提到闭包,就不能不提的---变量作用域
变量作用域:全局变量和局部变量
js语言本身的独特之处:就是可以在函数内部读取使用全局变量
那么问题来了,,如何在函数外部使用函数内部命名的变量
杀手锏----闭包
举例说明:
知识点:this指的是全局
var age= "19";
var object = {
age: "9",
getAgeFunc : function(){
return function(){
return this.age;
};
}
};
alert(object.getAgeFunc ()());//19
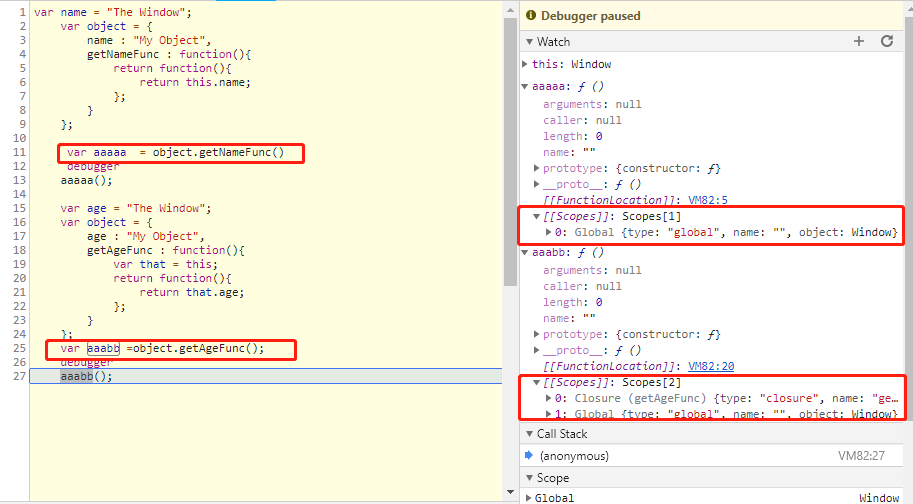
附上差异点:

其实两者的主要区别就是区别就是第一个程序在执行完第一段()的时候把里面的作用域scope抛弃了,而第二个程序在执行完第一段()的时候把里面的作用域scope赋给一个变量一并返回得到了暂存状态,所以执行二段()的时候,
第一个程序由于抛弃了所以this直接指向window,第二个程序的this.指的自然是那个变量
知识点: this 指的是object对象
var age = "19";
var object = {
age : "9",
getAgeFunc : function(){
var that = this;
return function(){
return that.age ;
};
}
};
alert(object.getAgeFunc()());//9
以前觉得尤其困难的闭包,,理解后是这么可爱
今天心情好,色彩丰富