写了个jquery的表情编辑器,如下:
点击弹出表情:
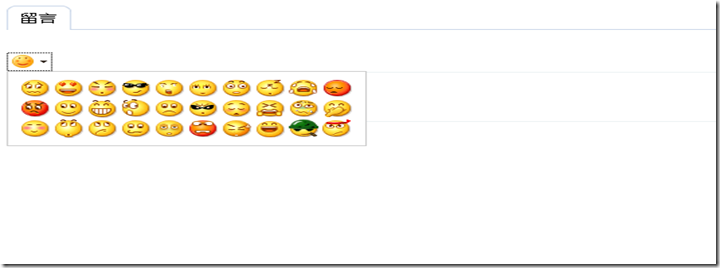
选择表情:
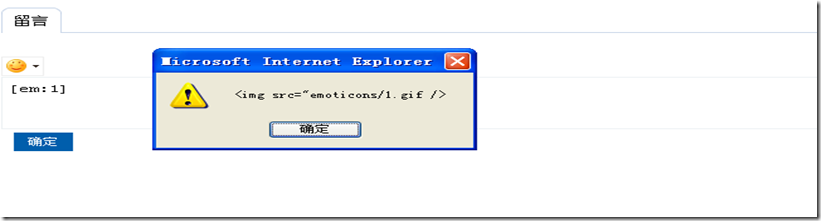
提交按钮获取相应的html:
jquery的代码很简单:
/**
* jQuery's jqfaceedit Plugin
*
* jquery face html edit
*
*
* @author yuan lin
* @version 0.1
* @copyright Copyright(c) 2010.
* @date 2010-10-11
*/
(function($) {
$.fn.jqfaceedit = function(options) {
var defaults = {
txtAreaObj: options //TextArea对象
}
var options = $.extend(defaults, options);
this.each(function(){
var Obj = $(this);
$(Obj).bind("click", function(e) {
var faceHtml = '<div id="message_face_menu" class="facebox" style="position: absolute; display:none"><ul>';
for (i = 1; i < 31; i++) {
faceHtml += '<li Other=' + i + '><img src="emoticons/' + i + '.gif" style="cursor:pointer; position:relative;" /></li>';
}
faceHtml += '</ul></div>';
var height = $("body").height();
var width = $("body").width();
faceHtml += '<div id="uchome_face_bg" style="position: absolute; top: 0px; left: 0px; ' + width + 'px; height: ' + height + 'px; background-color: rgb(255, 255, 255); z-index: 10000; opacity: 0;filter:progid:DXImageTransform.Microsoft.Alpha(opacity=0,finishOpacity=100,style=0)"></div>';
$("body").append(faceHtml);
$("#uchome_face_bg").bind("click", function(e) {
$('#uchome_face_bg').remove();
$("#message_face_menu").css("display", "none");
});
$("#message_face_menu ul >li").bind("click", function() {
var id = $(this).attr("Other");
var faceText = '[em:' + id + ']';
$("#" + options.txtAreaObj).val($("#" + options.txtAreaObj).val() + faceText);
$("#message_face_menu").remove();
$("#uchome_face_bg").remove();
var setFocusText = $("#" + options.txtAreaObj);
var setFocusTextLeg = setFocusText.val().length;
setFocusText.focus(); // 默认使用focus方法聚焦
// 判断是否为Ie浏览器
if ($.browser.msie) {
var txt = setFocusText[0].createTextRange(); // 将传入的控件对象转换为Dom对象,并创建一个TextRange对象
txt.moveStart('character', setFocusTextLeg); // 设置光标显示的位置
txt.collapse(true);
txt.select();
}
});
var offset = $(e.target).offset();
offset.top += $(this).height();
$("#message_face_menu").css(offset).show();
});
$("#" + options.buttonObj).bind("click", function(e) {
var rContent = $("#" + options.txtAreaObj).val();
rContent = rContent.replace(/\[em:/g, '<img src="emoticons/');
rContent = rContent.replace(/\]/g, ".gif />");
return rContent;
});
});
};
//私有函数 用于html替换
function RepHtml(str) {
str = str.replace(/\[em:/g, '<img src="emoticons/');
str = str.replace(/\]/g, ".gif />");
return str;
};
// 定义暴露get html函数
$.fn.jqfaceedit.Html = function(obj) {
var rContent = $("#" + obj).val();
rContent = RepHtml(rContent);
return rContent;
}
})(jQuery);
html代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<link href="Style/global.css" rel="stylesheet" type="text/css" />
<link href="Style/MasterPage.css" rel="stylesheet" type="text/css" />
<link href="Style/StyleSheet.css" rel="stylesheet" type="text/css" />
<script src="js/jquery-1.3.2.js" type="text/javascript"></script>
<script src="jqfaceedit.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function() {
$("#message_face").jqfaceedit("TextArea1");
});
</script>
<style type="text/css">
.facebox
{
-moz-background-clip: border;
-moz-background-inline-policy: continuous;
-moz-background-origin: padding;
background: #FFFFFF none repeat scroll 0 0;
border: 1px solid #CCCCCC;
padding: 8px;
250px;
z-index: 100000;
}
.facebox ul li
{
float: left;
height: 25px;
overflow: hidden;
25px;
}
</style>
</head>
<body>
<div id="wrapper">
<!--容器-->
<div id="main">
<!--主体-->
<!--end:头部-->
<div id="middlebox">
<!--中部-->
<div class="mainbav">
<ul>
<li class="nav"><a href="#">留言</a></li>
</ul>
</div>
<div class="mes_cl">
<a href="JavaScript:void(0)" id="message_face">
<img align="absMiddle" src="js/facelist.gif"></a>
<textarea class="mes_textarea" rows="2" cols="20" id="TextArea1"></textarea>
<br>
<input type="button" class="mid_but" value="确定" onclick='alert($("#message_face").jqfaceedit.Html("TextArea1"))'>
</div>
</div>
</div>
<!--end: 主体-->
</div>
</body>
</html>
css有些bug,如果大家需要,可以更改相应的css。
第一个层包含所有的表情图标,第二个层覆盖当前屏幕,用于获取用户在其他地方点击时候的事件捕获。
对于html的内容替换,主要用正则实现。当然你也可以定义其他的表情代码。