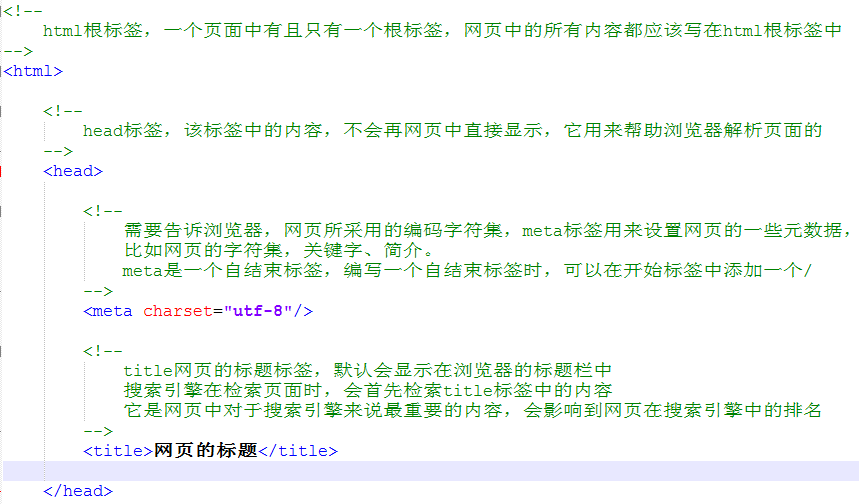
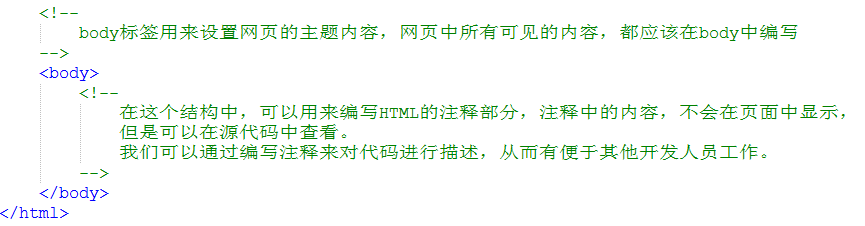
1.HTML整体框架介绍


2.HTML常用标签
(1)标题标签
标题(Heading)是通过 <h1> - <h6> 等标签进行定义的。<h1> 定义最大的标题,<h6> 定义最小的标题。
我们通常利用标题来快速浏览页面内容,所以用标题来呈现文档结构是很重要的。当然 h1 用作主标题(最重要的),其后是 h2(次重要的),再其次是 h3,以此类推。
例:<h1>这是一级标题 </h1>
<h2>这是二级标题 </h2>
<h3>这是三级标题 </h3>
网页显示:

(2)<p> 标签
<p> 标签用来定义段落。
p 元素会自动在其前后创建一些空白。浏览器会自动添加这些空间,您也可以在样式表中规定。
(3)<br>标签
<br> 是自结束标签,可插入一个简单的换行符。
注意:<br> 标签是空标签(意味着它没有结束标签,因此这是错误的:<br></br>)。在 XHTML 中,把结束标签放在开始标签中,也就是 <br />。
(4)div标签
div标签是一个块级元素,用于网页布局。
<div> 标签可以把文档分割为独立的、不同的部分。它可以用作严格的组织工具,并且不使用任何格式与其关联。
如果用 id 或 class 来标记 <div>,那么该标签的作用会变得更加有效。
(5)table标签
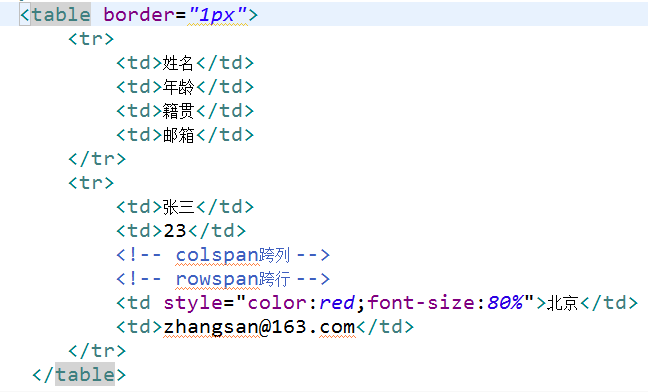
在html中使用table标签创建一个表格

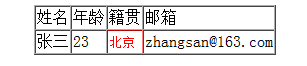
网页显示:

(6)span标签
用于专门设置文字大小,或者颜色。
span{
background-color:blue;
}
<body>
<span>我是一个内联元素</span>
我是一个<span>内联</span>元素
</body>
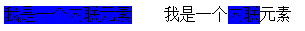
网页显示:

(7)img标签
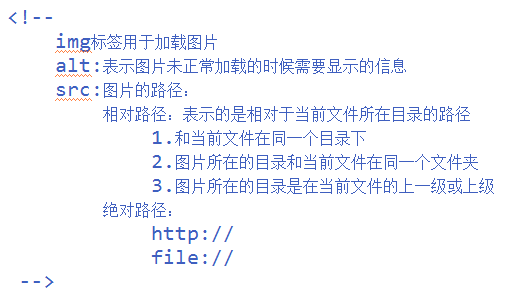
img标签用于加载图片。
注意区分图片的相对路径和绝对路径问题。

(8)a标签
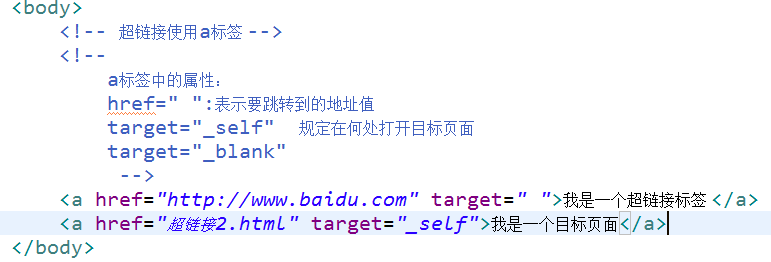
一般超链接使用a标签。
例如:

 点击这个链接就进入了百度页面
点击这个链接就进入了百度页面
3.HTML表单问题
表单的建立:
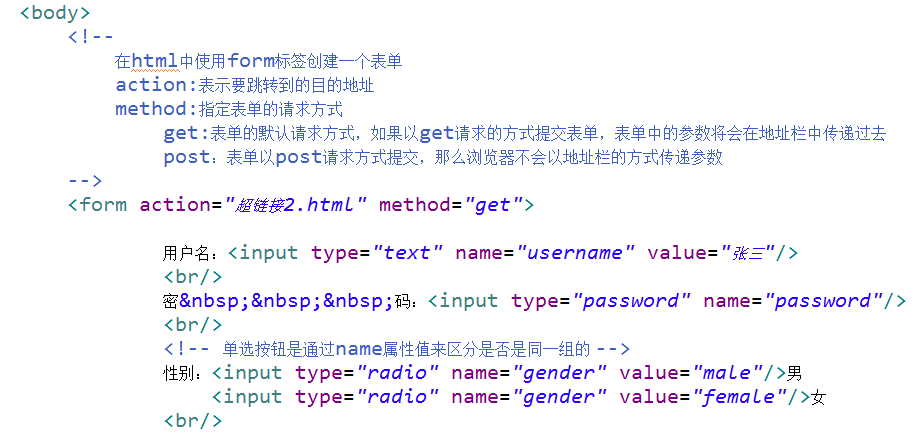
在html中使用form标签创建一个表单。
例如:


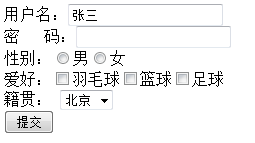
网页显示:

注意:
(1)type="radio",表明类型为单选框
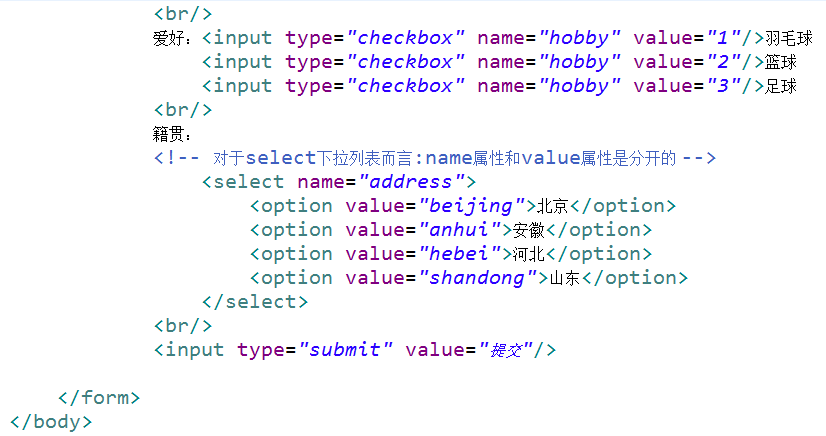
(2)type="checkbox",多选复选框控件多选
(3)select下拉列表
select 元素是一种表单控件,可用于在表单中接受用户输入。select 元素可创建单选或多选菜单。
<select> 元素中的 <option> 标签用于定义列表中的可用选项。
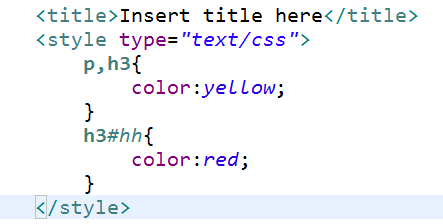
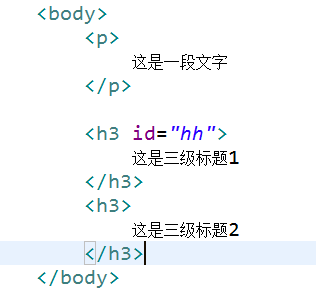
4.CSS中选择器的交并集问题


网页显示: