Django项目中模板标签及模板的继承与引用
常见模板标签
{% static %}
{% for x in range(x) %}{% endfor %}
循环的序号{% forloop %}
循环的序号反向排列,从1开始计算,从0开始计算在后面加上0{% forloop.revcounter0 %}
{% if condition1 %}sentence1{% else condition2 %}sentence2{% endif %}
模板标签url反向解析
视图函数
def student_detail_view(request,pk):
students = {
1:{'id':1,'name': '小明', 'age': 18, 'sex': '男'},
3:{'id':3,'name': '小花', 'age': 17, 'sex': '女'},
19:{'id':19,'name': '小李', 'age': 18, 'sex': '男'},
100:{'id':100,'name': '小红', 'age': 18, 'sex': '女'},
}
if pk in students:
student = students[pk]
else:
student = '查无此人'
return render(request,'teacher/student_detail.html',context={'student':student})
url反向解析应用模板
<tbody>
{% for student in students %}
<tr {% if student.sex == '女' %}style="background-color: pink"{% else %}style="background-color: aqua"{% endif %}>
<td><a href="{% url 'teacher:student_detail' student.id %}">{{ student.id }}</a></td>
<td>{{ student.name }}</td>
<td>{{ student.age }}</td>
<td>{{ student.sex }}</td>
</tr>
{% endfor %}
</tbody>
学生详情页:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
学生详情页:
{{ student }}
</body>
</html>
模板的继承与引用
为什么要有模板的继承与引用?
学前端的时候写的页面比较复杂,每个页面都有相同的地方。
模板的继承
首先,新建一个父类页面。挖好坑1和坑2。
{% load static %}
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<!-- 挖坑1,通过模板标签block来实现模板的继承与引用 -->
<title>{% block title %}{% endblock %}</title>
<!-- Bootstrap -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 -->
<!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 -->
<!--[if lt IE 9]>
<script src="https://cdn.jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/respond.js@1.4.2/dest/respond.min.js"></script>
<![endif]-->
</head>
<body>
<!-- 挖坑2,通过模板标签block来实现模板的继承与引用 -->
{% block content %}{% endblock %}
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="https://cdn.jsdelivr.net/npm/jquery@1.12.4/dist/jquery.min.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js"></script>
</body>
</html>
其次,子类页面的继承。
{% extends 'teacher/base.html' %}
{% block title %}学生列表{% endblock %}
{% block content %}
<h1>学生列表</h1>
<table class="table">
<thead>
<tr>
<th>ID</th>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
</tr>
</thead>
<tbody>
{% for student in students %}
<tr {% if student.sex == '女' %}style="background-color: pink"{% else %}style="background-color: aqua"{% endif %}>
<td><a href="{% url 'teacher:student_detail' student.id %}">{{ student.id }}</a></td>
<td>{{ student.name }}</td>
<td>{{ student.age }}</td>
<td>{{ student.sex }}</td>
</tr>
{% endfor %}
</tbody>
</table>
{% endblock %}
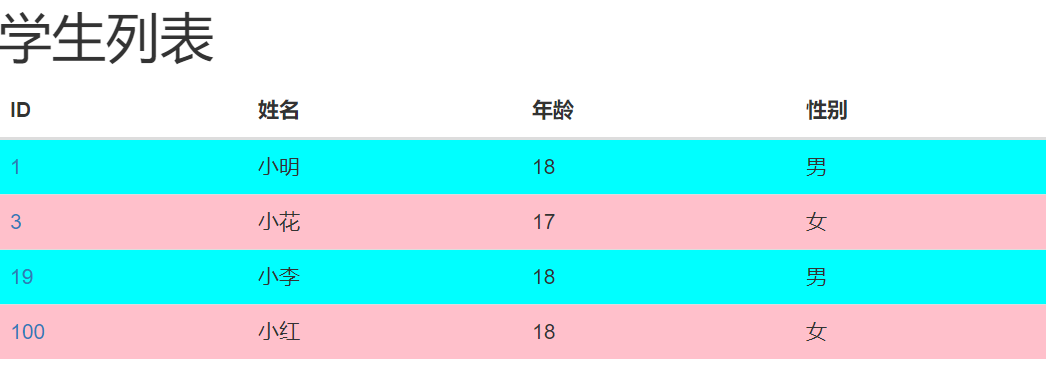
最终效果展示:

Attention:
- 一般情况一层继承就够了,多层继承不好,因为容易出错
- 模板的继承要先在父类页面挖坑,子类页面可以填坑
模板的引用
首先,创建一个被引用的广告页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
a{
text-decoration: none;
position: fixed;
bottom: 0;
}
</style>
</head>
<body>
<h1><a href="https://www.baidu.com/" id="ad">这是一个广告!不要点不要点</a></h1>
<script>
var h = document.getElementById('ad');
var color = 'blue';
function change_color() {
if(color == 'blue'){
color = 'red';
}else{
color = 'blue';
}
h.style.color = color;
setTimeout('change_color()',500)
}
change_color()
</script>
</body>
</html>
其次,在页面中引用被引用的页面。
这里我们是在一个父类页面中引用的被引用页面
关键代码是下面的引用语句
{% include 'teacher/ad.html' %}
详细代码如下:
{% load static %}
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>{% block title %}Bootstrap{% endblock %}</title>
<!-- 引用广告页面! -->
{% include 'teacher/ad.html' %}
<!-- Bootstrap -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 -->
<!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 -->
<!--[if lt IE 9]>
<script src="https://cdn.jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/respond.js@1.4.2/dest/respond.min.js"></script>
<![endif]-->
</head>
<body>
{% block content %}
{% endblock %}
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="https://cdn.jsdelivr.net/npm/jquery@1.12.4/dist/jquery.min.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js"></script>
</body>
</html>
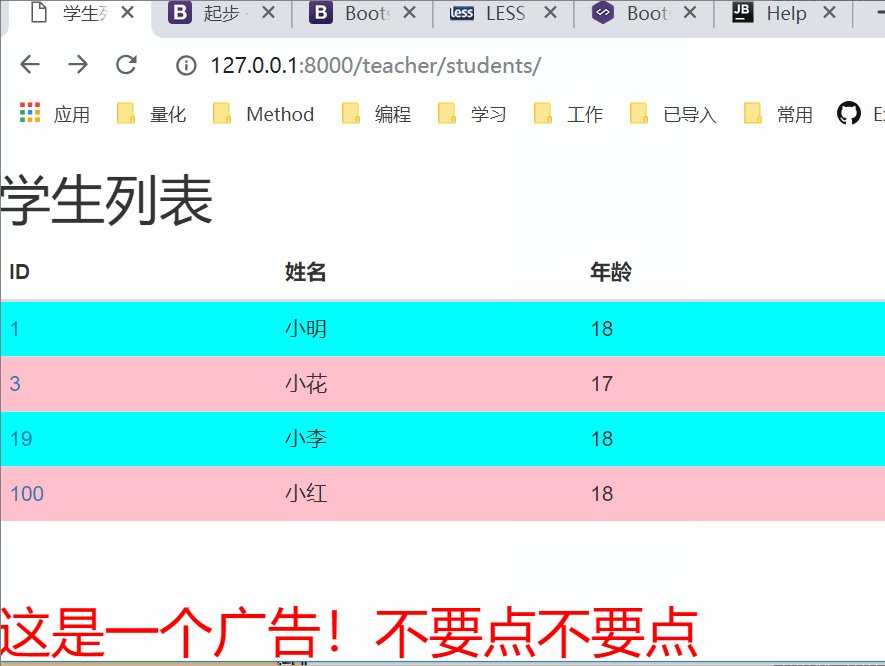
如果将引用语句加在父类页面,那么继承父类页面的子页面都会有被引用的页面效果
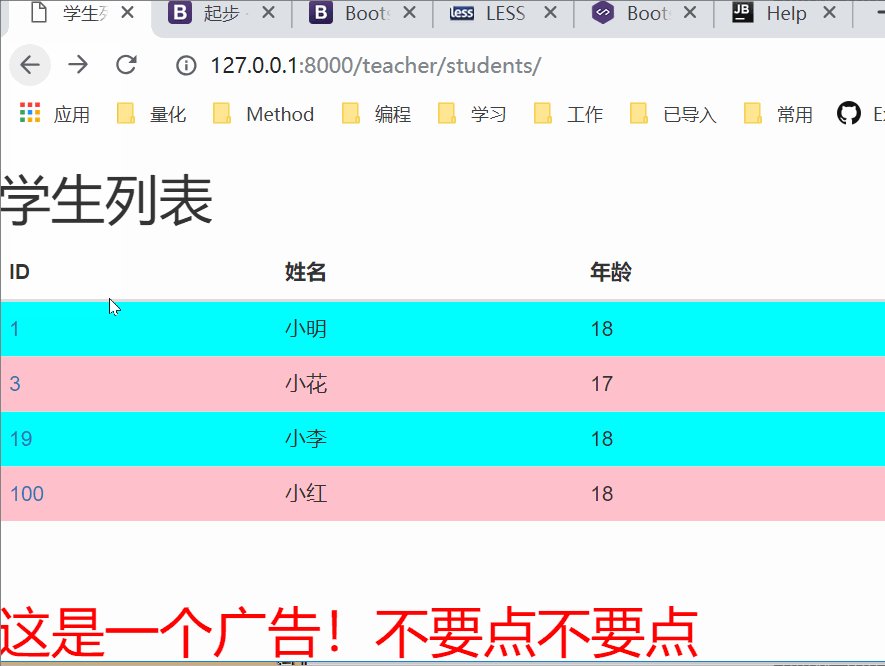
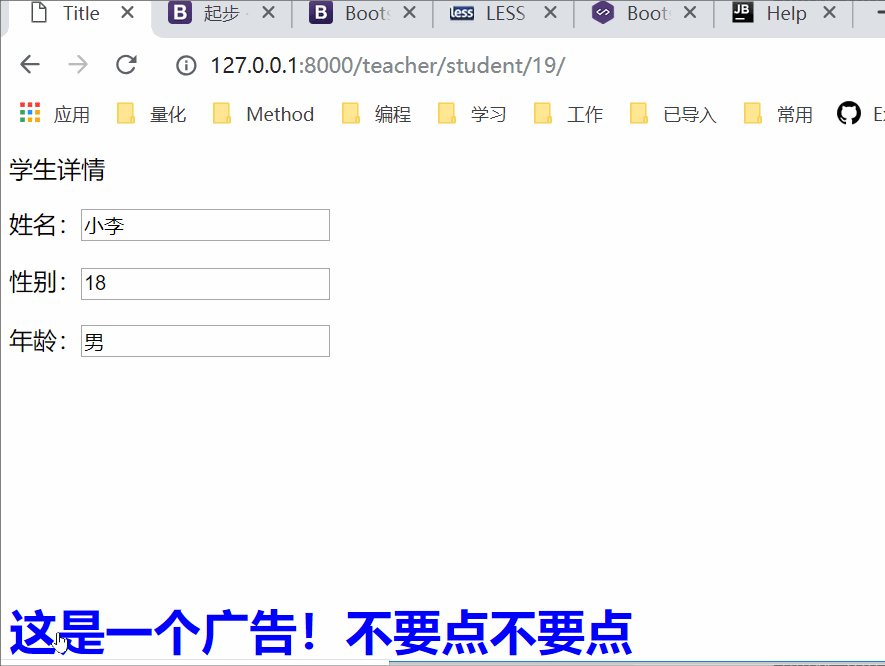
效果展示如下:

转载请注明附上本文链接:https://www.cnblogs.com/donoho/p/10601200.html