参考链接:
https://blog.csdn.net/weixin_33724046/article/details/89611397
https://www.cnblogs.com/lvsk/p/11970747.html
https://www.jianshu.com/p/5c131c27841c
https://blog.csdn.net/tian_i/article/details/84327329
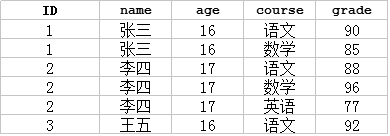
原表

目标导出格式:

引用文件js-xlsx相关依赖(如果找不到去github上或者官网上找):

<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script> <script type="text/javascript" src="http://oss.sheetjs.com/js-xlsx/xlsx.core.min.js"></script> <script type="text/javascript" src="http://sheetjs.com/demos/FileSaver.js"></script>
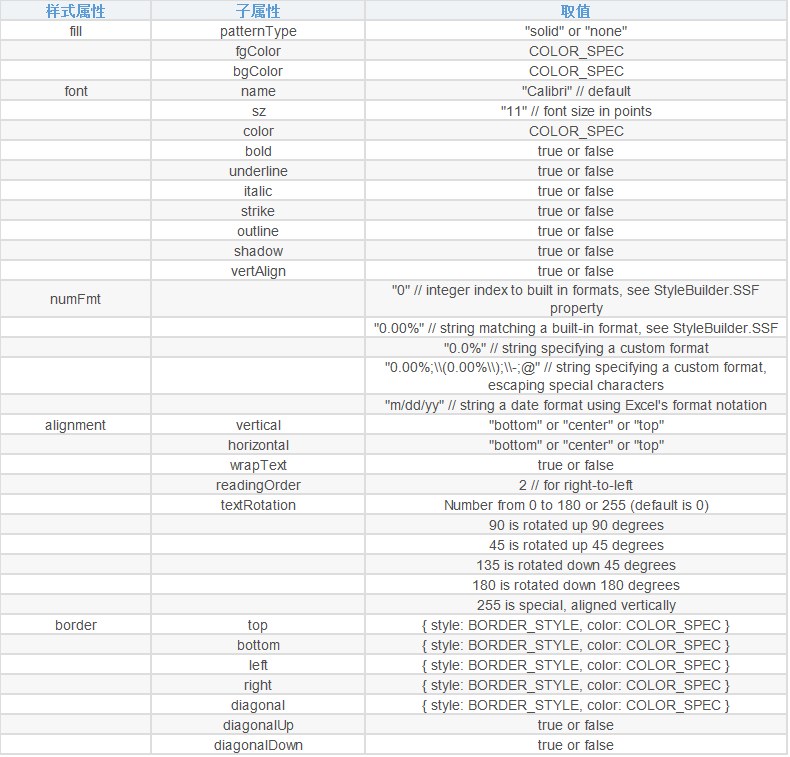
单元格格设置相关属性:

相关文档:
js-xlsx 官方文档:https://sheetjs.gitbooks.io/docs/#sheetjs-js-xlsx
npm xlsx地址:https://www.npmjs.com/package/xlsx
官网:https://sheetjs.com/opensource
使用代码(以ajax调用返回数据为例):
$.ajax({
url: '/api/',
type: 'POST/GET',
dataType: 'json',
data: postData,
success: function (res) {
var d = res.data; //返回的数据 table样式
// 1. 数组头部新增表头(重命名)
res.data.unshift({
id: 'ID', name:'姓名','age':'年龄' ,'course':'课程','grade':'成绩'
});
//创建book
var workbook = XLSX.utils.book_new();
//json转sheet
var workSheet = XLSX.utils.json_to_sheet(res.data, { header: [], skipHeader: true });
// 获取数据的长度
var y = d.length;
//导出表格有多少列,同EXCEL的命名一致,这里是三列
var sheetTable = ["A","B","C","E","F"];
for (var j = 0; j < sheetTable.length; j++) {
var sheetHead = sheetTable[j];
for (var i = 0; i < y; i++) {
var rowname = i + 1;
var sheetName = sheetHead + "" + rowname;
//设置相关单元格居中显示,和自适应还可以设置其他属性
workSheet[sheetName].s = { alignment: { vertical: "center", horizontal: "center",wrapText:true } };
}
}
//单元格合并,设置单元格合并的配置
const merge = res.pzconfig; //这里在后台已经设置好合并规则,也可在前端进行规则设置,设置方法后序介绍
workSheet['!merges'] = merge;
//设置每列的长度
workSheet["!cols"] = [{
wpx: 80
}, {
wpx: 80
}, {
wpx: 80
}, {
wpx: 80
}, {
wpx: 80
}]; //单元格列宽
//增加一个工作簿,也可根据业务增加多个工作簿
XLSX.utils.book_append_sheet(workbook, workSheet, '导出数据');
//这里以时间戳命名导出的文件
var timestamp = (new Date()).getTime();
//导出EXCEL
XLSX.writeFile(workbook, "file" + timestamp + ".xlsx");
},
error: function (res) {
//错误提示
}
});
});
单元格横向或纵向合并的方法:
//根据需要显示的内容设置合并规则,这里仅以文章需要达成的目标设置规则
var mergeConfig =
[
//列数据相同的进行合并(根据业务逻辑设置规则)
//行列下标都从0开始的,由于第一行是标题,所以合并从第二行开始。
//第四列和第五列不需要合并(因为展示的是学科和成绩)
//合并(1,2,3列)第二行和第三行数据
//第一列的(第二行和第三行数据)
{
s: { c: 0, r: 1 },
e: { c: 0, r: 2 }
},
//第二列(第二行和第三行数据)
{
s: { c: 1, r: 1 },
e: { c: 1, r: 2 }
},
//第三列(第二行和第三行数据)
{
s: { c: 2, r: 1 },
e: { c: 2, r: 2 }
},
//合并(1,2,3列)第四行和第六行数据
//第一列(第四行和第六行数据)
{
s: { c: 0, r: 3 },
e: { c: 0, r: 5 }
},
//第二列(第四行和第六行数据)
{
s: { c: 1, r: 3},
e: { c: 1, r: 5 }
},
//第三列(第四行和第六行数据)
{
s: { c: 2, r: 3 },
e: { c: 2, r: 5 }
},
//合并(1,2,3列)第七行数据
//第一列(第7行数据)
{
s: { c: 0, r: 6 },
e: { c: 0, r: 6 }
},
//第二列(第7行数据)
{
s: { c: 1, r: 6 },
e: { c: 1, r: 6 }
},
//第三列(第7行数据)
{
s: { c: 2, r: 6 },
e: { c: 2, r: 6 }
},
//如果要和并列的话,可以设 行不变,合不同的列,如下(合并第七行的第三列到第六列):
// {
// s: { c: 2, r: 6 },
// e: { c: 5, r: 6 }
// },
]
