
<div>
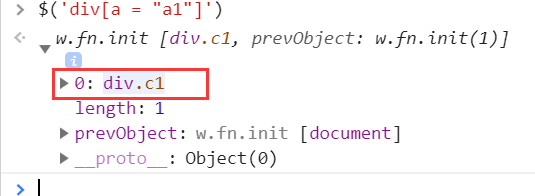
$( "div[ a = "a1" ]" ) 取到所有含有属性a = a1的标签

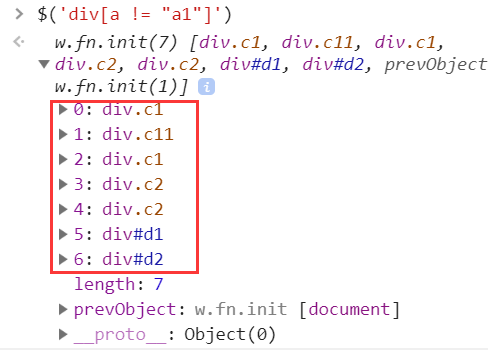
$( "div[ a != "a1" ]" ) 取到不含有a = a1的标签

⑩. 表单常用筛选
$( ":text" ) //找到所有含有text属性的标签(输入框)
$( ":password" ) //找到所有含有password属性的标签(密码输入)
$( ":file" ) //找到所有含有file属性的标签(提交文件)
$( ":radio" ) //找到所有含有radio属性的标签(单选框)
$( ":checkbox" ) //找到所有含有checkbox属性的标签(复选框)会将input和option内容都取出
$( ":submit" ) //找到所有含有submit的input标签(提交按钮)
$( ":reset" ) //找到所有含有reset属性的input标签(重置按钮)
$( ":button" ) //找到所有含有button属性的input标签(普通按钮)
⑪. 表单对象属性
$( ":enabled" ) //所有激活的input元素
$( ":disabled" ) //所有禁用的input元素
$( ":selected" ) //所有被选取的input元素
$( ":checked" ) //所有被选中的input元素
2. 筛选器
①. 下一个元素 :
$( "#id" ).next() //选择某一个id下一个元素. 如果括号内条件为类选择器,取出每一个含有括号内类条件的元素的下一个元素.
$( "#id" ).nextAll() //取出含有括号内条件元素的下面所有同级元素
$( "#id" ).nextUntil( "#id" ) //取出同级情况下两个id之间所有元素,不包括含有两个id的元素.
②. 上一个元素 :
$( "选择器条件" ).prev() //找到含有某一个选择器条件的元素的上一个元素
$( "#id" ).prevAll() //找到某一个id上面的所有同级元素
$( "#id" ).prevUntil( "#id" ) //找到同级情况下两个id之间的所有元素,不包括含有两个id的元素.
③. 父元素 :
$( "选择器条件" ).parent() //找到含有某一个选择器条件的标签的父标签
$( "选择器条件" ).parents() //查找当前含有选择器你条件的标签的所有父标签,一直知道html为止.
$( "选择器条件1" ).parentsUntil( "选择器条件2" ) //查找含有选择器条件1标签的所有父标签,直到含有选择器条件2的标签为止,不包含含有两个选择器条件的标签.
④. 儿子和兄弟元素 :
$( "选择器条件" ).children() //查找含有选择器条件的标签的所有子标签
$( "选择器条件" ).siblings() //查找含有选择器条件的标签的所有同级标签(除自己以外).
⑤. 查找
$( "选择器条件" ).fiind( "选择器条件" ) 等价于 $( " 选择器条件 选择器条件 " )
例 :
$( "div" ).find( "p" ) //查找div标签中的p标签
$( "div p" ) //查找div标签中的p标签
⑥. 筛选
$( "选择器条件1" ).filter( "选择器条件2" ) //从满足选择器条件1的标签中取出满足选择器条件2的标签.
例 :
$( "div" ).filter(".c1") //从div标签中取出含有c1样式类的标签.
四. 操作标签
1. 样式操作
①. 样式类
addClass() //添加指定的css类名
removeClass() //删除指定的css类名
hasClass)() //判断样式存不存在
togleClass() //切换css类名,如果有就移除,没有就添加.
②. 操作CSS
$("选择器条件").css( "color","red" ) //将某一个标签颜色变为红色
2. 位置操作
①. $("选择器条件").offset() //获得满足条件的元素相对于当前窗口的上左偏移量
②. $("选择器条件").position() //获得满足条件的元素相对于父元素的上左偏移量
③. $("选择器条件").scrollTop() //获得满足条件的元素县归于滚动条顶部的偏移量
④. $("选择器条件").scrollLeft() //获得满足条件的元素相对于滚动条左侧的偏移量
3. 尺寸操作
①. $("选择器条件").height() //获得满足条件的元素的高度
②. $("选择器条件").width() //获得满足条件的元素的宽度
③. $("选择器条件").innerHeight() //获得满足条件的元素+内填充的高度
④. $("选择器条件").innerWidth() //获得满足条件的元素+内填充的宽度
⑤. $("选择器条件").outerHeight() //获得满足条件的元素+内填充+外边框的高度
⑥. $("选择器条件").outerWidth() //获得满足条件的元素+内填充+外边框的宽度
4. 文本操作
①. $("选择器条件").html() //取得第一个匹配元素的标签内容
②. $("选择器条件").html(" ") //给取出的元素设置标签内容
③. $("选择器条件").text() //取得所有满足匹配的元素的标签内容
④. $("选择器条件").text(" ") //给所有满足匹配条件的元素设置标签内容
⑤. $("选择器条件").val() //取得第一个满足匹配元素的输入框内容
⑥. $("选择器条件").val(" ") //给所有满足匹配的元素设置输入框内容
⑦. $("选择器条件").val( [ value1,value2 ] ) //给多选的checkbox,select设置值
5. 属性操作
适用于ID等或自定义的属性 :
①. $("选择器条件").attr("属性名") //返回满足条件的第一个匹配元素的属性值
②. $("选择器条件").attr("属性名","新属性值") //为所有满足匹配的元素设置一个属性值
③. $("选择器条件").attr({属性名1:属性值1, 属性名2:属性值2}) //给所有满足条件的元素的多个属性设置多个属性值
④. $("选择器条件").removeAttr("属性名") //给每一个满足条件的元素都删除一个属性
适用于checkbox和radio :
①. $("选择器条件").prop("checked") //返回true或false,判断是否被选中
②. $("选择器条件").prop("checked", true/false) //将checked(默认选中)通过true/false改变是否选中.
③. $("选择器条件").removeProp() //移除属性
attr和prop区别 :
①. 虽然attr和prop都是属性,但他们所指的属性并不相同,attr所指的属性是HTML标签属性,而prop所指的是DOM对象属性,可以认为attr是显示的,而prop是隐式的.
例 :
<input type="checkbox" id="i1" value="1"> $("#i1").attr("checked") // undefined $("#i1").prop("checked") // false
<input type="checkbox" checked id="i1" value="1"> $("#i1").attr("checked") // checked checked原型为checked = "checked" $("#i1").prop("checked") // true
使用attr去获取一个标签内没有的属性,会返回undefined,获取标签内已定义的属性,会返回属性对应的值.
使用prop去获取checked属性,相当于通过返回的true/false去判断标签是否被选中.当使用prop去获取标签内的自定义属性时,会返回undefined.
6. 文档处理
将新创建的标签添加至某一个元素的某一个位置
创建新标签 : document.createElement("div") (jQuery没有创建新标签的方法)
①. 添加到指定的元素内部的后面
$(A).append(B) //将B标签追加到A标签内部的最下面
$(B).appendTo(A) //将B标签追加到A标签内部的最下面
②. 添加到指定元素内部的前面
$(A).prepend(B) //把B添加到A标签内部的最上面
$(B).prependTo(A) //把B添加到A标签内部的最上面
③. 添加到置顶元素的外部的下面
$(A).after(B) //将B放到A标签外面的下面
$(B).insertBefore(A) //把B放到A标签外面的下面
④. 添加到指定元素外部的上面
$(A).before(B) //将B放到A标签外面的上面
$(B).inserBefore(A) //将B放到A标签外面的上面
⑤. 移除和清空元素
$("选择器条件").empty() //删除匹配元素内部的所哟子节点
$("选择器条件").remove() //从DOM中将匹配得到的元素删除
⑥. 替换元素
$("选择器条件").replaceWith(" ") //使用后面括号内的内容替换匹配的元素
$("选择器条件").replaceAll(" ") //后面括号内的内容被前面括号内的内容替换
⑦. 克隆
$("选择器条件").clone( true ) //将匹配的元素复制一份
参数解释 : 如果clone()括号内加了true参数,代表将被克隆元素的绑定事件一起赋值.
五. 事件
1. 绑定事件
①. $("选择器条件").click(function() {....} )