上一篇:PyCharm创建自定义代码段(JetBrains系列通用)
设置方法
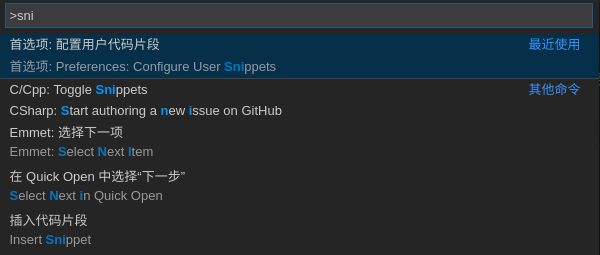
很简单,快速过一下,F1,然后输入snippets

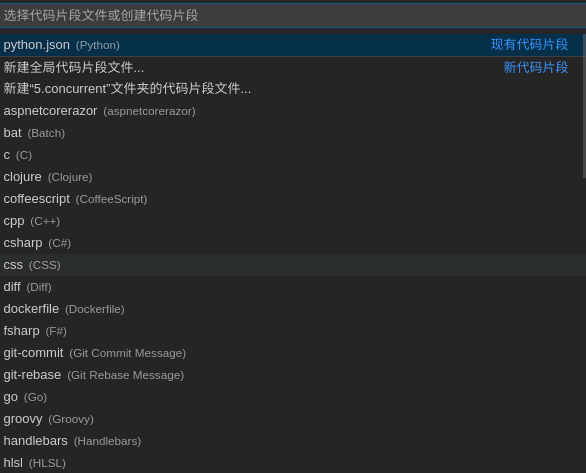
然后选择对应语言

Python案例
内容和使用:

{
// prefix:这个参数是使用代码段的快捷入口,比如这里的ifmain在使用时输入ifmain会有智能感知
// body:这个是代码段的主体.需要设置的代码放在这里,字符串间换行的话使用
换行符隔开.注意如果值里包含特殊字符需要进行转义,多行语句的以,隔开
// $1:这个为光标的所在位置.
// $2:使用这个参数后会光标的下一位置将会另起一行,按tab键可进行快速切换,还可以有$3,$4,$5.....
// description:代码段描述,在使用智能感知时的描述
"Print to console": {
"prefix": "ifmain",
"body": [
"",
"def main():",
" ${1:pass}",
"",
"",
"if __name__ == "__main__":",
" main()",
""
],
"description": "if main"
}
}
然后输入你设置的缩略就可以了,GIF演示下:

{
"Print to console": {
"prefix": "ifmain",
"body": [
"",
"def main():",
" ${1:pass}",
"",
"",
"if __name__ == "__main__":",
" main()",
""
],
"description": "if main"
},
"asyncio method": {
"prefix": "asyncmain",
"body": [
"",
"async def main():",
" ${1:pass}",
"",
"",
"if __name__ == "__main__":",
" import time",
" start_time = time.time()",
"",
" asyncio.run(main())",
"",
" print(time.time() - start_time)",
""
],
"description": "async main"
}
}
前端案例
{
"doc for html5": {
"prefix": "html5",
"body": [
"<!DOCTYPE html>",
"<html>",
"<head>",
" <meta charset="UTF-8">",
" <meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no">",
" <title>${1:标题}</title>",
"</head>",
"<body>",
" ${2}",
"</body>",
"</html>"
],
"description": "快速生成HTML5"
}
}