一、传统的安防监控/流媒体音视频直播基本架构
A/V device 信号采集(yuv/rgb) ---> 转码(h264/265) ---> 网络推送(rtsp/rtmp/http/onvif/p2p) ---> nvr/dvr/proxy/relay server(局域网系统可以不用中转服务器) ---> 客户端播放器(各种app player)
二、互联网直播基本架构
A/V device 信号采集(data source) --->websocket server ---> html5
传统的方式,每一个模块都有相当的工作量,极其繁琐,经过这一轮互联网的洗礼,基本就剩下一地鸡毛了,再到2016年,微软联合google,w3c等厂商推出html MSE, 基本就毛都不剩了。
三、废话少说,来个demo演示一下新把戏
A/V device 信号采集(三张图片合成视频数据流) --->websocket server(flask) ---> html5(各大浏览器都支持了)
1、安装python库
sudo apt-get install python-pip
sudo pip install flask
2、下载flask-video-streaming源码
https://github.com/miguelgrinberg/flask-video-streaming
运行app.py
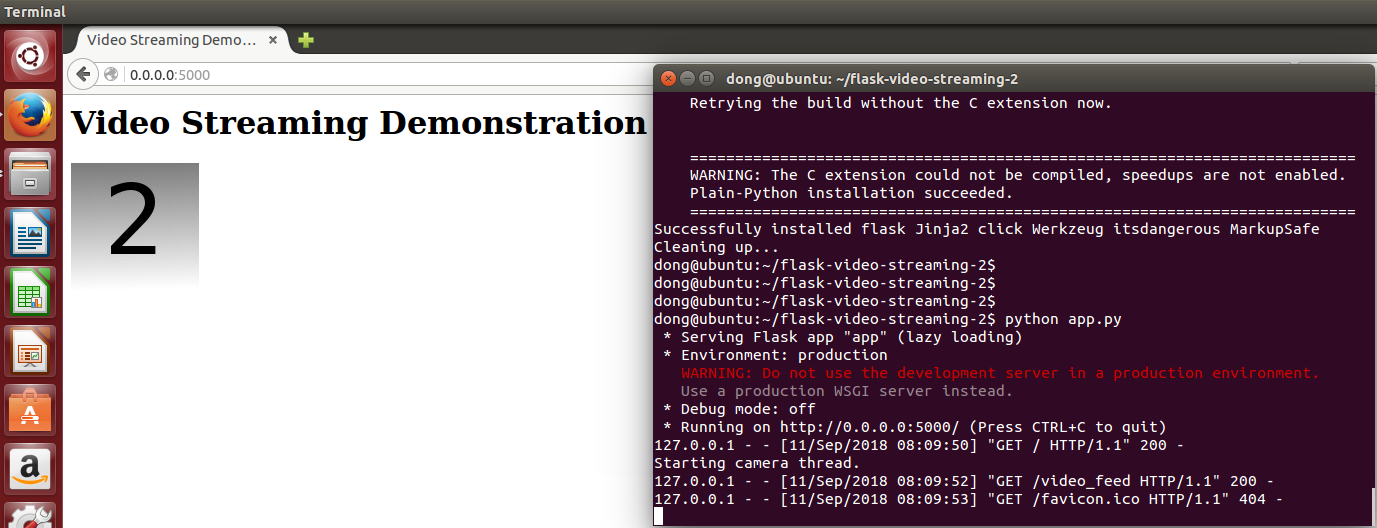
python app.py
3、打开浏览器访问app.py里设置的ip和port
Running on http://0.0.0.0:5000/ (Press CTRL+C to quit)
demo程序是用了3张图片来合成视频流

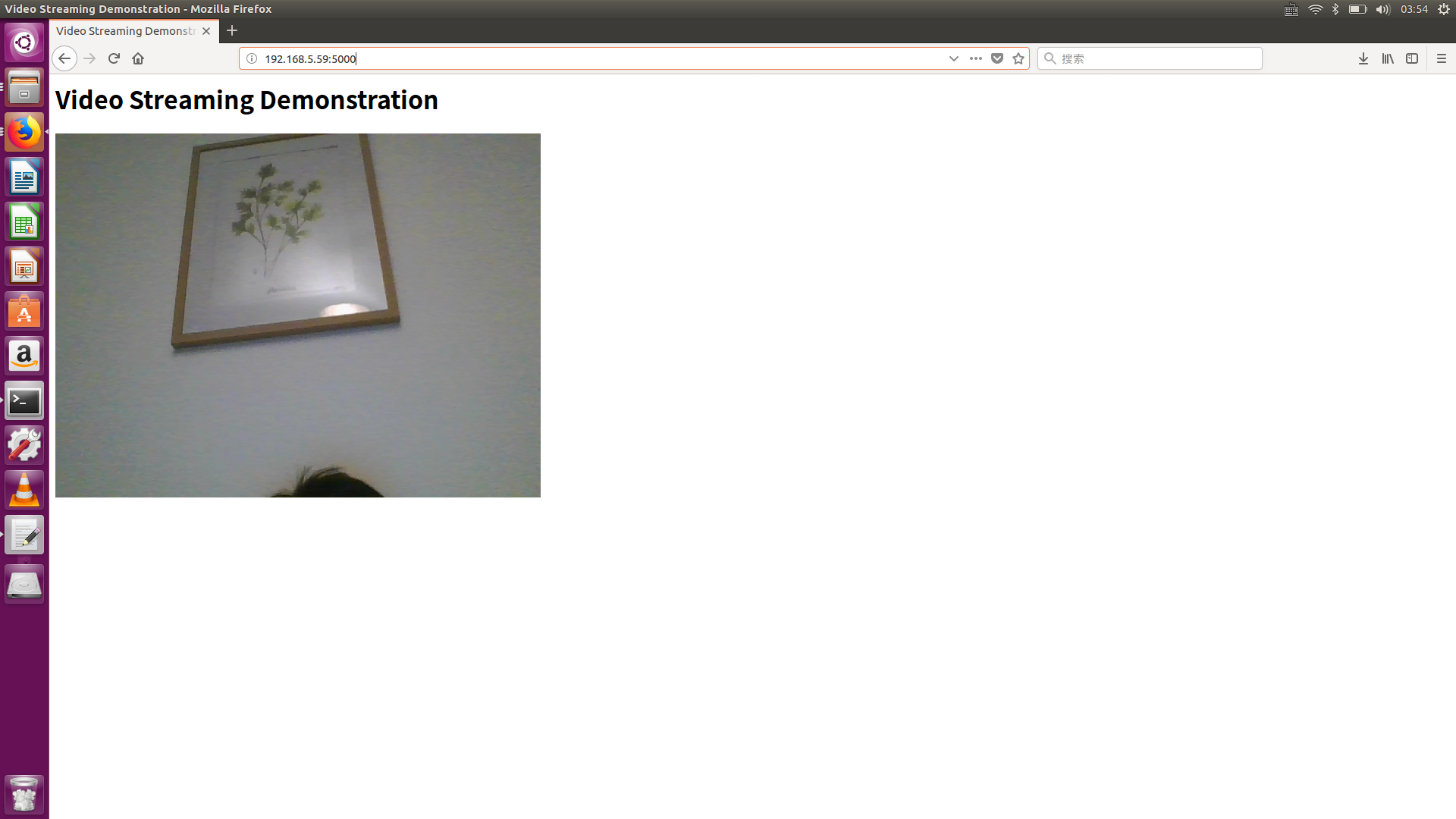
4、我的笔记本电脑内置摄像头,可以用来采集视频流
1) 为了省事,安装opencv来采集
sudo pip install opencv-python
2) 将app.py里的数据源换成笔记本内置的摄像头
#from camera import Camera
from camera_opencv import Camera
3)将app.py里的IP改成电脑真实的地址192.168.5.59
改完运行app.py
python app.py

5、Production Web Server
flask默认使用自带的uWSGI Web Server,比较弱,需要高并发可以采用Gunicorn Web Server等其他强劲的web server
拷贝一段生产部署的说明
Lastly, I think if you plan to use this server for real, you should use a more robust web server than the one that comes with Flask. A very good choice is to use Gunicorn:
$ pip install gunicornWith Gunicorn, you can run the server as follows (remember to set the CAMERA environment variable to the selected camera driver first):
$ gunicorn --threads 5 --workers 1 --bind 0.0.0.0:5000 app:app$ CAMERA=opencv gunicorn --worker-class gevent --workers 1 --bind 0.0.0.0:5000 app:app
详细文档参考链接
https://blog.miguelgrinberg.com/post/flask-video-streaming-revisited
因为是http/websocket协议传输数据,所以,电脑,手机等设备都能访问。
具体细节 Video Streaming with Flask
https://blog.miguelgrinberg.com/post/video-streaming-with-flask
四、拓展
A/V device 信号采集(data source) --->websocket server ---> html5
1)A/V设备采集的数据源可能是各种格式(h264 raw / rtsp /rtmp source),由于html支持的数据格式有限,貌似只能是ISO BMFF (MP4) fragments,这个时候就有了html MSE,各种编码/解码/转码都有了,不想用MSE,html还可以嵌入ffmpeg.
2) websocket server 可以自行开发,也有很多开源的可用
3)客户端播放是用的html5 video 和 audio标签来获取数据, html5实际是用javascript来处理数据的,所以也可以不用浏览器来播放,js平台都可以,比如nodejs.
再来个demo, 数据源读的是h264 raw,websocket用的golang的一个库,播放器就是html5
https://www.cnblogs.com/programmer-wfq/p/7281894.html
https://github.com/ChihChengYang/wfs.js
https://github.com/MarkRepo/wfs.js
五、三大组件定制化开发
1、设备数据采集
数据采集应该是设备厂商该干的事情, 这里用python库采集,录放camera
http://www.cnblogs.com/Lin-Yi/p/9392748.html
https://github.com/zhoudd1/flask-video-streaming
https://blog.csdn.net/yang123p/article/details/79831697
2)使用opencv采集网络摄像头 sudo apt-get install libopencv-devsudo apt-get install python-opencv
import cv2
cap = cv2.VideoCapture("rtsp://admin:admin@192.168.2.64:554//Streaming/Channels/1")
ret,frame = cap.read()
while ret:
ret,frame = cap.read()
cv2.imshow("frame",frame)
if cv2.waitKey(1) & 0xFF == ord('q'):
break
cv2.destroyAllWindows()
cap.release()
2、websocket server
推荐flask,精简,性能强劲,方便拓展
flask demo(upload/download/method/stream)
http://www.bjhee.com/flask-ad5.html
cd flask-ad5
python flask-ad5.py
1) http://0.0.0.0:5000/
hello,world !
2) http://0.0.0.0:5000/upload
upload file
3) http://0.0.0.0:5000/large.csv
download large.csv file
4) http://0.0.0.0:5000//method
yield request method
5) http://0.0.0.0:5000/stream.html
read server.log and response
3、html5 player
1)w3school 亲自试一试的功能太棒了,有源码,有运行结果。
http://www.w3school.com.cn/tags/tag_video.asp
http://www.w3school.com.cn/tags/att_video_controls.asp
http://www.w3school.com.cn/tags/tag_audio.asp
http://www.w3school.com.cn/tags/att_audio_controls.asp
2)让所有浏览器支持HTML5 video视频标签
https://www.zhangxinxu.com/wordpress/2010/03/every-browser-support-html5-video/
3)还可以植入第三方播放器video.js
https://github.com/videojs/video.js
4) h5 live stream (ffmpeg + nginx + h5)
https://www.cnblogs.com/lidabo/p/7099633.html
5) html5 with MSE live streaming
html5 player for raw h.264 streams
https://github.com/ChihChengYang/wfs.js
use html5 video tag with MSE for raw h264 live streaming.
https://github.com/MarkRepo/wfs.js
end
