摘要:本章节里,我们要学习如何给InfoPath添加代码,然后如何把含有代码的表单模板发布到具有Forms Service的网站上去。本代码比较简单:根据上一章的示例,模板里有一个字段叫“申请人”,这段代码就是根据当前登录的人名,通过代码查询到他的部门,然后自动地填到“申请部门”这个下拉框中去。这样当使用者第一次新建这个表单时,申请人和部门就会自动填好,这样就会显得模板比较智能。
你将学会:
- 如何给InfoPath模板添加代码,并进行发布。
- 如何从MOSS的用户配置文件中来读取用户的中文名称
- 如何使用OM和Query语句,对SharePoint列表进行查询
- 如何在程序中设置表单中某个节点(域)的值
- 如何应用Loading事件
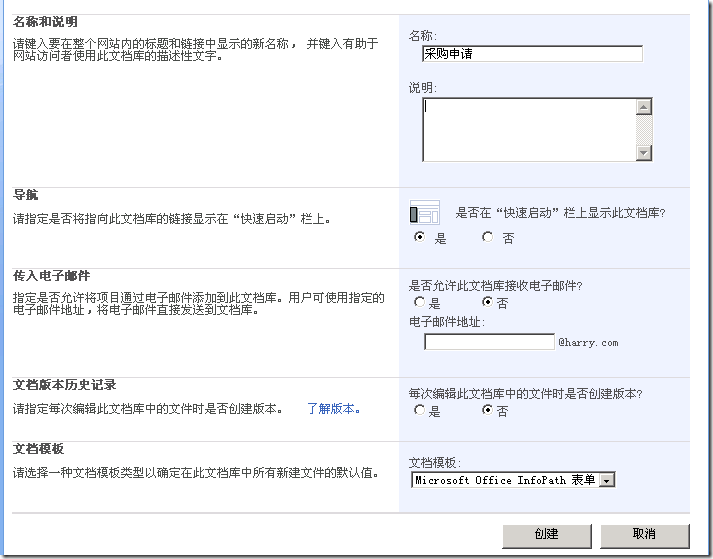
一、新建一个表单库,用来存放表单
如下图:
二、编辑表单模板,并加入程序
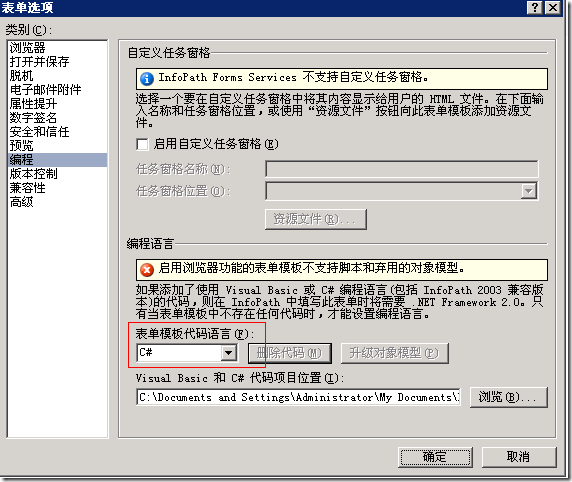
1 以设计模式打开模板,在“工具”-“表单选项”中设置编程语言为c#,如下图:
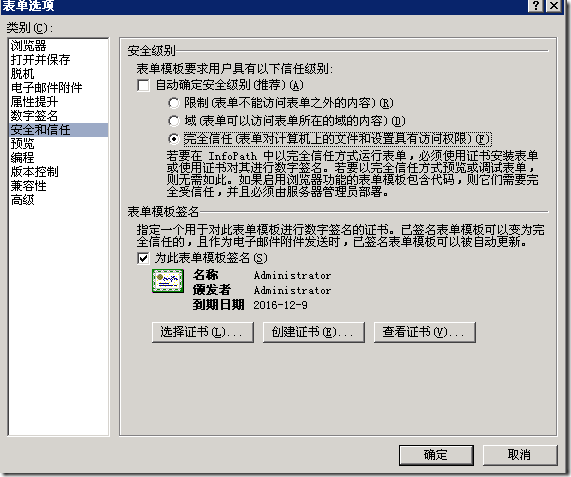
2.设置表单模板的安全级别为“完全信任”和表单模板签名,如下图:
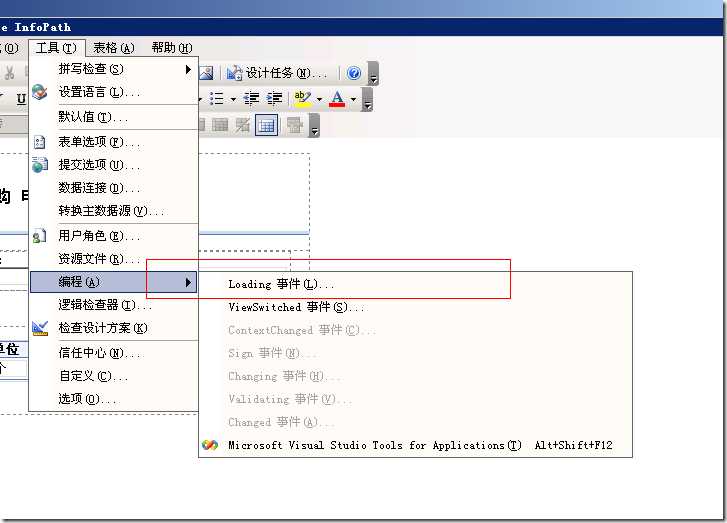
3. 在通过菜单中的Loading事件,打开编写程序的界面:
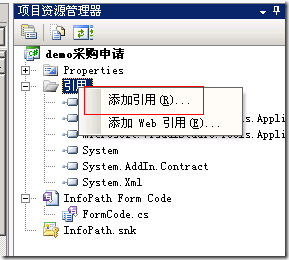
4.给程序添加3个必要的“引用”,如图下图,打开“添加引用”对话框,
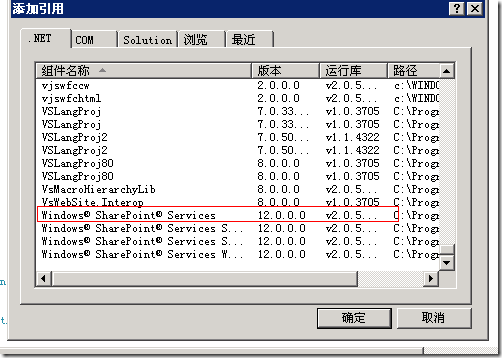
1)给程序集添加WSS的引用,主要使用OM对象模型,如下图:
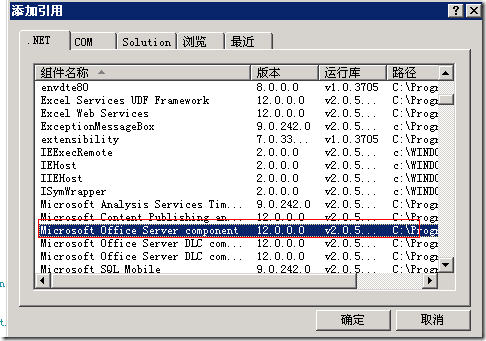
2)给程序集添加Office Server的引用,主要使用配置文件类,如下图:
3) 参照之前的例子,再给程序加上System.Web的引用,主要用来使用ServerContext对象。
5 给程序加上代码
1) 给程序加上引用行,如下示例:
//以下需要手动加上去的 using System.Web; using Microsoft.Office.Server; using Microsoft.Office.Server.Administration; using Microsoft.Office.Server.UserProfiles; using Microsoft.SharePoint;
2) 在Loading事件中加入如下的代码:
if (this.New) //如果是新的表单,就设置初始值 { //取得当前用户在配置文件中FullName的值 using (SPSite site = new SPSite("http://oss")) //请把这个值换成你的SharePoint网站的URL { //以下根据当前用户登录名来取得用户的配置文件 ServerContext context = ServerContext.GetContext(site); UserProfileManager profileManager = new UserProfileManager(context); UserProfile u = profileManager.GetUserProfile(this.Application.User.LoginName); string fullName = u[PropertyConstants.PreferredName].Value.ToString(); XPathNavigator mainNavigator = this.MainDataSource.CreateNavigator(); //取得主数据源的检索游标 //设置申请人的节点值为用户名,即配置文件中PreferredName(名称)的属性 mainNavigator.SelectSingleNode("/my:myFields/my:申请人", this.NamespaceManager).SetValue(fullName); //根据姓名从SharePoint的部门列表来查询部门 using (SPWeb web = site.AllWebs["/demo"]) //请把这个换成你的SharePoint网站的URL { SPQuery query = new SPQuery(); //因为姓名字段,是从标题更改而来的,所以其内部名称为Title query.Query = "<Where><Eq><FieldRef Name='Title'/><Value Type='Text'>" + fullName + "</Value></Eq></Where>"; SPList list = web.Lists["部门人员"]; SPListItemCollection items = list.GetItems(query); if (items.Count > 0) //如果查找到了就设置部门的值 mainNavigator.SelectSingleNode("/my:myFields/my:申请部门", this.NamespaceManager).SetValue(items[0]["部门"].ToString ()); } } } }
6 调试看结果
三、 部署模板到文档库
程序都调试好了,应该部署到文档库中,如何部署呢?
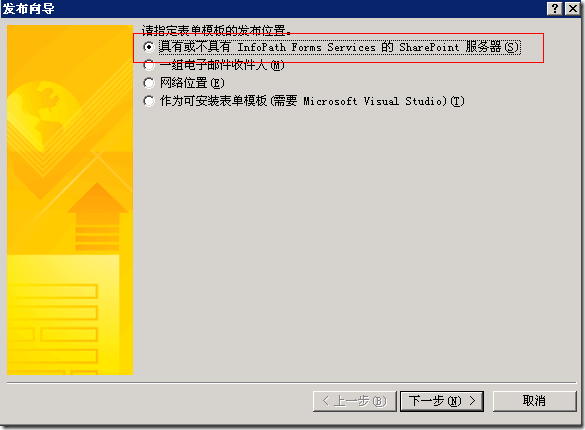
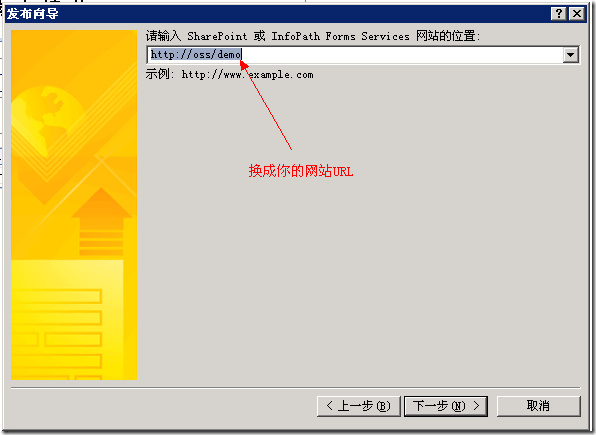
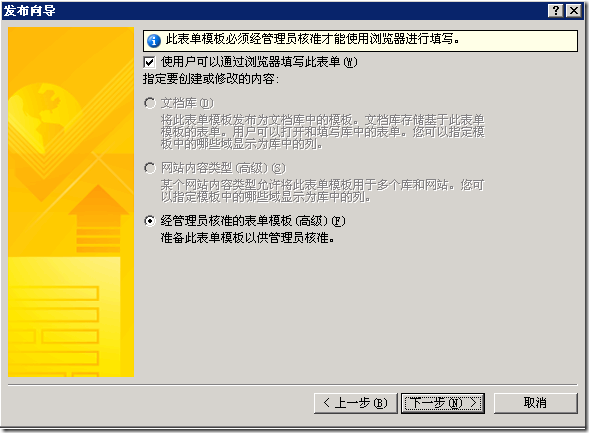
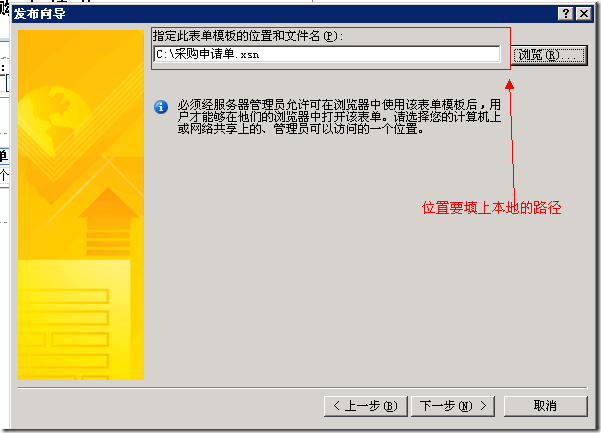
1. 启动文件菜单中的发布向导,把模板发布到C:盘的根文件夹下,如下图:
2 把刚才发布的模板上传到管理中心,并激活到网站集
进入管理中心,的“应用程序管理”页面,如下图点击进入上传页面:
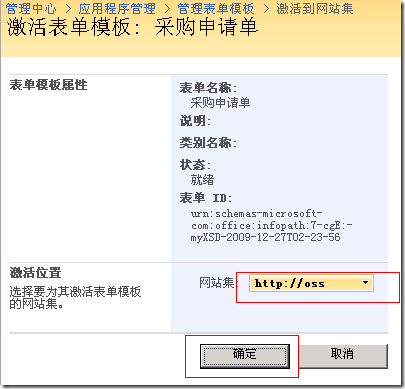
点击上传后,再点击确定,进入模板的列表页面,如下图把这个模板激活到网站集:
在配置页面里,如下图配置好使用这个模板的网站集:
3 设置文档库
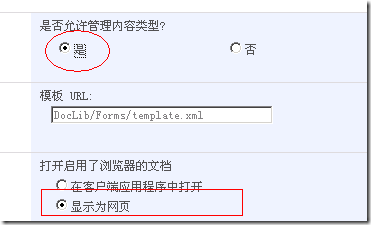
1)首先打开第一步创建的“采购申请”文档库的高级设置,打开内容类型管理,并配置为网页显示这个表单库如下图:
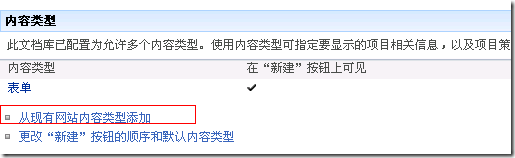
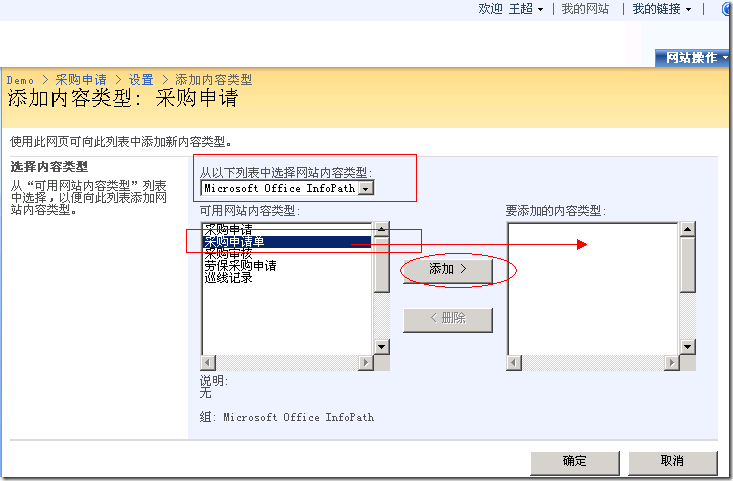
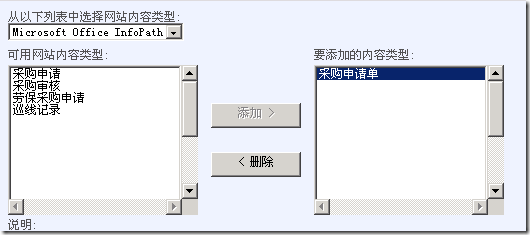
2)如下图添加“采购申请单”内容类型:
如下图把采购申请单添加进入右边
结果如图:
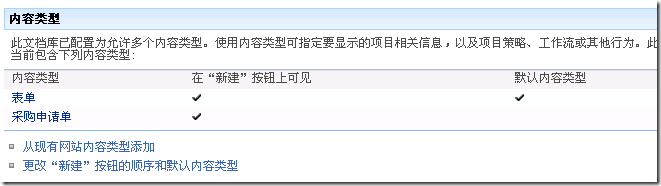
3)把这个内容类型设置为唯一模板,并把原有的表单模板删除掉,
点击“更改’新建’按钮的顺序和默认内容类型”,
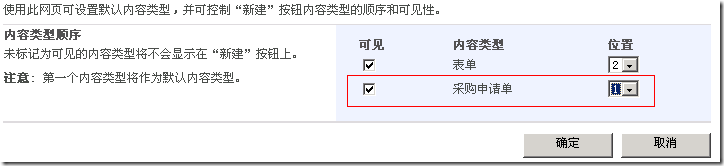
把采购申请单,设置为第1内容类型,如下图:
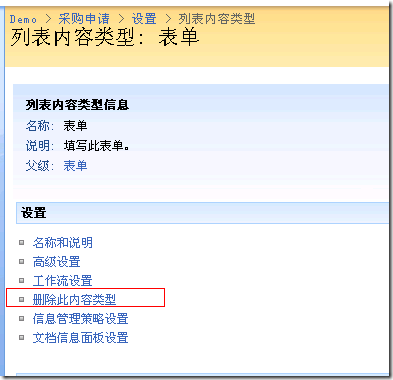
点击进入表单内容类型的设置界面,点击删除:
四、测试结果
如下图,点击新建
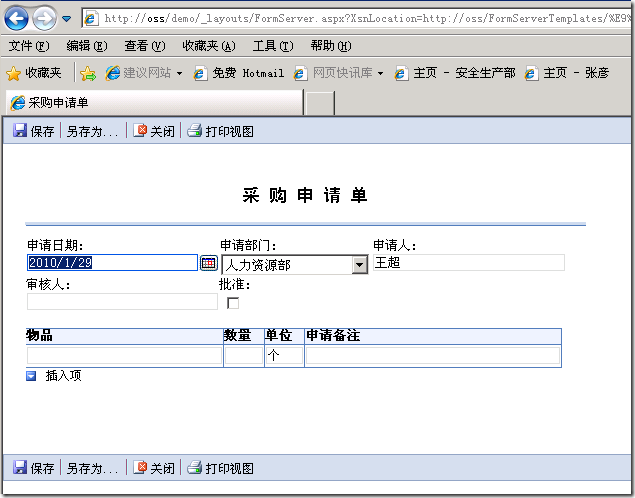
结果如下图,一切正常: