Git是目前最先进的分布式版本控制系统,作为一个程序员,我们需要掌握其用法、
一:下载GitHub for Windows 2.0

二:安装GitHub
下载之后点击 进行安装过程,安装之后桌面上会有两个图标,分别是
进行安装过程,安装之后桌面上会有两个图标,分别是 和
和  。
。
三:新建项目
GitHub是图形界面模式,Git Shell是命令行模式,在Windows系统下我们使用GitHub进行代码管理。
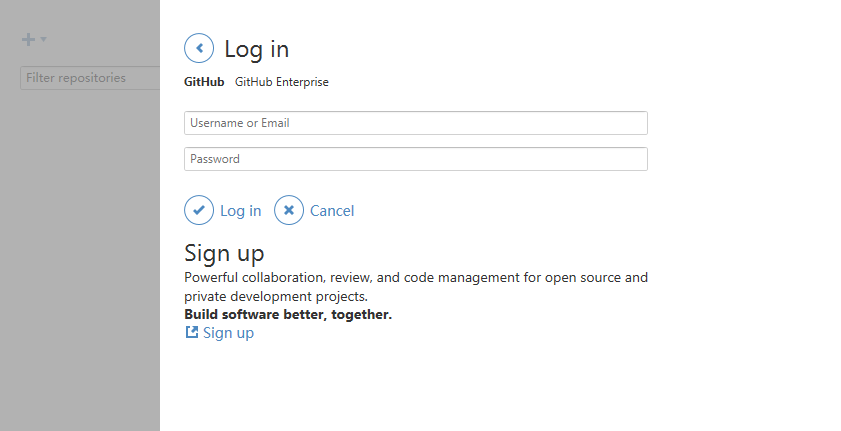
1:打开GitHub图形界面,输入用户名密码或注册新账号,如下图:

2:登录之后新建项目
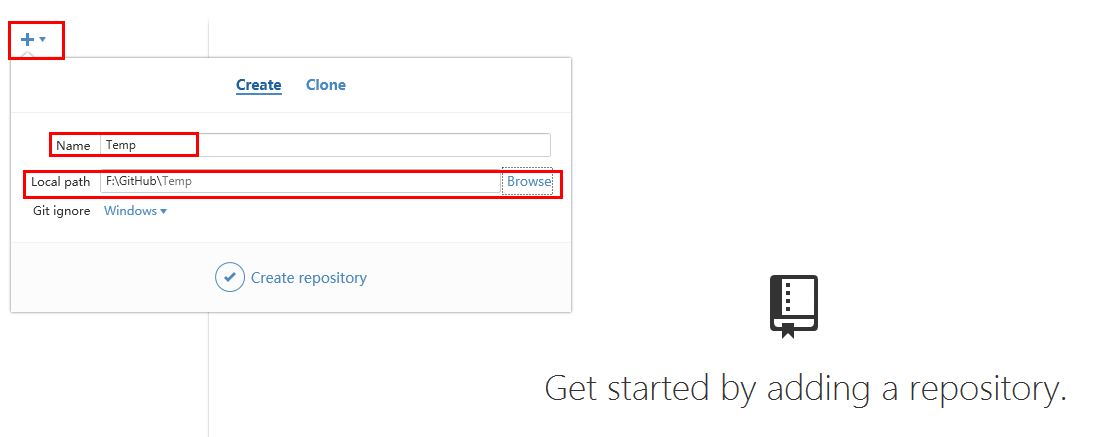
点击左上角 进行新建项目,如下图所示:
进行新建项目,如下图所示:
新建之后如下图所示

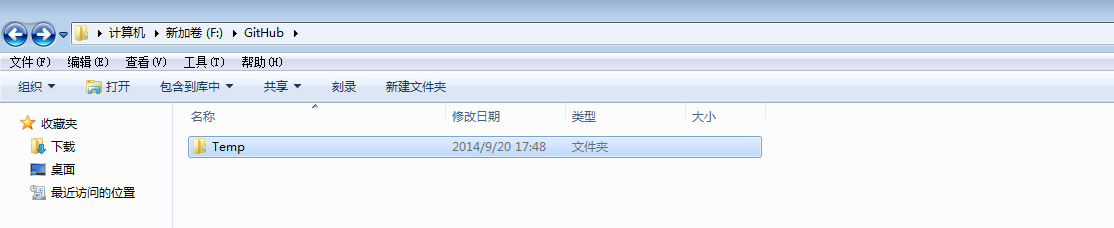
在电脑上查找刚才所选择的路径,会发现在该路径下会新建一个“Temp”文件夹,路下图所示

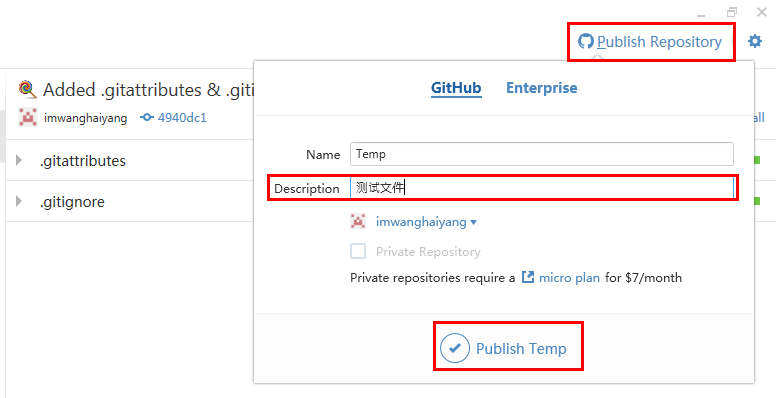
点击软件右上角 ,填写项目说明,如下图所示:
,填写项目说明,如下图所示:

下一步点击右上角 ,展开之后点击
,展开之后点击 在浏览器中查看项目详情,路下图所示:
在浏览器中查看项目详情,路下图所示:

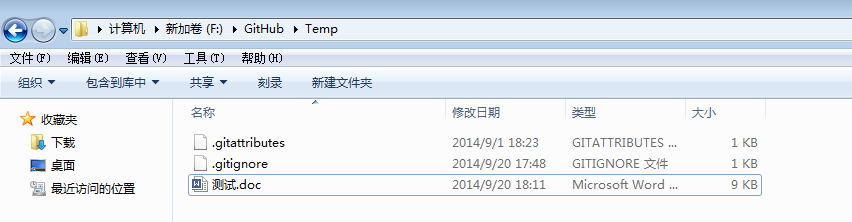
3:在计算机中Temp文件夹下添加一个空白文档”测试.doc“,如下图所示:

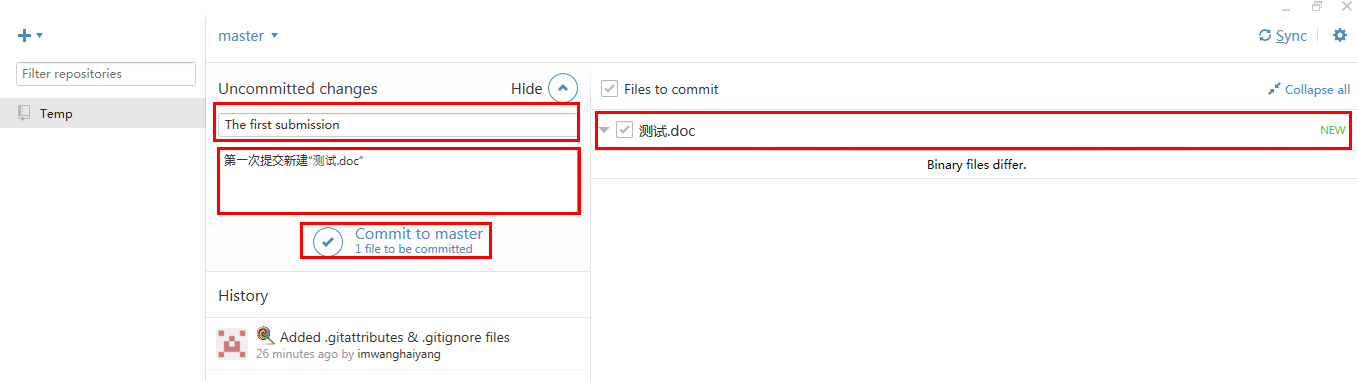
下一步打开GitHub程序,会发现界面有所改变,之后按照提示填写内容,然后点击 提交即可,如下图所示:
提交即可,如下图所示:

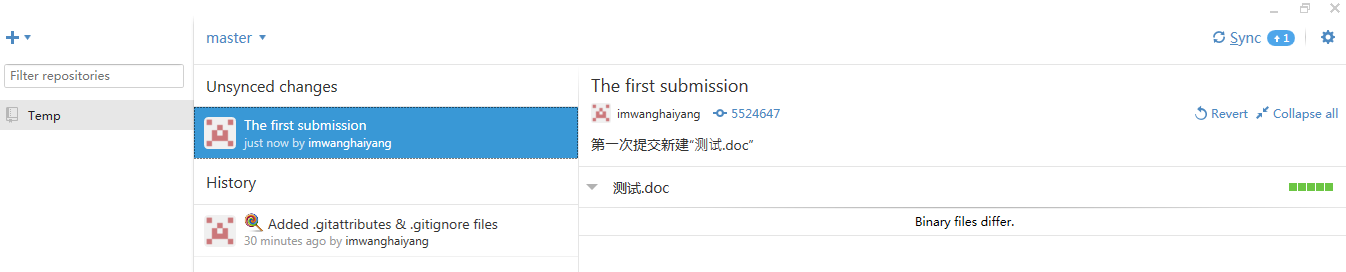
提交之后如下图所示,然后点击右上角 进行同步
进行同步

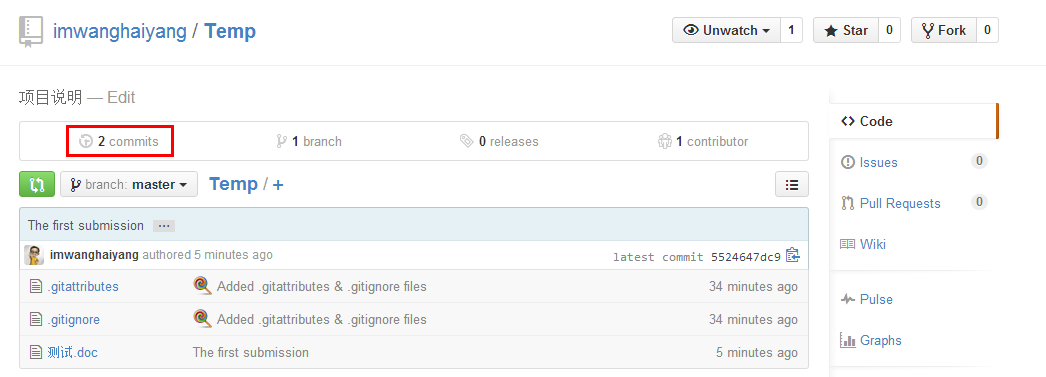
同步完之后在浏览器中查看,这时项目的提交次数已经变成了”2“,如下图所示:

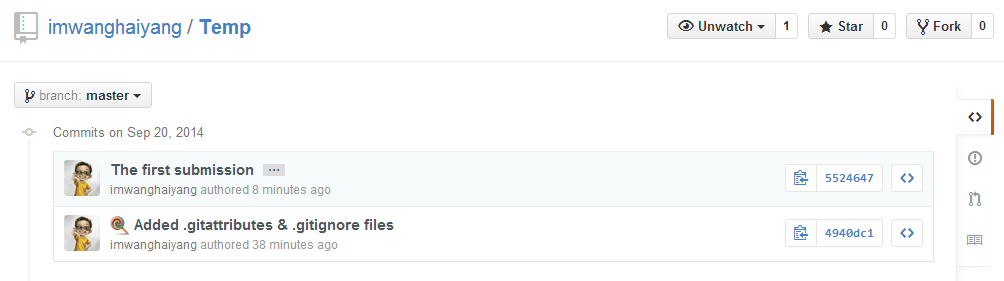
点击 可以查看先前的版本,如下图所示:
可以查看先前的版本,如下图所示:

四:修改项目
在计算机中修改先前新建的空白文档”测试.doc“,路下图所示:

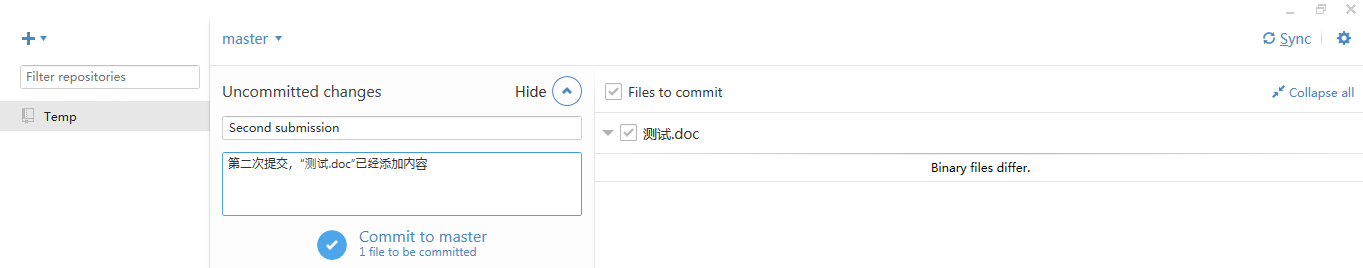
修改保存之后,在软件中再一次进行提交同步操作,如下图所示:

同步之后再浏览器中查看,提交次数已经变成了3次,之后可以分别下载第二次与第三次提交的文档,可以比较看出我们修改的内容。
五:删除项目
想要删除不需要的项目时,点击右下方 进入删除页面,然后点击页面最下方
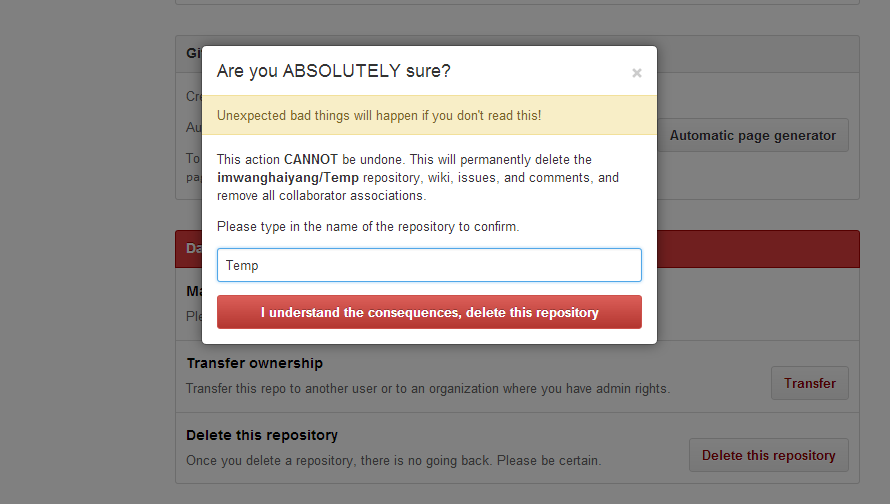
进入删除页面,然后点击页面最下方 弹出删除框,然后填写删除项目的名称,然后点击
弹出删除框,然后填写删除项目的名称,然后点击 进行删除,如下图所示:
进行删除,如下图所示:

六:结束细语
GitHub功能十分强大,但是对于新手而言用起来确实有点困难,本篇文章只是演示简单的用法,接下来如果有时间会详细的给大家讲讲GitHub的用法。