JSTL核心标签库技术
1. JSTL介绍
在JSP页面中即可书写html,也可以书写Java代码,导致页面混乱,维护,修改,升级难度加大,于是国际上不同的公司在实际应用中,根据页面的需求将Java代码进行抽离封装,页面上需要的时候,通过标签(和书写HTML标签差不多)的方式引入封装的Java代码。由于每个公司都有自己一套标签,开发人员在使用标签的时候,可以使用不同公司研发的标签,导致标签严重重复。为了解决这个问题,Apache Jakarta小组归纳汇总了那些网页设计人员经常遇到的问题,开发了一套用于解决这些常用问题的自定义标签库,这套标签库被SUN公司定义为标准标签库(The JavaServer Pages Standard Tag Library),简称JSTL。
总结:JSTL就是一套封装Java代码的标签库,开发人员不用在JSP页面上书写Java代码,直接使用封装好的标签库,就能完成和书写Java代码相同的效果。
2. JSTL的使用细节
在使用JSTL核心标签库之前,必须保证的项目中已经引入JSTL的jar包。一般在新建项目的时候可以选择JSTL的版本,建议选择最高版本即可。
一般myeclipse都会自带这个jar包:

在某个JSP页面上需要使用JSTL标签库,那么就必须使用前面学的JSP中的taglib指令引入标签库。

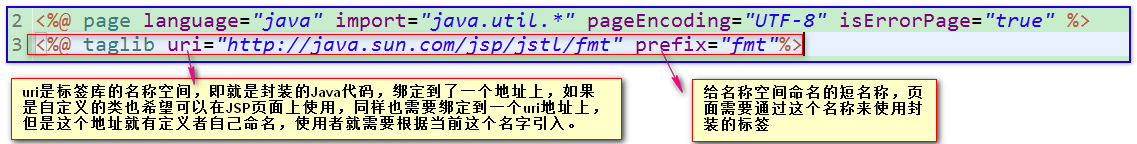
页面引入的方式:
注意:在jsp页面中使用jstl标签时,必须先使用taglib指令引入对应的标签库。

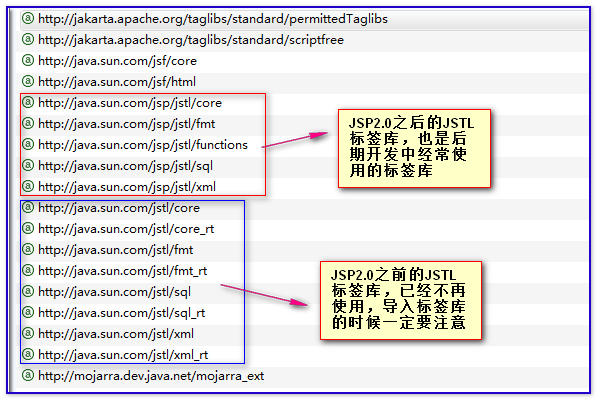
JSTL标签库提供5大功能:
core:jstl的核心标签库,使用最多(重点)
fmt:国际化的标签(可以根据用户本地的信息对 时间、数据、货币等内容进行格式化)
functions:jstl中提供的函数库(主要代替的String类中的方法)
sql:jstl提供的在jsp页面上书写sql,操作数据库,最好不要使用(页面上一般不要操作数据库,这个交给dao层完成)
xml:jstl操作xml文件的。已经不使用
3. fmt标签介绍
3.1. fmt标签介绍
fmt标签:主要是完成国际化和格式化数据的功能。它封装的的java.util包和java.text包下的与格式化和国际化相关的类。
使用fmt标签,必须先在JSP页面上引入fmt标签库。<%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt"%>
下面演示两个比较常用的标签:日期和数字格式化。
fmt标签格式:
<fmt:formatDate value="xxx" pattern="xxx"/>
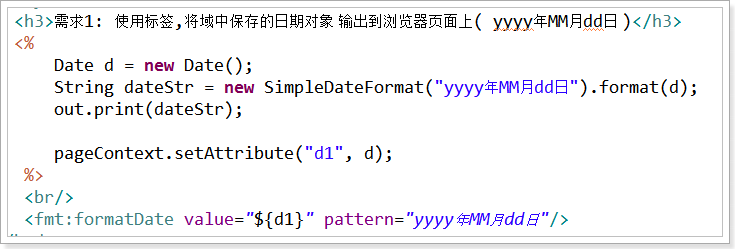
3.2. <fmt:formatDate>标签 日期格式化
|
属性名 |
是否支持EL |
属性类型 |
属 性 描 述 |
|
value |
true |
java.util.Date |
指定要格式化的日期或时间值 |
|
pattern |
true |
String |
指定一个自定义的日期和时间输出格式 |

3.3. <fmt:formatNumber> 数字格式化
|
属性名 |
是否支持EL |
属性类型 |
属 性 描 述 |
|
value |
true |
java.util.Date |
指定要格式化的日期或时间值 |
|
maxFractionDigits |
true |
int |
指定格式化后的结果的小数部分最多包含几位小数 |
|
minFractionDigits |
true |
int |
指定格式化后的结果的小数部分最少包含几位小数 |
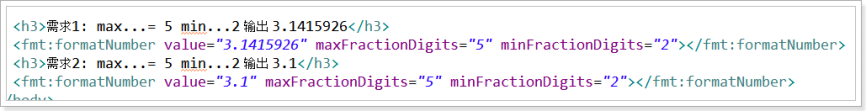
注意:如果数据超出最多包含位数则删除多的位数,不四舍五入;如果数据少于最少包含位数则添0增加至最少的位数;

页面效果:

4. fn函数介绍
为了简化在JSP页面操作字符串,JSTL中提供了一套EL自定义函数,这些函数包含了JSP页面制作者经常要用到的字符串操作。
在JSP页面使用fn函数,需要使用taglib 标签引入fn函数。

fn标签格式:
${fn:方法名(参数) }
注意:不是< >,而是${ };
4.1. fn:toLowerCase函数
fn:toLowerCase函数将一个字符串中包含的所有字符转换为小写形式,并返回转换后的字符串,它接收一个字符串类型的参数。
fn:toLowerCase函数的应用举例:
${fn:toLowerCase("Www.IT315.org") }的返回值为字符串“www.it315.org”
${fn:toLowerCase("")} 的返回值为空字符串
4.2. fn:toUpperCase函数
fn:toUpperCase函数将一个字符串中包含的所有字符转换为大写形式,并返回转换后的字符串,它接收一个字符串类型的参数。
fn:toUpperCase函数的应用举例:
${fn:toUpperCase("Www.IT315.org")} 的返回值为字符串“WWW.IT315.ORG”
${fn:toUpperCase("")}的返回值为空字符串
4.3. fn:startsWith函数
fn:startsWith函数用于检测一个字符串是否是以指定字符串开始的,返回值为布尔类型。
fn:startsWith函数接收两个字符串类型的参数,如果第一个参数字符串以第二个参数字符串开始,则函数返回true,否则函数返回false。如果第二个参数为空字符串,则fn:startsWith函数总是返回true
fn:startsWith函数的应用举例:
${fn:startsWith("www.it315.org","it315")}的返回值为false
${fn:startsWith("www.it315.org","www")}的返回值为true
${fn:startsWith("www.it315.org","")}的返回值为true
4.4. fn:contains函数
fn:contains函数检测一个字符串中是否包含指定的字符串,返回值为布尔类型。fn:contains函数在比较两个字符串是否相等时是大小写敏感的。
fn:contains函数接收两个字符串类型的参数,如果第一个参数字符串中包含第二个参数字符串,则fn:contains函数返回true,否则返回false。如果第二个参数的值为空字符串,则fn:contains函数总是返回true
fn:contains函数的应用举例:
${fn:contains("www.it315.org", "org")}的返回值为true
${fn:contains("www.it315.org", "Org")}的返回值为false
${fn:contains("", "")}的返回值为true
总结:fn函数中列出的方法,和JDK中String类的方法基本雷同。如果是在Servlet中可以直接使用String类中的方法处理完字符串,保存在响应的域对象中,在JSP页面上使用EL表达式取出即可。
5. 核心标签库core(重点)
核心标签core标签,有时也被称为c标签。
5.1. 核心标签库介绍
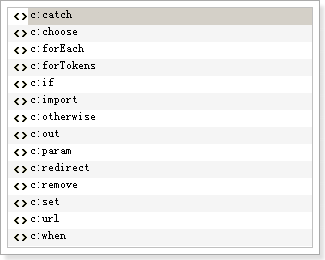
JSTL核心标签库中core库中提供了12个标签。可以在JSP页面上完成循环,判断,switch等复杂的结构操作。

其中的 c:if 、 c:forEach 、 c:set 、 c:choose 、 c:when 、 c:otherwise 需要重点练习和掌握。
使用前必须先导入core库:<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
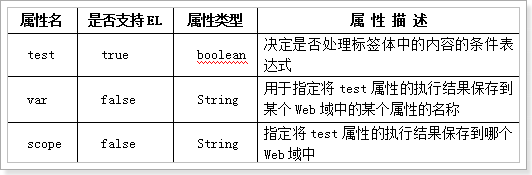
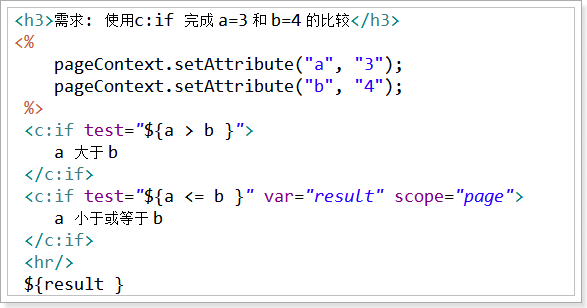
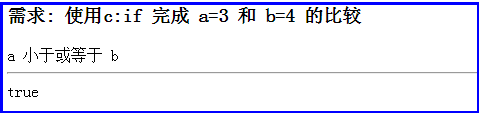
5.2. c:if标签
使用c:if 标签,在JSP页面上可以完成if判断。注意在JSTL核心标签库中没有c:else.只有c:if

注意:test属性的内容是表达式,返回值为布尔类型;且内容支持EL表达式;
Var属性的内容是将test属性的执行结果即布尔值保存到某个域中此数据(name,value)的name,test的布尔值则是value;


注意:
1.如果test的值为true,则会将此c标签包裹的内容输出的浏览器,否则不会;
2.如果c标签中没有var属性,则不会将test的布尔值保存到域中,且如果有var属性无scope属性则默认保存到page域中;
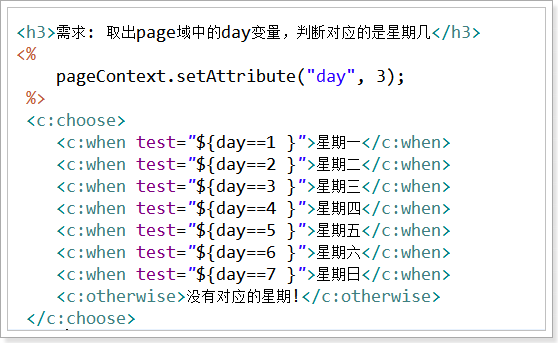
5.3. c:choose、c:when、c:otherwise标签
它可以理解成switch结构。
c:choose 相当于switch
c:when 相当于 case, 其中的test 需要书写的表达式,可以使用EL表达式
c:otherwise 相当于 default

注意:在EL表达式中,可以将数据(name,value)中的name当做value使用;
EL表达式的数据(name,value)可以写作name=value,将name当做变量,value当做放在变量中的值,这样理解就可以很容易理解${day==1}的写法了;
5.4. c:set和c:out标签
c:set它可以给某个范围中保存(修改)数据,或者还可以去修改某个对象的属性值。
相当于代替了pageContext.setAttribute(name,value,scope)
|
属性名 |
是否支持EL |
属性类型 |
属 性 描 述 |
|
value |
true |
Object |
用于指定属性值 |
|
var |
false |
String |
用于指定要设置的Web域属性的名称 |
|
scope |
false |
String |
用于指定属性所在的Web域 |
|
target |
true |
Object |
用于指定要设置属性的对象,这个对象必须是JavaBean对象或java.util.Map对象 |
|
property |
true |
string |
用于指定当前要为对象设置的属性名称 |
5种属性有2种组合方式:
方式一:
<c:set var="address" value="上海" scope="page"></c:set>
方式二:
<c:set target="${user1 }" property="username" value="李四"></c:set>
方式一相当于将数据(var,value)放到scope域中
方式二相当于将数据(property,value)封装到对象terget中
方式一相当于给变量赋值,方式二相当于给对象中的属性变量赋值,区别就是方式二必须是针对对象;
c:out 它可以把数据输出到页面上,相当于JSP的内置对象out
|
属性名 |
是否支持EL |
属性类型 |
属 性 描 述 |
|
value |
true |
Object |
指定要输出的内容 |
|
escapeXml |
true |
Boolean |
指定是否将>、<、&、'、" 等特殊字符进行HTML编码转换后再进行输出。默认值为true |
|
default |
true |
Object |
指定如果value属性的值为null时所输出的默认值 |
<body>
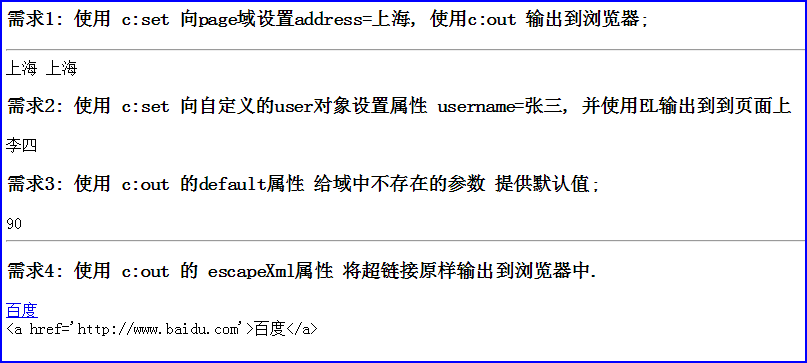
<h3>需求1: 使用 c:set 向page域设置address=上海, 使用c:out 输出到浏览器;</h3>
<% pageContext.setAttribute("address", "上海"); %>
<%= pageContext.getAttribute("address") %>
<hr/>
<c:set var="address" value="上海" scope="page"></c:set>
解释:相当于<% pageContext.setAttribute("address", "上海"); %>
var相当于name,value相当于value,scope相当于scope,而且set标签不会输出到浏览器
<c:out value="${address}"></c:out>
<c:out value="${pageScope.address}"></c:out>
解释:out会输出到浏览器,value支持EL表达式;
<h3>需求2: 使用 c:set 向自定义的user对象设置属性 username=张三, 并使用EL输出到到页面上</h3>
<%
User user = new User();
user.setUsername("张三");
pageContext.setAttribute("user1", user);
%>
${user1.username }
<%-- 相当于 User user = new User(); pageContext.setAttribute("user1", user); --%>
<jsp:useBean id="user1" class="cn.itcast.domain.User"></jsp:useBean>
解释;Jsp的useBean标签会创建对象并将此对象放到指定域中
<%-- 相当于 user1.setUsername("张三") --%>
<c:set target="${user1 }" property="username" value="李四"></c:set>
解释:set标签的target属性表示将name和value存储到的对象,支持EL表达式
Property属性表示对象的name,value表示对象的value
<c:out value="${user1.username }"></c:out>
<h3>需求3: 使用 c:out 的default属性 给域中不存在的参数 提供默认值;</h3>
<c:out value="${score}" default="90"></c:out>
解释:value如果有值则为值,无值则为default的值;
<h3>需求4: 使用 c:out 的 escapeXml属性 将超链接原样输出到浏览器中.</h3>
<a href='http://www.baidu.com'>百度</a> <br/>
<c:out value="<a href='http://www.baidu.com'>百度</a>" escapeXml="true"></c:out>
解释:escapeXml="true"表示不会转义特殊字符,默认为true,输出为原字符串,否则为链接;
</body>

5.5. c:forEach标签
c:forEach的标签主要是在界面上完成循环功能。必须使用掌握使用forEach标签遍历数组、list集合、map集合、以及充当普通的for循环
语法1,在集合对象中迭代:
<c:forEach var="当前元素名称" items="将要迭代的集合对象">
${元素名称}
</c:forEach>
如:
<c:foreach var=”e” items=”${list1}”>
${e}
</c:foreach>
相当于
for(String e : list1) {
response.getwriter().println(e)
}
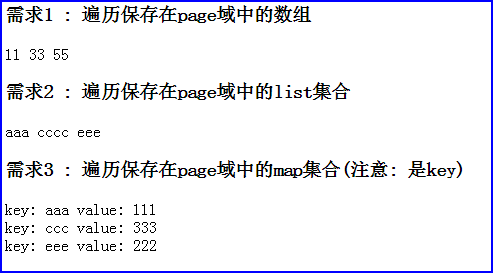
需求 :
<body>
<h3> 需求1 : 遍历保存在page域中的数组 </h3>
<%
int[] arr = {11,33,55};
pageContext.setAttribute("arr1", arr);
%>
<c:forEach var="e" items="${arr1}">
${e }
</c:forEach>
<h3> 需求2 : 遍历保存在page域中的list集合 </h3>
<%
List<String> list = new ArrayList<String>();
Collections.addAll(list, "aaa","cccc","eee");
pageContext.setAttribute("list1", list);
%>
<c:forEach var="e" items="${list1}">
${e }
</c:forEach>
<h3> 需求3 : 遍历保存在page域中的map集合(注意: 是key) </h3>
<%
Map<String,String> map = new HashMap<String,String>();
map.put("aaa","111");
map.put("ccc","333");
map.put("eee","222");
pageContext.setAttribute("map1", map);
%>
<c:forEach var="entry" items="${map1 }">
<%--name: ${entry.name } --%>
key: ${entry.key }
value: ${entry.value } <br/>
</c:forEach>
</body>

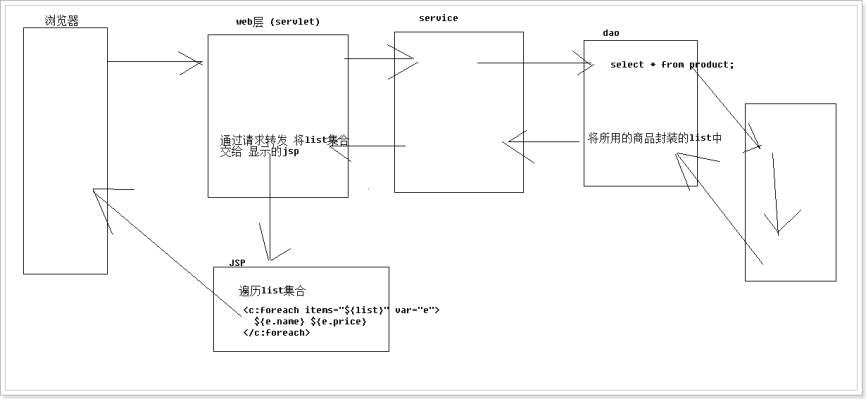
遍历的应用场景:

语法2,迭代固定的次数:
<c:forEach [var="varName"]
[varStatus="循环的这个状态对象名称"]
begin="开始值" end="结束值" [step="步长"]>
内容
</c:forEach>
varStatus属性:
begin:forEach标签设置的begin属性的值,如果没有设置begin属性则返回null
end:标签设置的end属性的值,如果没有设置end属性则返回null
step:标签设置的step属性的值,如果没有设置step属性则返回null
first:当前是否是第一次迭代操作
last:当前是否是最后一次迭代操作
count:当前已循环迭代的次数
index:当前迭代的索引号
current:前迭代到的元素对象
需求:
<body>
<h3>需求1: 使用forEach输出 1~10, 奇数为红色,偶数为蓝色</h3>
<c:forEach begin="1" end="10" step="1" var="i">
<c:if test="${i%2==0 }">
<font color="red">${i }</font>
</c:if>
<c:if test="${i%2!=0 }">
<font color="blue">${i }</font>
</c:if>
</c:forEach>
<hr/>
<c:forEach begin="1" end="10" step="1" var="i" varStatus="vs">
<font color='${vs.count%2==0? "red":"blue" }'>${i }</font>
</c:forEach>
<h3>需求2: 使用forEach完成 1~10的和</h3>
<%
int sum = 0;
for(int i=1; i<=10; i++) {
sum += i;
}
out.println("和: " + sum);
%>
<hr/>
<c:set var="sum" value="0" scope="page"></c:set>
<c:forEach begin="1" end="10" step="1" var="i">
<c:set var="sum" value="${sum+i }" scope="page"></c:set>
</c:forEach>
和: <c:out value="${sum }"></c:out>
</body>
重点:使用forEach 遍历List和Map集合。
5.6. 其他标签
<c:forTokens 它指的是把 itmes中提供的字符串,使用delims提供的分隔符进行分割
<c:import url=""></c:import>可以在当当前页面引入其他的页面
<c:remove var=""/> 删除某个域中的数据
<c:catch></c:catch> 捕获异常的
<c:redirect></c:redirect> 完成重定向的
<body>
<%--<c:forTokens 它指的是把 itmes中提供的字符串,使用delims提供的分隔符进行分割 --%>
<c:forTokens items="33,55,88,99" delims="," var="str">
<font color="red">${str }</font>
</c:forTokens>
<hr/>
<%--
<c:import url=""></c:import>可以在当当前页面引入其他的页面
<c:import url="09.jsp"></c:import>
--%>
<%--<c:remove var=""/> 删除某个域中的数据 --%>
<c:set var="username" value="柳岩" scope="request"></c:set>
删除前: <c:out value="${requestScope.username}"></c:out> <br/>
<c:remove var="username" scope="request"/>
删除后: <c:out value="${requestScope.username}"></c:out>
<%--<c:catch></c:catch> 捕获异常的 --%>
<c:catch var="ex">
<% int i=1/0; %>
</c:catch>
${ex.message }
<%--<c:redirect></c:redirect> 完成重定向的 相当于 response.sendRedirect(url); --%>
<c:redirect url="/09.jsp"></c:redirect>
</body>