貌似很多同学对为什么这个div在上层,那个div在下层、无论如何设置z-index都无法居上的问题纠结抓狂、上吐下泻、恶心失眠、郁郁而终,致使不敢随意使用层的叠加。但层的叠加效果,在交互设计中却频频出现,所以我们必须驾驭它,要驾驭它,就要掌握其规律。
首先明确几点在文中所需要用到的概念:
- 静态定位:position:static(为position属性的默认值)。
- 动态定位:position:relative或position:absolute或position:fixed。
- 祖元素:任意包含该元素的元素。
- 父元素:直接包含该元素的祖元素。
- 同辈元素:拥有共同的父元素的元素。
注:这些概念为作者自定义,仅用于本文。
引用:
关于同辈元素是个非常关键的词,这里还需要详细解释一下。
<div>
<div></div>
<div id="a"></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
<div id="f">
<div></div>
<div id="b"></div>
<div id="c"></div>
<div></div>
<div></div>
<div></div>
</div>
在这个例子中,div#a与div#b并不是“同辈元素”,只有像div#b和div#c这样拥有同样父体div#f的的元素才能叫“同辈元素”。
引用结束
接下来看看这五条法则:
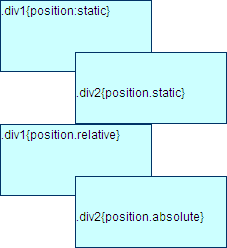
法则一:同辈元素定位方式相同,且无z-index设置时,html靠后者居上。

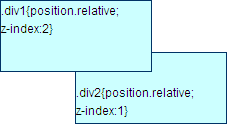
则二:同辈元素同为动态定位时,且有z-index设置时,z-index值大者居上。

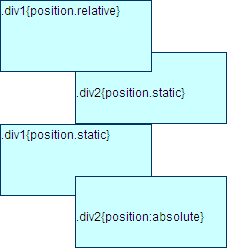
法则三:同辈元素定位方式不同时,动态定位居上。

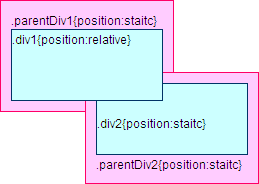
法则四:非同辈元素,任意一者及其祖元素不具备动态布局时,html靠后者居上。

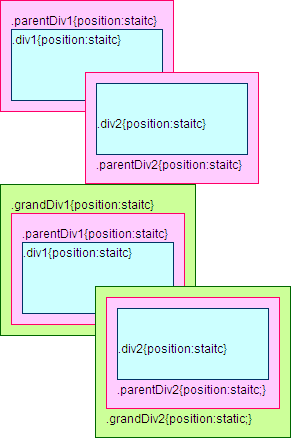
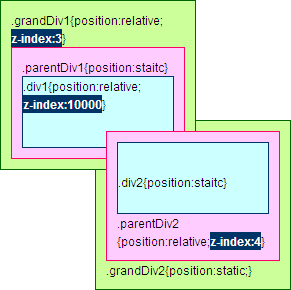
法则五:【重要】非同辈元素,任意一者或其祖元素拥有动态定位时,同时各自向上寻找动态定位的祖元素,并分别从中拿出具备最高级别的祖元素(或其本身)进行比较。
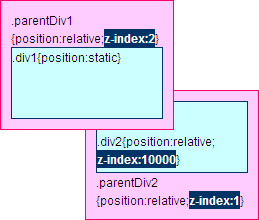
情况1:子元素的z-index无论多大,父元素大者居上。

情况2:父元素居下,子元素也可以居上。

情况1、情况2结合扩展比较。

引用:
其实前四点都是基础,只有第五点比较难于理解,这里详细解释一下:
<div id="ab" style="position:absolute;">
<div id="a" style="position:relative; z-index:100;">
<div id="a_inner1">
<div id="a_inner2">
<div id="a_inner3" style="position:relative; z-index:98;">
<div id="a_inner4">
<div id="a_inner5">
</div>
</div>
</div>
</div>
</div>
</div>
<div id="b">
<div id="b_inner1">
<div id="b_inner2">
<div id="b_inner3" style="position:relative; z-index:99;">
<div id="b_inner4">
</div>
</div>
</div>
</div>
</div>
</div>
在这个例子中,我们来比较div#a_inner5和div#b_inner4的层叠关系。
到它们所共同拥有的祖元素 div#ab的下一级为止,div#a_inner5的祖元素包 括:div#a,div#a_inner1,div#a_inner2,div#a_inner3,div#a_inner4;div#b_inner4 的祖元素包括:div#b,div#b_inner1,div#b_inner2,div#b_inner3。
然后分析它们的祖元素中具有动态定位的:div#a_inner5的祖元素中含有动态定位的元素有:div#a,div#a_inner3;div#b_inner4的祖元素中含有动态定位的元素有:div#b_inner3。
然后再拿出最高级进行比较:div#a > #div#b_inner3。
父元素居下,子元素也可以居上的情况,则是利用非同辈元素在祖元素具备动态布局时,其比较已经与position:static无关,而其祖元素却可以通过html的位置来进行比较。
引用结束
当然,有时候还存在特例,比如flash、比如ie6中的select无法遮住,这些都属于异常情况,大家可以自己搜索一下相关文章。