时间就是金钱,时间就是生命,时间是不可再生资源
背景介绍:
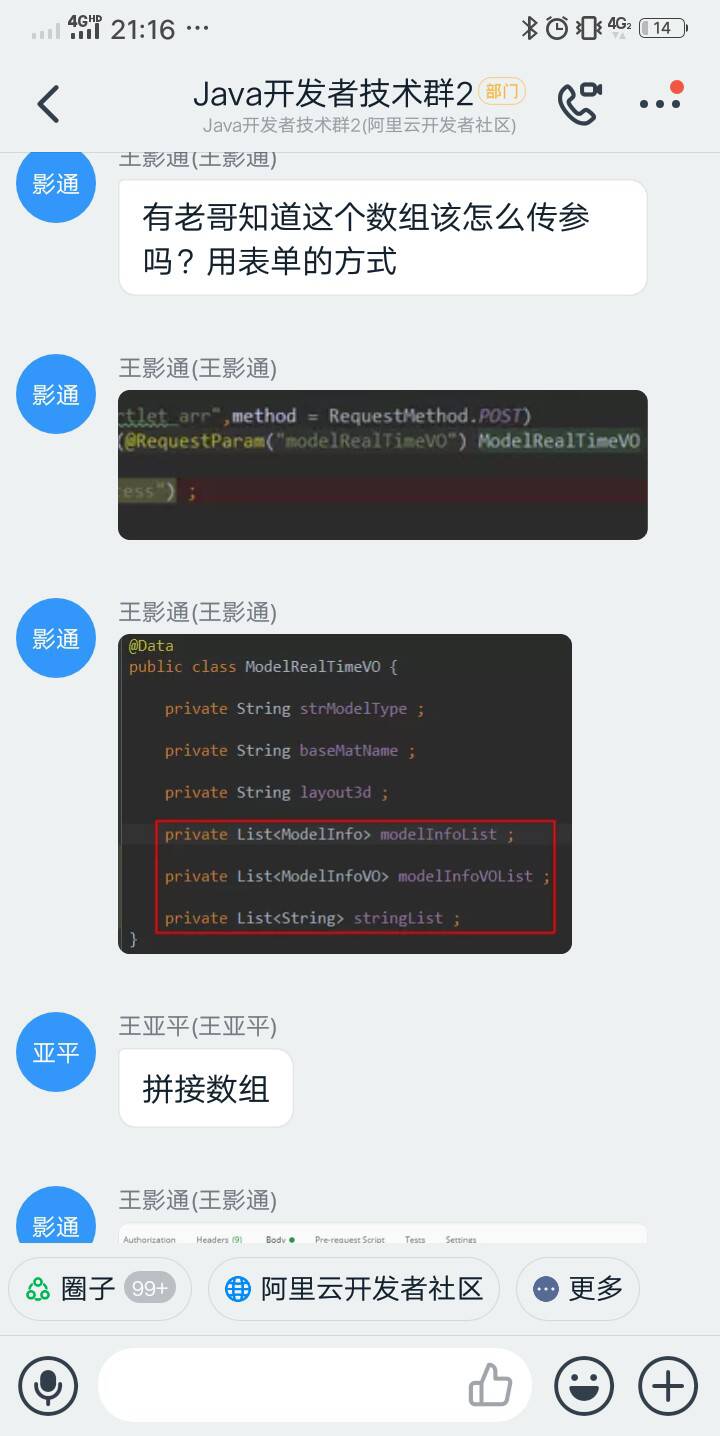
在一开发者活动社区,
有人提问如何向后台传送数组和对象嵌套列表的数据格式,我一想这不就是老生常谈的话题吗,
于是给他解决了后,在想,为什么不把以前的解决方式写到网了呢,天下无稀罕事,都是重复性的多。新出来的开发者也会遇到同样的问题(就是说老程序们曾经出现的问题又在新开发者身上重新演了一遍,只是换了人而已)
,我们把以前解决问题的方式方法写到网上,这样新的开发者们就不用再花时间研究了,可以直接套,提升效率,节省时间。
前端向后端传数据,无非就三种(可能会有变体或组合):普通字符串或整数,数组型实体类型, 对象嵌套型
1. 前台向后台传送普通字符串或数字或布尔,就不说了,没什么好讲的
2,. 前台向后端传数组格式或变体的数据。
2.1 像List<String>或List<Integer>,有三种方式,看个人喜欢或公司规范自行选择
2.1.1 第一种方式,前端代码:
后端代码:
2.1.2 第二种方式,前台通过JSON.stringify转化为字符串,(我主要是用此种方式传这种格式的数据)例如
后端代码:
搜索搜出来的效果图:
2.1.3 第三种方式,前台也可以传这种类型的字符串(我偶尔用这样方式,只是不太喜欢数组)
后端这样解析
如图示:
2.2 像List<实体类>或List<Hashmap>的数据格式,有三种方式,看个人喜欢或公司规范自行选择
2.2.1 以传list<实体类>为例
java实体类
前端JavaScript构造数据
后端Controller的java代码,只写中点解析数据
其实也可以不用实体类,也可以用Hashmao(看个人意愿,要是公司有代码量要求,可以用上面的解析),没有代码量要求,那就:
好多90%都是组装的Hashmap,不喜欢维护那么多类,单重数据结构上看,HashMap是动态的实体类。
最后也可以用spring的原生注解接受:
3 实体类里有list,嵌套了一层(list纯数字或list对象)
3.1 举个工作中的例子,试卷有几十道题目,教程有十几个章节
嵌套类如下
前端代码:
后端接受主要代码:
不过我用的是分解法传输,主要也是fastjson
就先写整理这么多了,囊括了各个传输数据的格式,开发就是把数据解析来解析去,组装数据(特别是可视化项目) 。
总结下: 前后端交互数据就这三种数据格式
1, 单体的字符串,数字,布尔
2. 数组,list型
3. 实体类,HashMap型(按传输数据格式来说hashmap其实也算是动态实体,因为字段可增可减),组合嵌套型数据格式
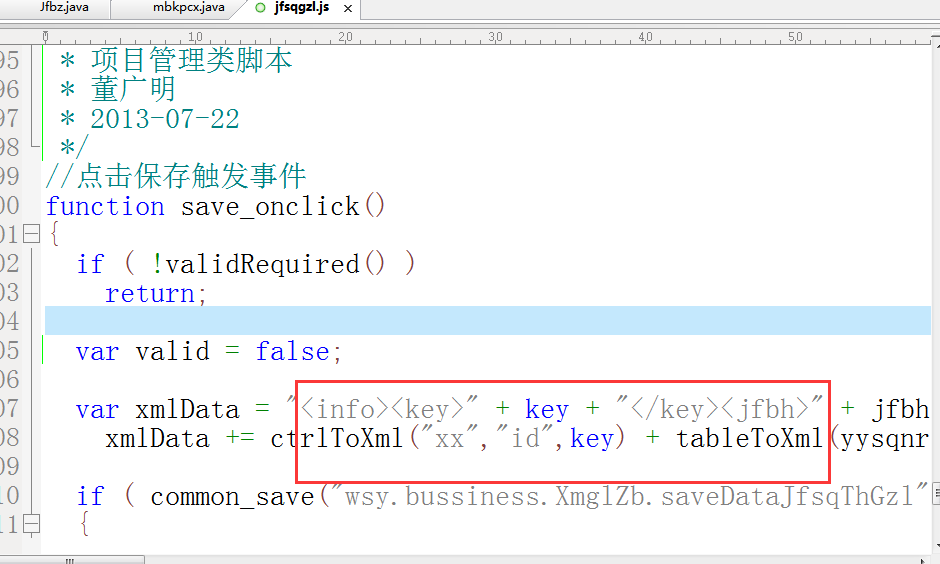
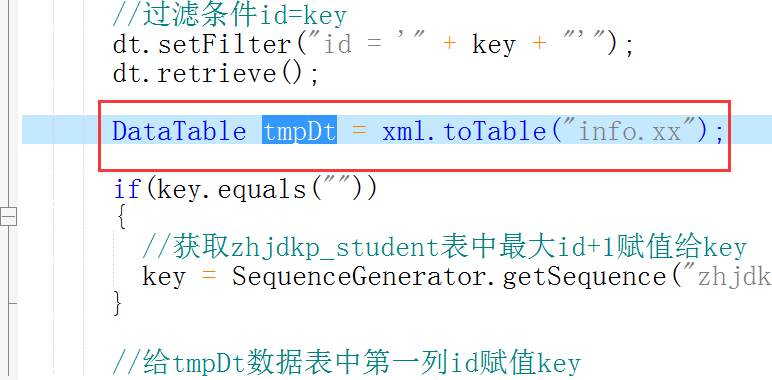
早年开发时,数据交互是XML数据 、 来回构造解析


如今是json构造数据来回折腾,不兼容
看了此文,前后端交互的数据模型格式解析,也就到头了!!!






