变量
概念
变量的名字就是变量保存值的地方。引用变量的值就叫做变量替换。
$variable事实上只是${variable}的简写形式。在某些上下文中$variable可能会引起错误,这时候你就需要用${variable}了。定义变量
定义变量时,变量名不加美元符号(
$,PHP 语言中变量需要),如:myname="shiyanlou"
注意
变量名和等号之间不能有空格。同时,变量名的命名须遵循如下规则:
- 首个字符必须为字母(a-z,A-Z)。
- 中间不能有空格,可以使用下划线(
_)。- 不能使用标点符号。
- 不能使用 bash 里的关键字(可用 help 命令查看保留关键字)。
除了直接赋值,还可以用语句给变量赋值,如:
for file in `ls /etc`
使用变量
变量名前加美元符号,如:
myname="shiyanlou" echo $myname echo ${myname} echo ${myname}Good echo $mynameGood myname="miao" echo ${myname}加花括号帮助解释器识别变量的边界,若不加,解释器会把 mynameGood 当成一个变量(值为空)
推荐给所有变量加花括号
已定义的变量可以重新被定义
只读变量
使用
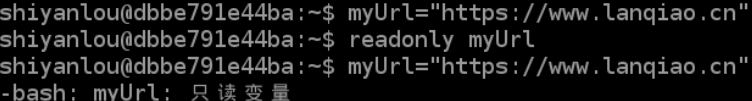
readonly命令可以将变量定义为只读变量,只读变量的值不能被改变。 下面的例子尝试更改只读变量,结果报错:
特殊变量
局部变量
这种变量只有在代码块或者函数中才可见。
环境变量
这种变量将影响用户接口和 shell 的行为。
在通常情况下,每个进程都有自己的“环境”,这个环境是由一组变量组成的,这些变量中存有进程可能需要引用的信息。在这种情况下,shell 与一个一般的进程没什么区别。
位置参数
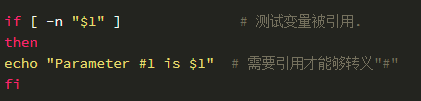
从命令行传递到脚本的参数:
$0,$1,$2,$3...
$0就是脚本文件自身的名字,$1是第一个参数,$2是第二个参数,$3是第三个参数,然后是第四个。$9之后的位置参数就必须用大括号括起来了,比如,${10},${11},${12}。
$#: 传递到脚本的参数个数$*: 以一个单字符串显示所有向脚本传递的参数。与位置变量不同,此选项参数可超过 9 个$$: 脚本运行的当前进程 ID 号$!: 后台运行的最后一个进程的进程 ID 号$@: 与$*相同,但是使用时加引号,并在引号中返回每个参数$: 显示 shell 使用的当前选项,与 set 命令功能相同$?: 显示最后命令的退出状态。 0 表示没有错误,其他任何值表明有错误。
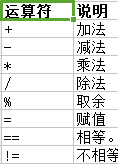
基本运算符
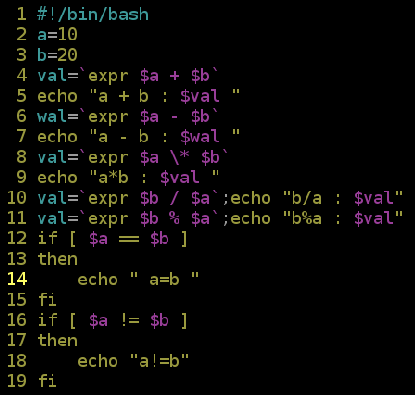
算数运算符
- 原生 bash 不支持简单的数学运算,但是可以通过其他命令来实现,例如
awk和expr,expr最常用。expr是一款表达式计算工具,使用它能完成表达式的求值操作。- 注意使用的反引号(esc 键下边)
- 表达式和运算符之间要有空格
$a + $b写成$a+$b不行- 条件表达式要放在方括号之间,并且要有空格
[ $a == $b ]写成[$a==$b]不行- 乘号(
*)前边必须加反斜杠()才能实现乘法运算
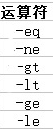
关系运算符
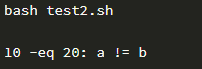
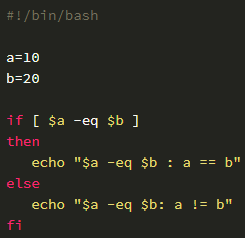
关系运算符只支持数字,不支持字符串,除非字符串的值是数字。

前面说过if的条件表达式里面的关系运算符

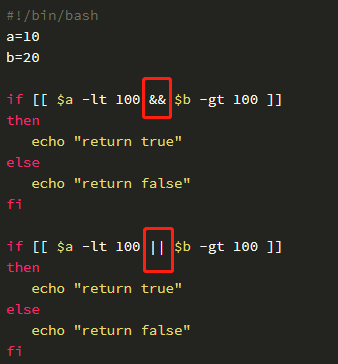
逻辑运算符

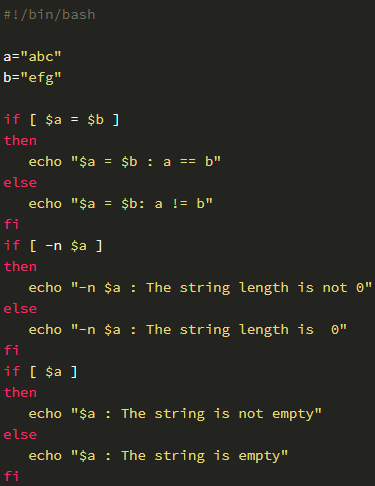
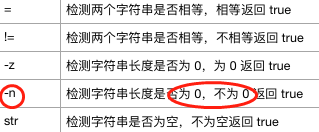
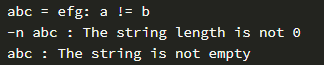
字符串运算符
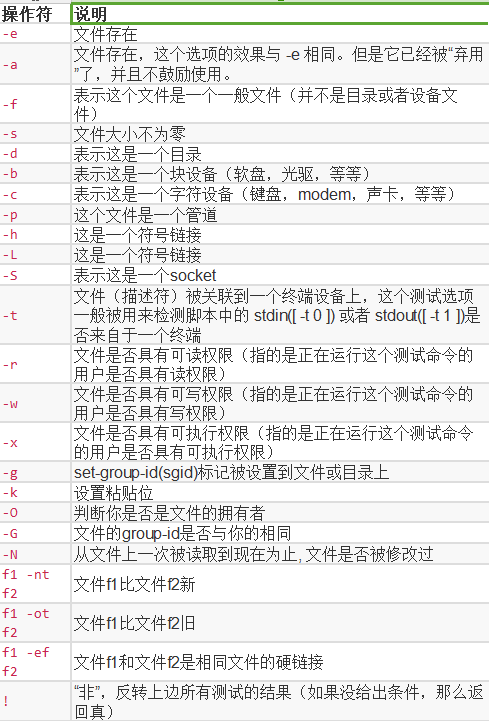
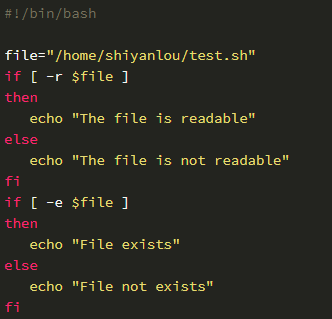
文件测试运算符
实践
|
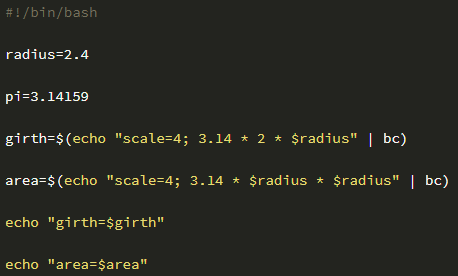
浮点运算,比如实现求圆的面积和周长。
关于bc 常跟echo配合 安装bc
|
|
|
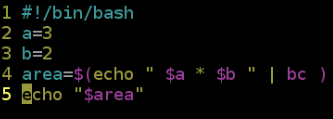
矩形的长 a=3,宽 b=2 创建一个 Area.sh,能够计算此矩形的面积,输出面积的值 创建一个 Cum.sh,能够计算此矩形的周长,输出周长的值 安装bc
|
|
《《《