一、v-show指令
v-show指令可以用来动态的控制DOM元素的显示或隐藏。v-show后面跟的是判断条件,语法如下:
v-show="判断变量"
例如:
v-show="true",表示显示DOM元素。
v-show="false", 表示隐藏DOM元素。
看下面的示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>v-show指令</title> <!--引入vue.js--> <script src="node_modules/vue/dist/vue.js" ></script> <script> window.onload=function(){ // 构建vue实例 new Vue({ el:"#my", data:{ flag:true,//布尔型 imgList:["img/banner1.jpg","img/banner2.jpg","img/banner3.jpg"] }, // 方法 methods:{ } }) } </script> </head> <body> <div id="my"> <ul> <li v-for="list in imgList"> <img :src="list" v-show="flag" style="height:100px;300px;"> </li> </ul> </div> </body> </html>
运行效果:

将flag变量改为false,代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>v-show指令</title> <!--引入vue.js--> <script src="node_modules/vue/dist/vue.js" ></script> <script> window.onload=function(){ // 构建vue实例 new Vue({ el:"#my", data:{ /* flag:true,//布尔型 */ flag:false,//布尔型 imgList:["img/banner1.jpg","img/banner2.jpg","img/banner3.jpg"] }, // 方法 methods:{ } }) } </script> </head> <body> <div id="my"> <ul> <li v-for="list in imgList"> <img :src="list" v-show="flag" style="height:100px;300px;"> </li> </ul> </div> </body> </html>
运行效果:

这里只会显示三个<li元素>,但不会显示img元素。
二、v-if指令
v-if指令的用法和v-show指令的用法相同,都是用来控制DOM元素的显示或隐藏。代码示例如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>v-if指令</title> <!--引入vue.js--> <script src="node_modules/vue/dist/vue.js" ></script> <script> window.onload=function(){ // 构建vue实例 new Vue({ el:"#my", data:{ flag:true,//布尔型 imgList:["img/banner1.jpg","img/banner2.jpg","img/banner3.jpg"] }, // 方法 methods:{ } }) } </script> </head> <body> <div id="my"> <ul> <li v-for="list in imgList"> <img :src="list" v-if="flag" style="height:100px;300px;"> </li> </ul> </div> </body> </html>
运行效果:

三、v-show和v-if的区别
v-show和v-if都可以用来控制DOM元素的显示或隐藏,那么这两个指令有什么区别呢?
v-show和v-if指令的区别主要在于设置DOM元素隐藏的时候:
v-show指令设置隐藏是为该元素添加css样式--display:none,但DOM元素还存在
v-if指令设置隐藏是将DOM元素整个删除,DOM元素不在存在
看下面的示例:
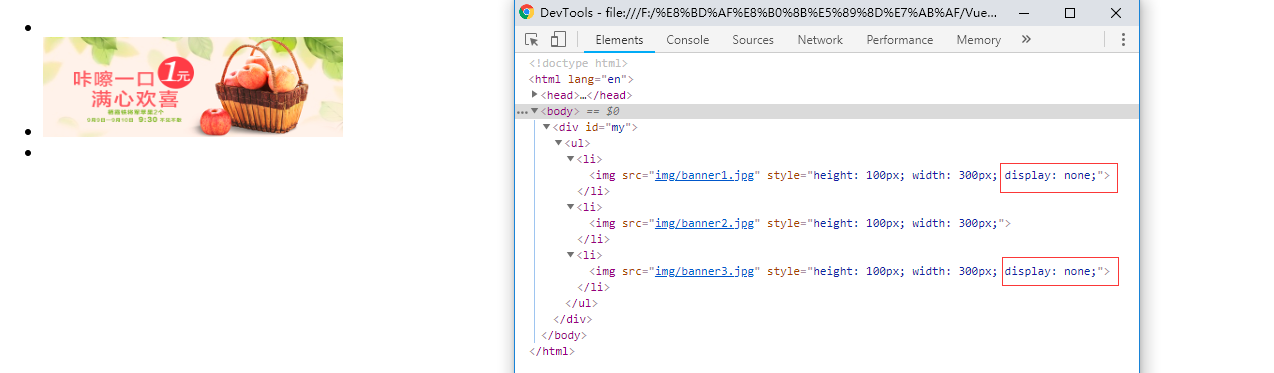
v-show设置隐藏:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>v-show指令</title> <!--引入vue.js--> <script src="node_modules/vue/dist/vue.js" ></script> <script> window.onload=function(){ // 构建vue实例 new Vue({ el:"#my", data:{ /* flag:true,//布尔型 */ flag:false,//布尔型 imgList:["img/banner1.jpg","img/banner2.jpg","img/banner3.jpg"] }, // 方法 methods:{ } }) } </script> </head> <body> <div id="my"> <ul> <li v-for="(list,index) in imgList"> <!-- <img :src="list" v-show="flag" style="height:100px;300px;"> --> <!--索引等于1的时候显示,索引不等于1的时候隐藏--> <img :src="list" v-show="index==1" style="height:100px;300px;"> </li> </ul> </div> </body> </html>
检查元素:

从生成的HTML结构中可以看出,索引不等于的元素被隐藏了,只是添加了CSS样式:display:node,但是该元素还存在。下面看看v-if
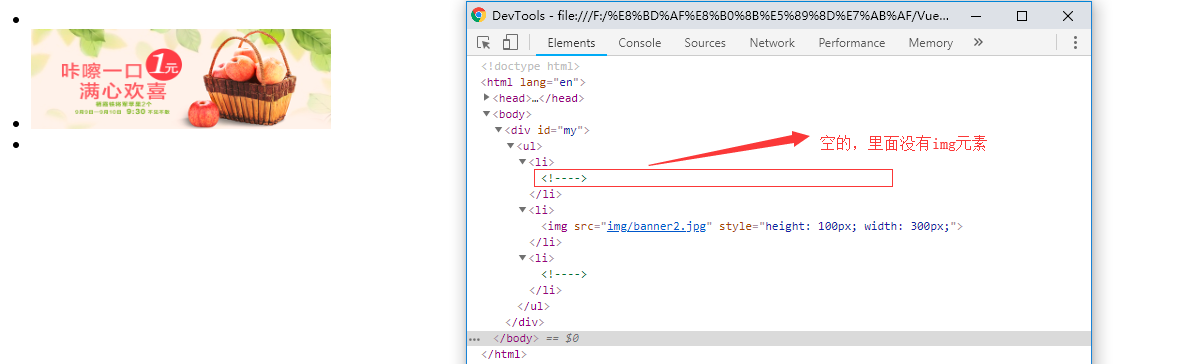
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>v-if指令</title> <!--引入vue.js--> <script src="node_modules/vue/dist/vue.js" ></script> <script> window.onload=function(){ // 构建vue实例 new Vue({ el:"#my", data:{ flag:true,//布尔型 imgList:["img/banner1.jpg","img/banner2.jpg","img/banner3.jpg"] }, // 方法 methods:{ } }) } </script> </head> <body> <div id="my"> <ul> <li v-for="(list,index) in imgList"> <!-- <img :src="list" v-if="flag" style="height:100px;300px;"> --> <!--索引等于1的时候显示,索引不等于1的时候隐藏--> <img :src="list" v-if="index==1" style="height:100px;300px;"> </li> </ul> </div> </body> </html>
检查元素:

从生成的HTML结构中可以看出,索引不等于1的元素被隐藏了,这里是直接删除了img元素,不占用位置。
更详细的区别:(借鉴别人博客内容,博客地址:https://www.cnblogs.com/wmhuang/p/5420344.html)
三、v-else指令
v-else指令不需要表达式,但有一个限制条件:前一兄弟元素必须有v-if或者v-else-if指令。
用法:为 v-if 或者 v-else-if 添加“else 块”。
看下面的代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Vue指令:v-if v-else</title> <!--引入vue.js--> <script src="./js/vue.js"></script> </head> <body> <div id="app"> <h1>num值:{{num}}</h1> <div v-if="num > 5" id="div1"> Now you see me </div> <!--v-else指令不需要表达式,配合前面的v-if使用--> <div v-else> Now you don't </div> </div> <script> // 实例化Vue对象 var vm = new Vue({ // 挂载元素 el:"#app", data:{ num:Math.random() }, methods:{ } }); </script> </body> </html>
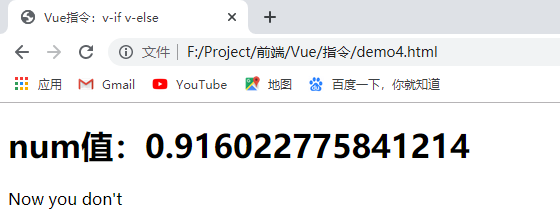
浏览器运行结果:

可以看到:num的值不大于5,所以v-if表达式的值为false,所以会显示v-else指令所在标签。
四、v-else-if
v-else-if使用限制:前一兄弟元素必须有v-if或者v-else-if。
用法:v-else-if表示v-if的“else-if”块,可以链式调用。
看下面代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Vue指令:v-if v-else</title> <!--引入vue.js--> <script src="./js/vue.js"></script> </head> <body> <div id="app"> <!-- <h1>num值:{{num}}</h1> <div v-if="num > 5" id="div1"> Now you see me </div> --> <!--v-else指令不需要表达式,配合前面的v-if使用--> <!-- <div v-else> Now you don't </div> --> <div v-if="type === 'A'"> A </div> <div v-else-if="type === 'B'"> B </div> <div v-else-if="type === 'C'"> C </div> <div v-else> Not A/B/C </div> </div> <script> // 实例化Vue对象 var vm = new Vue({ // 挂载元素 el:"#app", data:{ num:Math.random(), type: 'B' }, methods:{ } }); </script> </body> </html>
浏览器运行结果:
