WebStorm 是jetbrains公司旗下一款优秀的前端开发工具。随着现在大型项目模块越来越多,参与人员也越来越多,实际项目中经常需要明确文件用途和文件的归属,所以创建文件时添加文件注释是一种必要手段,这样即可以帮助自己和别人快速明白文件用途,又可以快速定位问题,还可以减少代码的交叉修改,避免不必要的冲突。
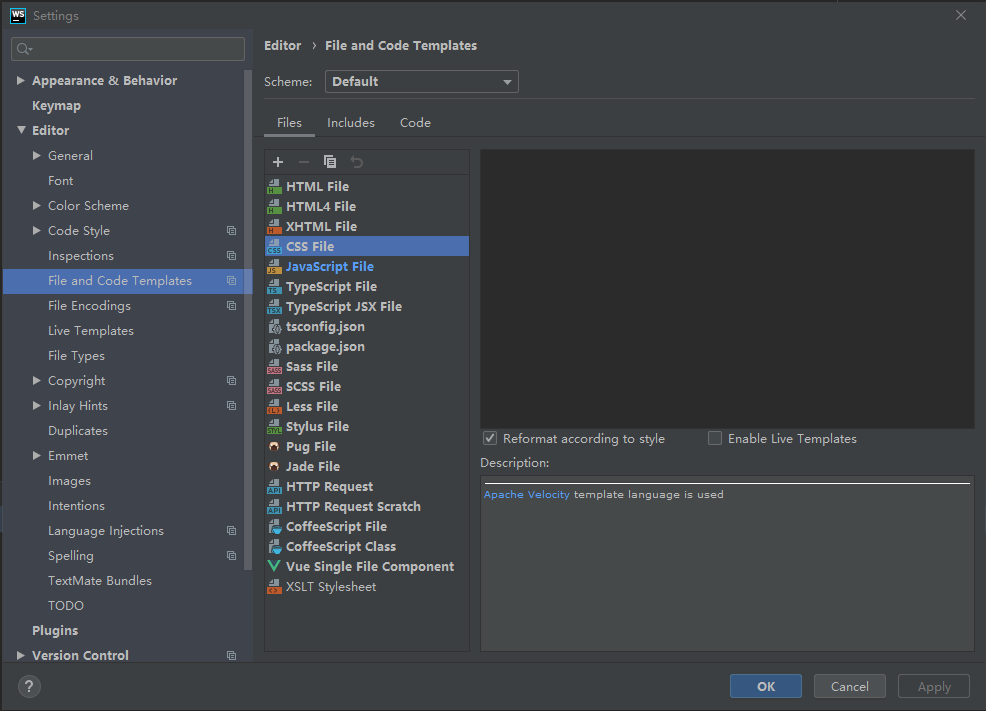
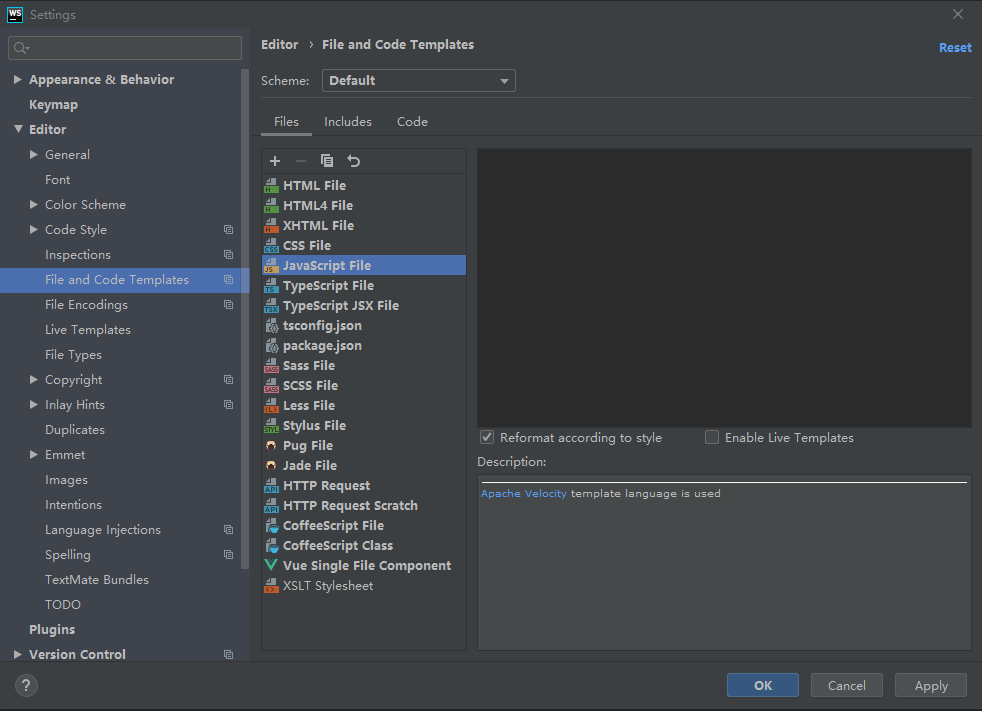
settings --> Editor --> File and Code Temlates 选择(CSS File 或 JavaScript File)




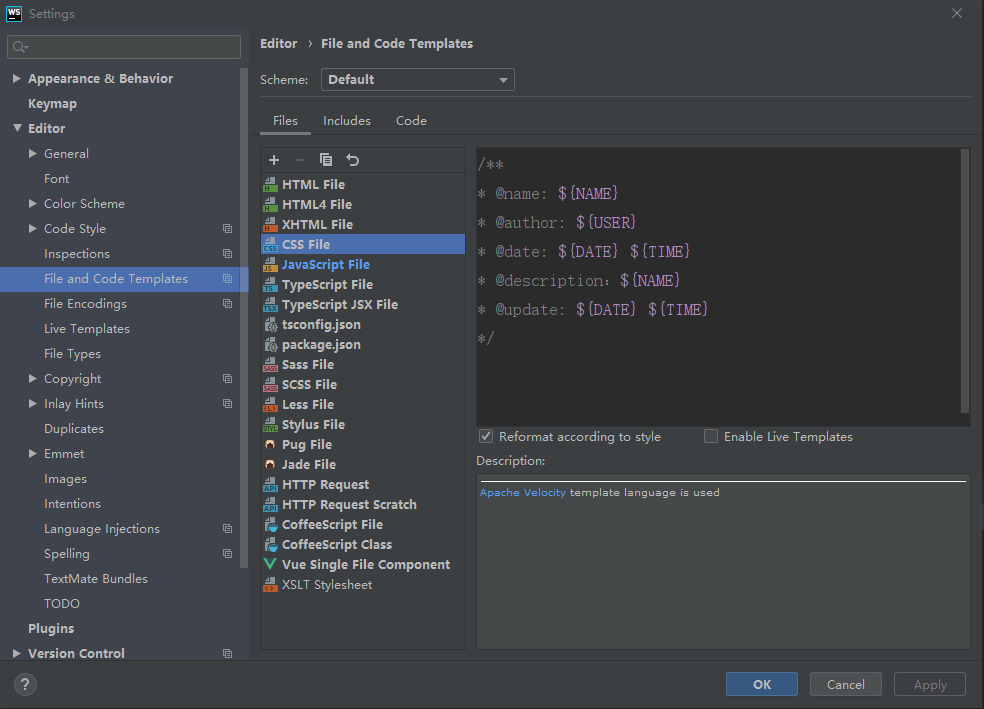
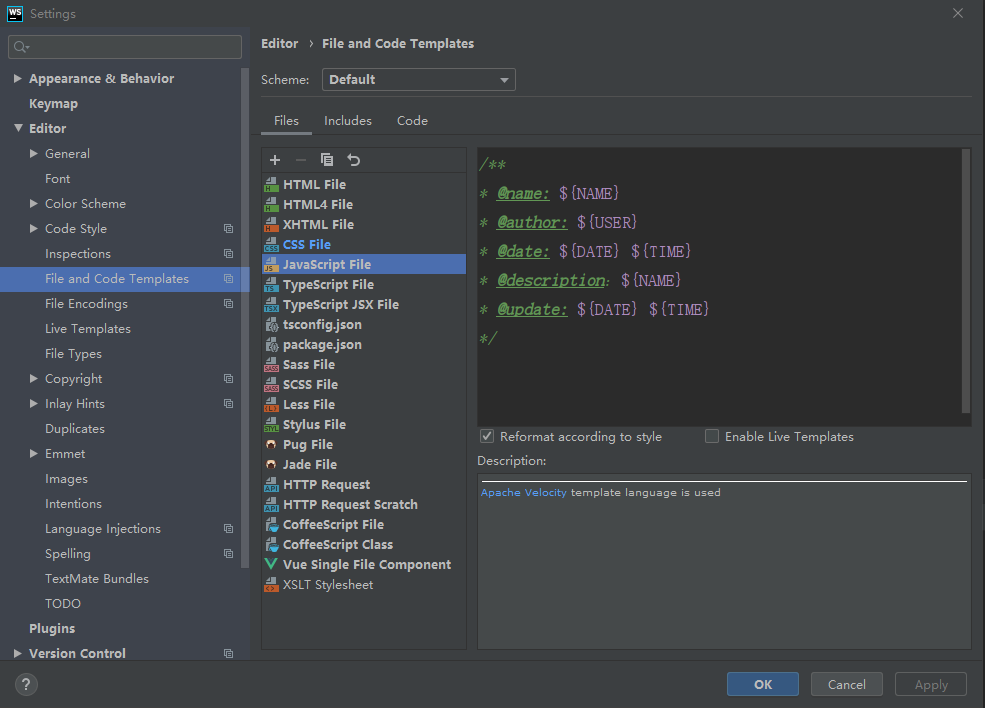
在Files内选择需要添加注释的文件类型,然后在右侧黑色文本框内输入需要的文件注释,这样就可以在新建该类型文件时,自动生成文件注释。如下两图所示:


参考代码实例:
/** * @name: ${NAME} * @author: ${USER} * @date: ${DATE} ${TIME} * @description:${NAME} * @update: ${DATE} ${TIME} */
或
/** * @name: ${NAME} * @author: ${USER} * @date: ${YEAR}-${MONTH}-${DAY} ${HOUR}:${MINUTE} * @description:${NAME} * @update: ${YEAR}-${MONTH}-${DAY} ${HOUR}:${MINUTE} */
参数说明:
name:文件名称;
auther:作者(文件创建者);
date:文件创建时间;
description:文件描述 (描述当前文件用途,JS文件还包括依赖关系);
update:文件更新时间 (便于查看文件最后更新时间);
变量说明:
${NAME}:当前文件 文件名称;
${USER}:当前系统 登录用户名;
${DATE}:当前系统 设定日期格式;
${TIME}:当前系统 设定时间格式;
${YEAR}:完整年份,如 2020;
${MONTH}:完整月份,如 02;
${DAY}:完整日期,如 11;
${HOUR}:24小时制小时,如 16;
${MINUTE}:完整分钟,如 32。