一、前言
通过前面的学习,我们知道,镜像是只读的,容器是在镜像的基础上加了一层读写层,这样容器就可以写了。既然容器可以进行写入了,那么我们就可以把一些数据放进容器里面。但是这样会有一种问题:如果容器被删除了,那么容器里面的数据也将会被删除。这该怎么解决呢?这时我们就可以使用Volume来解决这种问题。
二、volume
1、什么是volume
我们先来考虑这样一个问题:如何把源代码放进容器里面
- 可以在制作镜像时直接把源代码嵌入里面。(不考虑这种方式)
- 把源代码挂载到容器的可读写层。
那么什么是Volume呢?
- Volume(卷)是容器中一个特别种类的目录,通常叫做数据volume,顾名思义,里面可以放置各种类型的数据,例如代码、日志文件、数据文件等等。
- Volume可以在容器间被共享和复用。可以让多个容器对同一个volume进行读写,也可以让一个容器读写多个volume。
- 对镜像的更新并不会影响volume。
- Volume是被持久化的,即使容器被删除,它仍然存在。
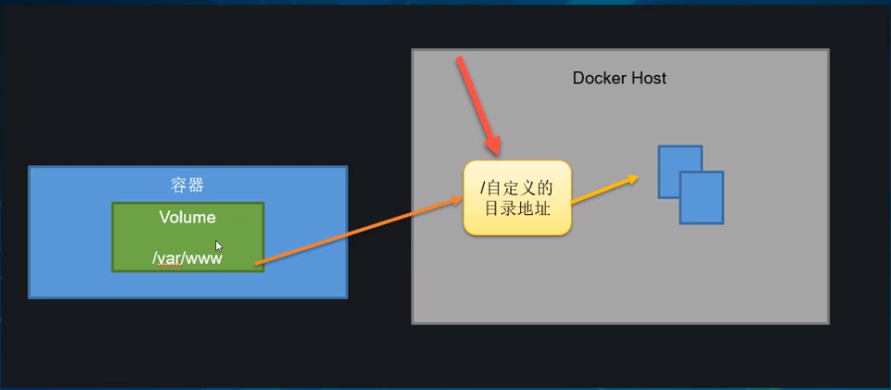
我们可以用下面的一张图来理解Volume

蓝色的部分表示容器,浅绿色的部分表示volume。可以在容器里面定义一个Volume,在容器里面的路径定义为/var/www,这里的路径是任意的。如果我们想把源代码写到/var/www路径里面,这个路径不应该是在容器里面,应该是在容器外部,否则容器被删除了,里面的数据也就随之被删除。
在来看下面一张图

在上图中,我们在容器里面的/var/www路径里面写入了一些东西,而这个路径就是Docker宿主里面挂载的一个文件夹。我们用上面的截图来说明,容器里面的/var/www的路径就是对于的docker宿主里面的/mnt路径,这个路径也是可以自定义的。 如果使用的是Linux操作系统或者Windows Server2016及以上版本的操作系统,这里的Docker宿主机就是操作系统。而在Windows10上面,其实是使用的一个Linux的虚拟机,这时的Docker宿主机是Linux虚拟机。
我们往容器的/var/www路径里面写入东西,其实是写入到了Docker宿主的/mnt路径下面,这样即使把容器删除掉了,数据还是会保存在Docker的宿主里面。除非docker宿主机的文件也被删除了,否则数据就会一直存在。
看下面的一个例子
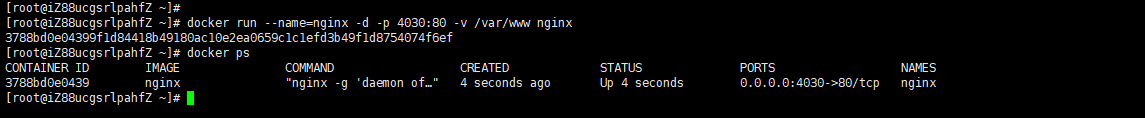
docker run --name=nginx -d -p 4030:80 -v /var/www nginx
对上面命令的解释:
- -v:表示在容器里面创建一个volume。指定容器里面创建的volume路径是/var/www,也就是路径的别名。这里没有指定docker宿主机里面的路径,docker就会在宿主机里面自动指定一个路径
如图所示
 我们看到这个容器已经在运行了。我们使用inspect命令查看容器信息
我们看到这个容器已经在运行了。我们使用inspect命令查看容器信息
docker inspect nginx
这里使用的是容器名称,也可以使用容器ID。

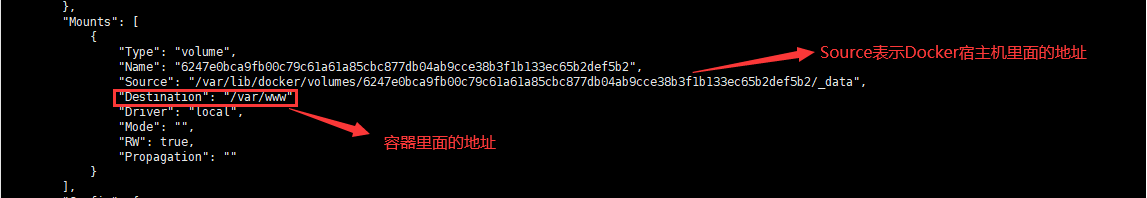
我们查看Mounts节点信息

在这个节点里面,我们可以看到容器里面的地址和Docker宿主机里面的地址。
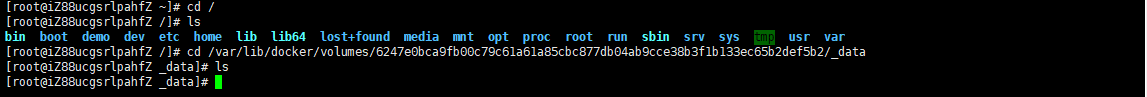
我们进入Docker宿主机的目录查看

在docker的宿主机里面就可以看到自动生成的路径了。
上面的例子中,我们是使用的Docker自动生成的路径,我们还可以自定义写入路径。

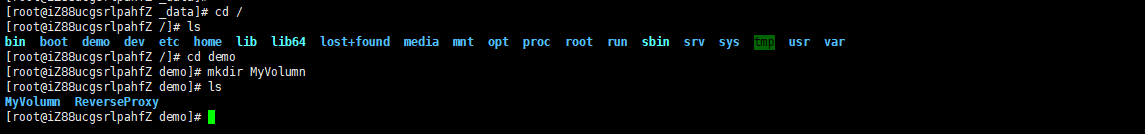
我们在demo目录下面创建一个MyVolumn目录,然后把容器里面的路径指定到创建的MyVolumn目录

然后在执行下面的命令
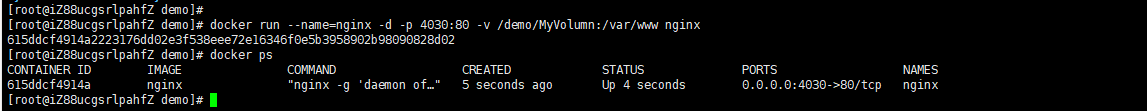
docker run --name=nginx -d -p 4030:80 -v /demo/MyVolumn:/var/www nginx
对上面命令的解释如下
- /demo/MyVolumn:表示Docker宿主机定义的目录。
- /var/www:表示容器里面的目录。
如图所示

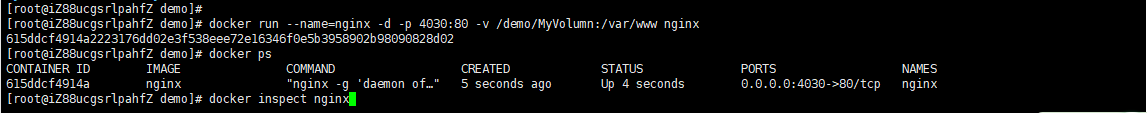
我们在使用inspect命令查看

查看Mounts节点

这里就是我们自定义的路径了。
2、写入操作
上面的两个例子中都没有数据写入操作,我们只看到生成了路径,不能知道路径下面有没有数据生成。下面看一个有写入操作的例子,通过这个例子,我们可以更直观地明白volume的作用。
我们使用VS2019创建一个ASP.NET Core MVC项目,然后在Program的Main方法里面写日志
using System.IO; using Microsoft.AspNetCore.Hosting; using Microsoft.Extensions.Hosting; namespace VolumnDemo { public class Program { public static void Main(string[] args) { // 写文件,模拟写入功能 using(StreamWriter sw=new StreamWriter(@"/var/www/text.txt",true)) { sw.WriteLine("test"); sw.Close(); } CreateHostBuilder(args).Build().Run(); } public static IHostBuilder CreateHostBuilder(string[] args) => Host.CreateDefaultBuilder(args) .ConfigureWebHostDefaults(webBuilder => { webBuilder.UseStartup<Startup>(); }); } }
然后添加Dockerfile文件,项目在本地发布之后拷贝到Linux服务器上面。这里不在演示。
我们创建一个VolumnDemo目录

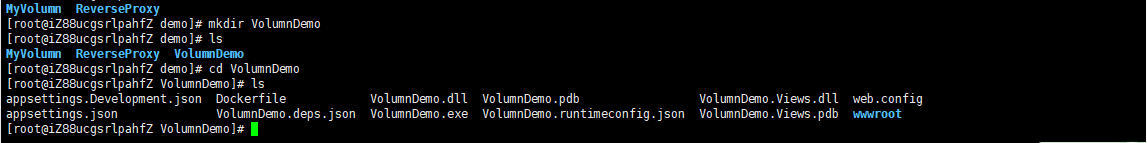
然后把刚才的项目拷贝到这个目录下面
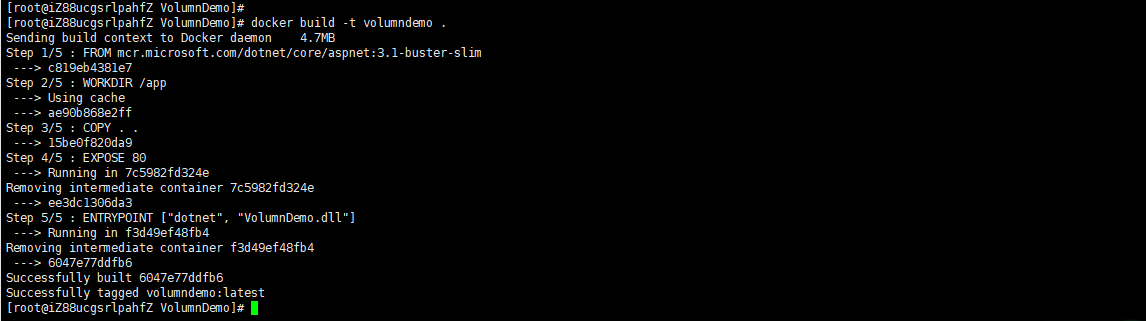
 使用下面的命令来构建一个镜像
使用下面的命令来构建一个镜像
docker build -t volumndemo .
如图所示

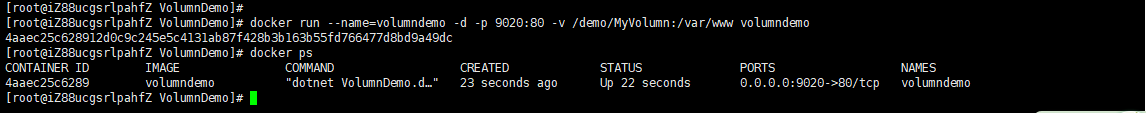
镜像构建成功以后运行容器,volume目录指向MyVolumn目录
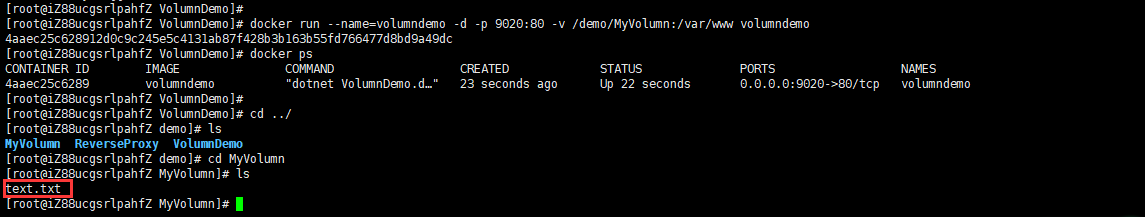
docker run --name=volumndemo -d -p 9020:80 -v /demo/MyVolumn:/var/www volumndemo
如图所示
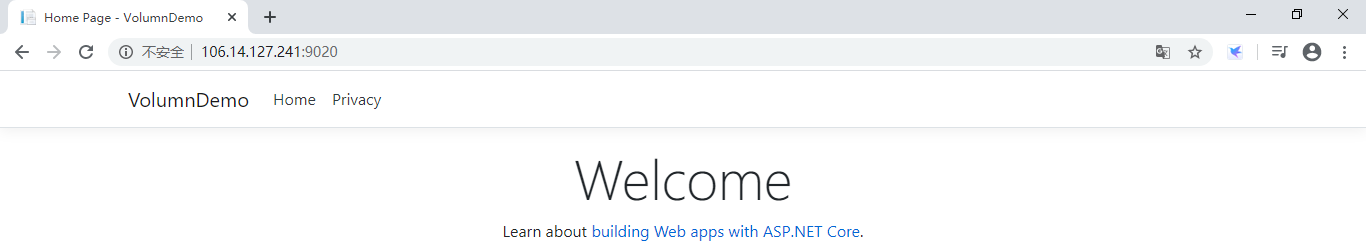
 然后我们在浏览器里面访问9020端口
然后我们在浏览器里面访问9020端口

查看/demo/MyVolumn目录里面有没有文件生成

可以看到生成了text.txt文件。然后查看文件内容

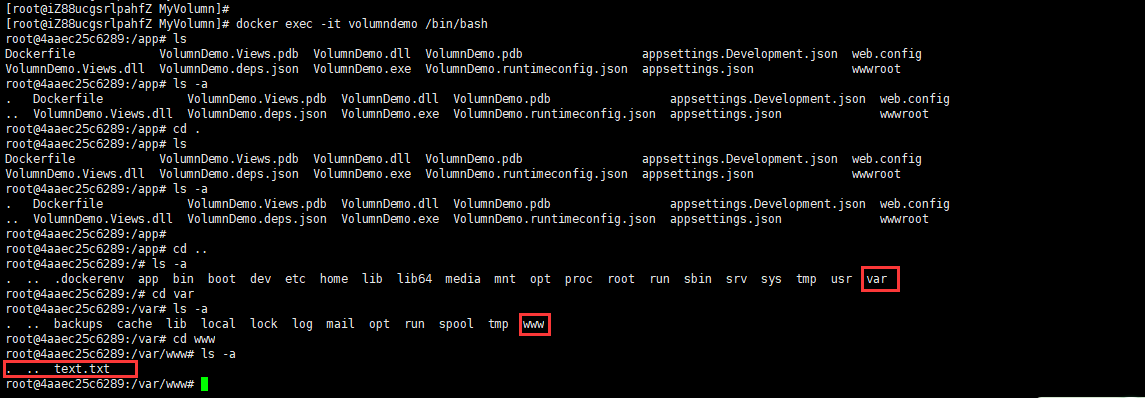
我们在进入容器里面查看/var/www目录下面有没有文件生成

可以看到,www目录下面也有了text.txt文件生成。这个路径是在隐藏目录里面,所以要使用ls -a命令查看所有的目录,包括隐藏目录。
我们查看text.txt文件内容

这样就实现了容器里面的目录和docker宿主机目录的映射。 可以保证数据不丢失。