background-image: -webkit-gradient(linear, 0 0, 100% 100%, color-stop(.25, rgba(255, 255, 255, .2)), color-stop(.25, transparent), color-stop(.5, transparent), color-stop(.5, rgba(255, 255, 255, .2)), color-stop(.75, rgba(255, 255, 255, .2)), color-stop(.75, transparent), to(transparent));
background-image: -moz-linear-gradient(-45deg, rgba(255, 255, 255, .2) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .2) 50%, rgba(255, 255, 255, .2) 75%, transparent 75%, transparent);
background-image: -o-linear-gradient(-45deg, rgba(255, 255, 255, .2) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .2) 50%, rgba(255, 255, 255, .2) 75%, transparent 75%, transparent);
background-image: linear-gradient(-45deg, rgba(255, 255, 255, .2) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .2) 50%, rgba(255, 255, 255, .2) 75%, transparent 75%, transparent);
-webkit-background-size: 20px 20px;
background-size: 20px 20px;

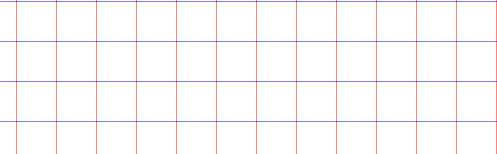
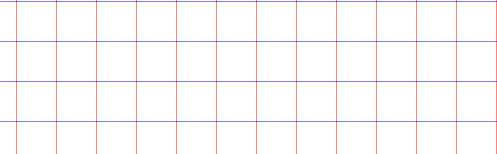
background: -webkit-linear-gradient(top,transparent 39px,blue 40px),-webkit-linear-gradient(left,transparent 39px,red 40px);
background: -ms-linear-gradient(top,transparent 39px,blue 40px),-ms-linear-gradient(left,transparent 39px,red 40px);
background-size: 40px 40px;

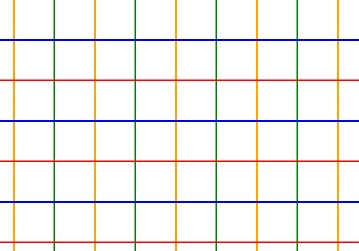
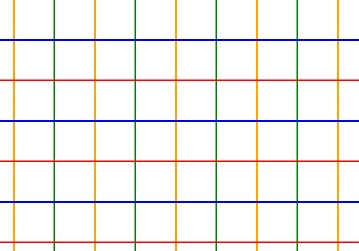
background: -webkit-linear-gradient(top, transparent 39px, blue 39px, blue 41px, transparent 41px, transparent 79px, red 80px), -webkit-linear-gradient(left, transparent 39px, orange 39px, orange 41px, transparent 41px, transparent 79px, green 80px);
background-size: 81px 81px;