首先搭建火狐插件开发环境:
- 下载安装python2.7,火狐add-on sdk需要python支持(https://www.python.org/ftp/python/2.7.10/python-2.7.10.msi)
- 下载火狐插件sdk(https://ftp.mozilla.org/pub/mozilla.org/labs/jetpack/addon-sdk-1.17.zip)
- 参考链接:https://developer.mozilla.org/en-US/Add-ons/SDK/Tutorials/Installation
然后编写一个简单的firefox插件
- 先创建一个火狐插件工作空间,比如:d:ff-addon-ws
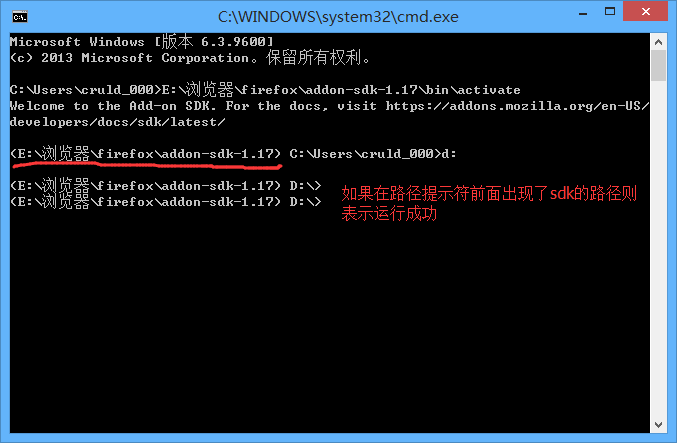
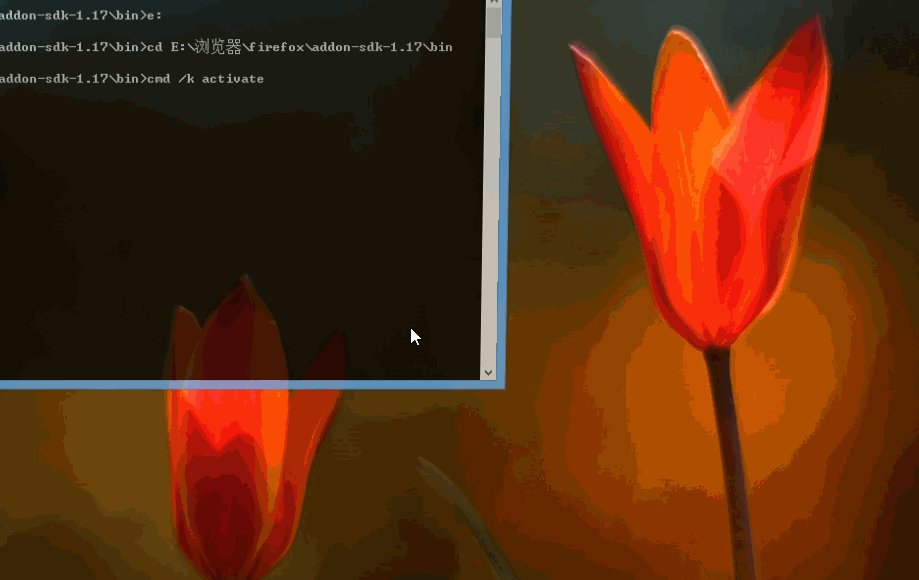
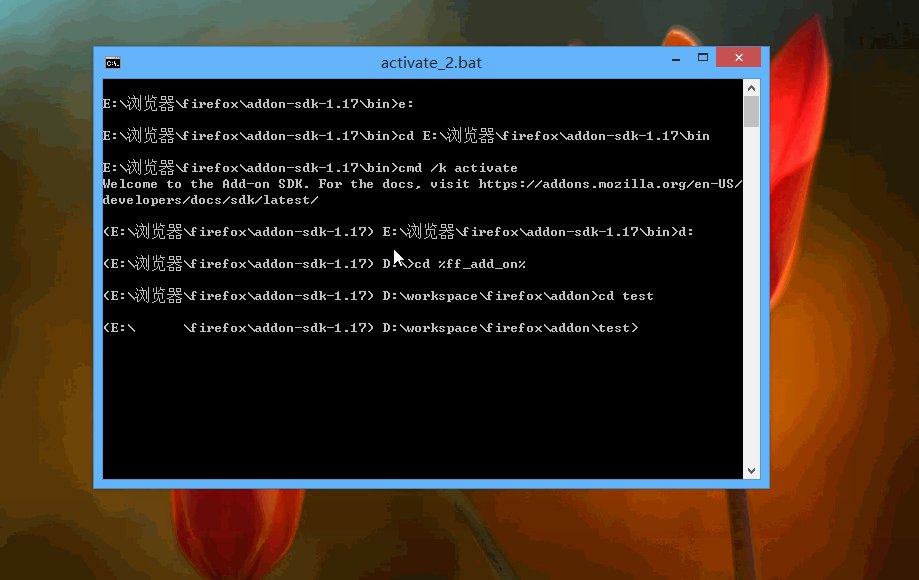
- 然后cd到"火狐sdk/bin"目录下,再打开一个新的cmd窗口,然后把activate这个文件拖到cmd窗口中运行

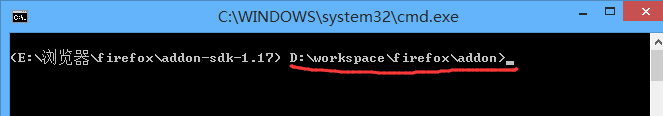
- 然后cd到火狐插件工作空间,

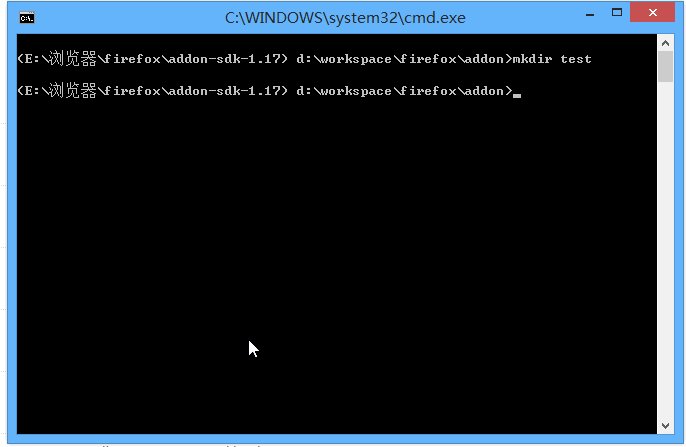
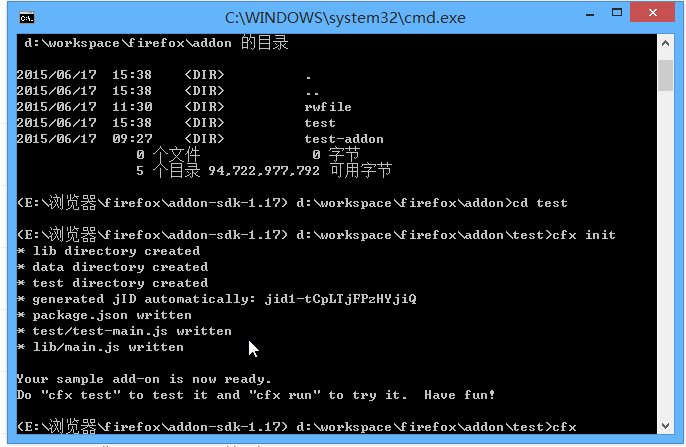
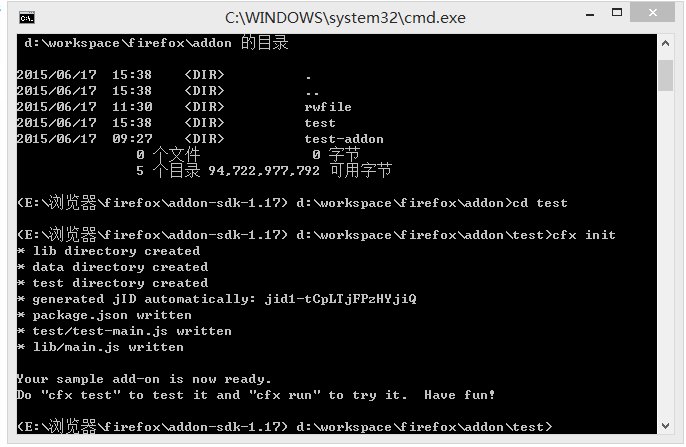
- 创建一个插件项目并初始化

- 项目创建完成后编写插件具体实现,这里直接拷贝一段简单的代码.具体做法是进入刚刚创建的插件项目目录下的lib子文件夹,里面有一个main.js,然后把下面这段代码直接拷进去
var buttons = require('sdk/ui/button/action'); var tabs = require("sdk/tabs"); var button = buttons.ActionButton({ id: "mozilla-link", label: "Visit Mozilla", icon: { "16": "./icon-16.png", "32": "./icon-32.png", "64": "./icon-64.png" }, onClick: handleClick }); function handleClick(state) { tabs.open("https://www.mozilla.org/"); } - 由于这段代码使用了3张图片,所以在本文附加中下载下来然后放到插件目录下的data子文件夹中



- 完成上面几个步骤之后就可以测试这个插件了,输入cfx run,如图:

- 点击右边火狐小图标后会打开一个新的标签页转到火狐主页,到这里一个最简单的定制插件就完成啦!接下来就是打包成xpi,这样就可以安装到火狐浏览中

插件编写参考自:https://developer.mozilla.org/en-US/Add-ons/SDK/Tutorials/Getting_started
最后一步就是在selenium中使用了,没用过selenium的朋友可以不看下面的
System.setProperty("webdriver.firefox.bin",
"D:/Program Files (x86)/Mozilla Firefox/firefox.exe");
TemporaryFilesystem.setTemporaryDirectory(new File(
"D:/workspace/firefox/seleniumTemp/"));
FirefoxProfile firefoxProfile = new FirefoxProfile(new File(
"D:/workspace/firefox/profiles/test/"));
File cookieWriter = new File("rwfile.xpi");
try {
firefoxProfile.addExtension(cookieWriter);
//设置插件相关参数 参数格式为 extensions.插件名.参数名
// 设置插件版本
firefoxProfile.setPreference("extensions.rwfile.currentVersion",
"1.0");
//默认情况下通过selenium加载的插件是被火狐禁用的,设置下面几个参数就可以启用了
firefoxProfile.setPreference(
"extensions.rwfile.console.enableSites", true);
firefoxProfile.setPreference("extensions.rwfile.net.enableSites",
true);
firefoxProfile.setPreference(
"extensions.rwfile.script.enableSites", true);
firefoxProfile.setPreference(
"extensions.rwfile.allPagesActivation", "on");
} catch (IOException e) {
e.printStackTrace();
}
WebDriver driver = new FirefoxDriver(firefoxProfile);
driver.get("http://www.xhalj.com/");