1:下载第三方字体并加入到项目中。

2:在App.xaml中或者你需要的地方添加资源的定义。
1 <Window.Resources> 2 <ResourceDictionary> 3 <ResourceDictionary.MergedDictionaries> 4 <ResourceDictionary> 5 <FontFamily x:Key="font_bzsst"> 6 Pack://application:,,,;/Font/#Samurai 7 </FontFamily> 8 </ResourceDictionary> 9 <ResourceDictionary> 10 <FontFamily x:Key="font_lhxs"> 11 Pack://application:,,,;/Font/#www.6763.net 12 </FontFamily> 13 </ResourceDictionary> 14 <ResourceDictionary> 15 <FontFamily x:Key="font_zkxw"> 16 Pack://application:,,,;/Font/站酷小薇LOGO体.otf#站酷小薇LOGO体 17 </FontFamily> 18 </ResourceDictionary> 19 <ResourceDictionary> 20 <FontFamily x:Key="font_whzztlysb"> 21 Pack://application:,,,;/Font/王漢宗勘亭流壹隨波.ttf#王汉宗勘亭流一随波 22 </FontFamily> 23 </ResourceDictionary> 24 </ResourceDictionary.MergedDictionaries> 25 </ResourceDictionary> 26 </Window.Resources>
3:使用定义的字体。
1 <TextBox x:Name="txtContent" Grid.Row="0" Margin="5" VerticalContentAlignment="Center" FontSize="36" Text="中国 CHINA 1949/10/1" TextChanged="txtContent_TextChanged"/> 2 <TextBlock Grid.Row="1" Margin="5" VerticalAlignment="Center" FontSize="36" Text="{Binding Path=Text, ElementName=txtContent}" FontFamily="{StaticResource font_bzsst}"/> 3 <TextBlock Grid.Row="2" Margin="5" VerticalAlignment="Center" FontSize="36" Text="{Binding Path=Text, ElementName=txtContent}" FontFamily="{StaticResource font_lhxs}"/> 4 <TextBlock Grid.Row="3" Margin="5" VerticalAlignment="Center" FontSize="36" Text="{Binding Path=Text, ElementName=txtContent}" FontFamily="{StaticResource font_zkxw}"/> 5 <TextBlock Grid.Row="4" Margin="5" VerticalAlignment="Center" FontSize="36" Text="{Binding Path=Text, ElementName=txtContent}" FontFamily="{StaticResource font_whzztlysb}"/>
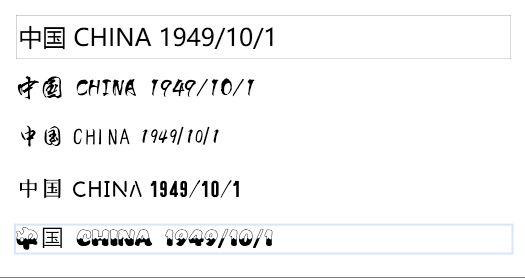
4:显示效果

5:注意事项
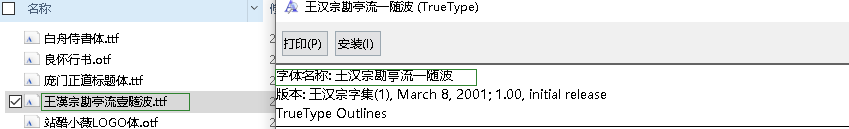
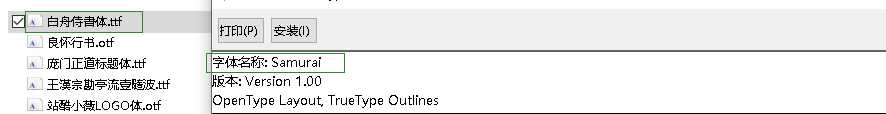
(1)资源定义处引用的并不是字体文件的名称,而是字体名称,字体的具体名称可以打开字体文件进行查看。


以上图中,“白舟侍書体.ttf”文件的字体名称为“Samurai”,在引用中直接使用“#Samurai”字体名称即可。
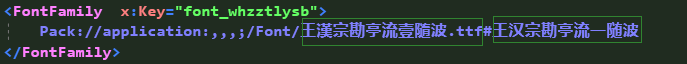
(2)字体名称包含中文的第三方字体使用以上引用字体名称的方式引用时,不会生效。需要通过引用第三方字体文件的方式(文件名称#字体名称),如下图所示: