玩转百度加速乐CDN,免费让自己的网站飞起来

[文章作者:磨延城 转载请注明原文出处: https://mo2g.com/view/70/ ]
前一段时间使用了百度加速乐(以下简称加速乐),就写了一篇博客《百度加速乐免费版,CDN加速使用体验》,介绍加速乐的使用感受,但当时没仔细研究使用方法,就得出了比较片面的结论.当时之所以这么认为,原因有以下两点
前一段时间使用了百度加速乐(以下简称加速乐),就写了一篇博客《百度加速乐免费版,CDN加速使用体验》,介绍加速乐的使用感受,但当时没仔细研究使用方法,就得出了比较片面的结论。当时之所以这么认为,原因有以下两点:
在没有使用加速乐之前
1)域名为独立IP,IP地址为杭州电信
2)访问博客的响应时间平均为50ms,静态资源加载得也很快
把blog.mo2g.com托管给加速乐之后
1)域名由独立IP,变成了与2000多个域名共享IP,IP地址分别为香港网通,与香港电信
2)访问博客的响应时间波动很大,快则200ms,慢至直接报503 Service Unavailable错误
基于上边的评测,就匆匆得出结论,免费的加速乐不稳定,只推荐使用虚拟空间的用户使用。
后来我把注意力集中到了另一家提供免费CDN的七牛云储存去了,但就在我准备根据七牛的API写PHP程序的时候,突然意识到,其实加速乐,可以更简单,更方便。值得关注的是加速乐每小时免费提供2G的流量,而七牛一个月才10G的免费流量(注:可以通过邀请好友注册,最高累计每月提供40G免费流量)。
为什么,我又重新选择了加速乐,接下来就直奔主题。
在没使用加速乐的时候,用户访问blog.mo2g.com的流程如下图。

从这张图片流程可以清晰的看出,为了让浏览器完整的展示博客的内容,blog.mo2g.com必须传输html中所包含的所有静态资源文件(css、js、图片)。这样的传输数据量对于1M的带宽来说,要想实现高并发,几乎不可能,毕竟带宽已经是瓶颈了。
我期望的CDN加速功能,不需要太复杂,就是很简单的帮我存储静态数据,减轻blog.mo2g.com的带宽压力。如图所示:

1)当用户访问我的网站磨途歌的时候,我那1M带宽的服务器只返回html数据给用户,这些html数据大小经过压缩一般就十几kb,1M带宽的响应速度足够了。
2)当用户的浏览器接收到返回的数据,开始解析html并加载当前页面需要用到的css、js、图片的时候,直接从加速乐CDN服务器那里获取。
3)如果加速乐CDN服务器还没有缓存相关资源,就从blog.mo2g.com复制并缓存一段时间,下回碰到同样的访问请求,就直接返回数据给浏览器。
如果上边的期望能够实现,就能大大的减轻网站的带宽压力,让网站更快,更稳定,响应速度更像飞了起来!没错,加速乐的免费版CDN,就可以实现这一功能。
良好的网站架构,通常都有良好的数据结构,包括目录的统一、规范。这一点,对于实现上述功能至关重要。
先说静态资源(css、js、样式图片),我的网站blog.mo2g.com把这三类文件分别存储在css、js、images文件夹中。因为这三类文件都属于静态资源,所以又统一移动到根目录的static文件夹。目录结构如下:
blog.mo2g.com/staitc/
blog.mo2g.com/staitc/css/
blog.mo2g.com/staitc/js/
blog.mo2g.com/staitc/images/
然后是写博客时上传的图片资源,对于这类动态上传的文件,我在根目录新建一个attachments目录,再附加一个article文件夹,用于分类存储相关文章需要到的图片或附件。于是目录结果如下:
blog.mo2g.com/attachments/
blog.mo2g.com/attachments/article/
我使用的分类方式如下
blog.mo2g.com/attachments/article/文章ID散列数值/文章ID/pictures/
基于上述目录结构,blog.mo2g.com在没使用加速乐之前,返回给浏览器的html代码类似于:
|
1
2
3
4
5
6
7
8
9
10
|
<html> <head> <title>CDN加速示例</title> <link rel="stylesheet" href="http://blog.mo2g.com/static/css/style.css" /> </head> <body> <img src="http://blog.mo2g.com/attachments/article/1/1/pictures/cdn.jpg "> <script src="http://blog.mo2g.com/static/js/hello.js"></script> </body></html> |
使用加速乐之后,html代码如下:
|
1
2
3
4
5
6
7
8
9
10
|
<html> <head> <title>CDN加速示例</title> <link rel="stylesheet" href="http://static.mo2g.com/static/css/style.css" /> </head> <body> <img src="http://img.mo2g.com/attachments/article/1/1/pictures/cdn.jpg "> <script src="http://static.mo2g.com/static/js/hello.js"></script> </body></html> |
代码之间的区别在于:
1)把static类型的资源链接域名,由blog.mo2g.com改成了static.mo2g.com
2)把动态上传的图片链接域名,由blog.mo2g.com改成了img.mo2g.com
说到这里,大家应该能想到要怎么结合加速乐提供的CDN的加速功能了吧。是的,接下来我们只要把static.mo2g.com,img.mo2g.com这两个域名托管到加速乐的CDN服务器上,就能实现网站加速。至于怎么托管到加速乐上边,可以直接访问百度加速乐的官方网站,里边有较为详细的教程。
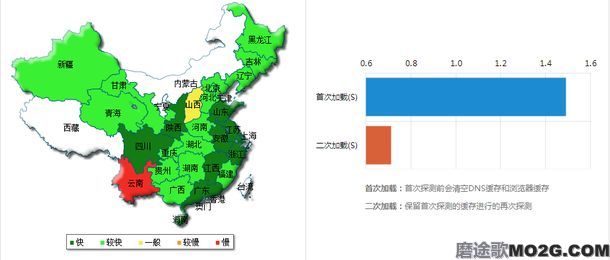
http://blog.mo2g.com/view/70/加速后的效果如下


最后,更正一下上一篇文章的结论:免费的加速乐CDN服务是虚拟空间的神器。对于带宽富裕的朋友,在合理使用方式下,加速乐的提供的免费服务,依然很有效果。在最后,分享一下本人的思路:
1)添加更多的子域名:
static0.domain.com,static1.domain.com,static2.domain.com ...
img0.domain.com,img1.domain.com,img2.domain.com ...
2)申请多个加速乐的帐号,把新增的域名均匀的托管到各个帐号里
3)PHP程序在生成html代码的时候做一下处理,把资源链接地址随机散列到上边添加的域名中
4)重复1)2)3)