常见原型设计工具
1. 墨刀
墨刀简介
墨刀是一款在线原型设计与协同工具,借助墨刀,产品经理、设计师、开发、销售、运营及创业者等用户群体,能够搭建为产品原型,演示项目效果。墨刀同时也是协作平台,项目成员可以协作编辑、审阅,不管是产品想法展示,还是向客户收集产品反馈,向投资人进行Demo展示,或是在团队内部协作沟通、项目管理。

墨刀的优点和缺点
优点
- 非常容易做交互,操作简单,效率极高,适合初学者。
- 界面优美整洁。简洁的界面在一定程度上有助于提高开发人员的效率。
- 强大的演示能力。墨刀在轻量级的移动端原型制作更加迅速,展示更加方便。
- 分享方便。反馈及时。墨刀不仅上手快,还可以快速分享,快速查看应用在手机上的效果。反馈回复很及时,产品改进速度也很快。
缺点
- 应用局限性。墨刀专注于app原型设计,在后台和网页稍有乏力。
- 需要收费。墨刀本地下载功能需要注册购买,无法直接分享给他人。
- 归档能力不足。墨刀更倾向于链接、二维码形式输出,不能以文档输出
2. Axure
Axure简介
Axure RP是美国Axure Software Solution公司旗舰产品,是一个专业的快速原型设计工具,让负责定义需求和规格、设计功能和界面的专家能够快速创建应用软件或Web网站的线框图、流程图、原型和规格说明文档。作为专业的原型设计工具,它能快速、高效的创建原型,同时支持多人协作设计和版本控制管理。

Axure的优点和缺点
优点
- 应用灵活,可拓展性强,拥有超级强大的交互制作能力。
- 高保真的原型设计工具,名声大,专业性高。
缺点
- 规范性较差。编辑能力着实强大,变相导致规范性差,管理不便。
- 难度稍大,入门较慢。鉴于其比较复杂,学习难度较大,新手劝退。
- 本地型软件,可以下载html文档预览,手机预览不方便。
- 制作原型的速度比较慢(交互操作太多),常常耽误时间,而且修改较繁琐。
3. Mockplus
Mockplus简介
Mockplus(摹客)是一款简洁快速的原型图设计工具。适合软件团队、个人在软件开发的设计阶段使用。其低保真、无需学习、快速上手、功能够用。并能够很好地表达自己的设计。

Mockplus的优点和缺点
优点
- 开发成本低,软件免费。
- 审阅协作、无缝真机预览。
- 适合快速开发迭代的模式,上手快。
- 模版管理、组件交互动画、素描风格等功能为独有创新。
缺点
- 平民软件,专业性不足以服众。
- 功能不够强大,个人性化设计还有潜力。
- 软件细腻性有待提高。鉴于其操作简单入门快的特点,功能追求快捷,一定程度上忽略了功能的细腻性。
4、三者的总结比较
原型设计的概念
原型设计是软件开发的初始阶段,根据需求为软件创建原型的过程,原型通常用于演示,测试,沟通等。原型通常只是表现了产品的一部分特性,但原型设计的投入在整个的软件开发过程占比较小,且直接确定了之后的软件开发方向,投入产出比非常高,所以这个过程非常重要。
一个好产品的诞生,必定离不开原型设计。原型设计是整个产品开发中最重要的, 并且确定了整个软件的方向,重要性就和建筑师的设计图一样。 “很难想象一个没有原型的产品是如何诞生的。原型设计的核心目的在于测试产品,没有哪一家互联网公司可以不经过测试,就直接上产品和服务。”
三种工具的比较总结
-
如果说Axure这种原型工具是一头沉重的大象,Mockplus则是一只轻快的小鹿。至简即至繁。
-
Mockplus和墨刀相比这样移动APP原型设计相比如果说墨刀是移动APP原型设计工具上的一只麻雀,Mockplus则是一只成熟的老鹰。
-
墨刀是一款在线工具,而Mockplus除了在线的,还有基于桌面的应用。适合各种平台。比如Mockplus支持Win/Mac系统。从性能和成熟度上来说,mockplus更胜一筹。
-
原型设计在软件开发过程中是非常必要的,应该充分考虑产品的需求和团队的情况选择适合的原型设计类型。同时选择一款优质的原型工具能够节省大量的时间和成本,可以多尝试几款工具后再做选择。
原型设计工具的学习
1. 视频学习推荐
- up主的第一个作品详细介绍了Axure工具的基础学习,视频分为93个小视频,通俗易懂,教学细致,适合新手入手。
- up主的第二个视频是Axure原型设计工具的实战案例,视频使用Axure RP8.0 设计了携程大型旅游网站原型,满满的干货。
- up主是墨刀官方技术账号,账号视频涵盖了详细的墨刀基本操作知识,权威专业,适合专业性、系统性学习。
- 视频中不乏墨刀实战项目:淘宝头条Demo演示。还有速成视频:1小时快速学会墨刀原型设计。
- up主是Mockplus官方技术账号,旨在为用户提供更好的产品体验。
- 视频内容丰富,项目类型贴近实战,有微信页面制作、流程图制作、进度条制作等优质视频。
2. 博客学习推荐
基于墨刀原型设计案例
1、案例简单介绍
该原型设计案例是基于墨刀工具进行设计,是一款app的相关界面。一共有注册页面、登陆界面、app首页、社区界面、赛程界面、我等8个界面。
- 主题介绍
该设计案例是app界面原型设计,该App是一款篮球app,面向对象主要是热爱篮球的球迷,提供了球迷互动的平台。 - 功能介绍
该原型设计案例简单地提供了以下功能:账号注册、账号登陆、app首页浏览、社区界面浏览、赛程界面浏览、个人界面浏览。 - 界面介绍
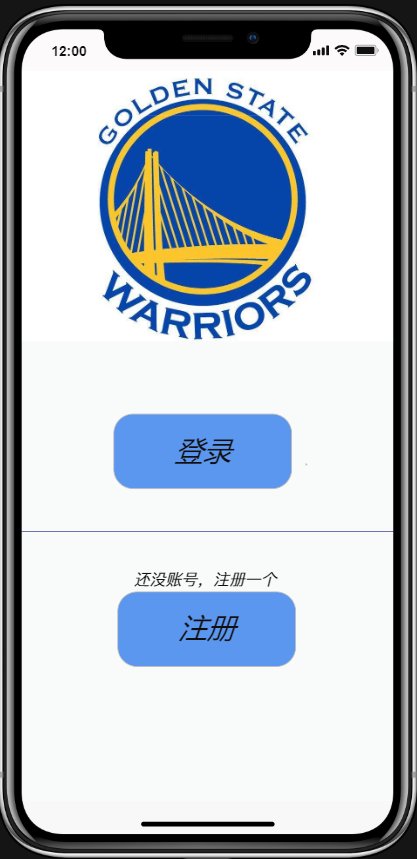
- 注册界面:注册界面包括手机密码注册,包含一个下滑栏,还有一个注册按钮,点击可以跳转到注册成功界面;界面下方有qq、微信、微博、钉钉登录图标,界面最下方有主页、返回按钮。
- 登录界面:登陆界面包括手机密码登录(默认设定),界面中间有一个登录按钮,点击即可跳转到app首页;界面下方有qq、微信、微博、钉钉登录图标,界面最下方有主页、返回按钮。
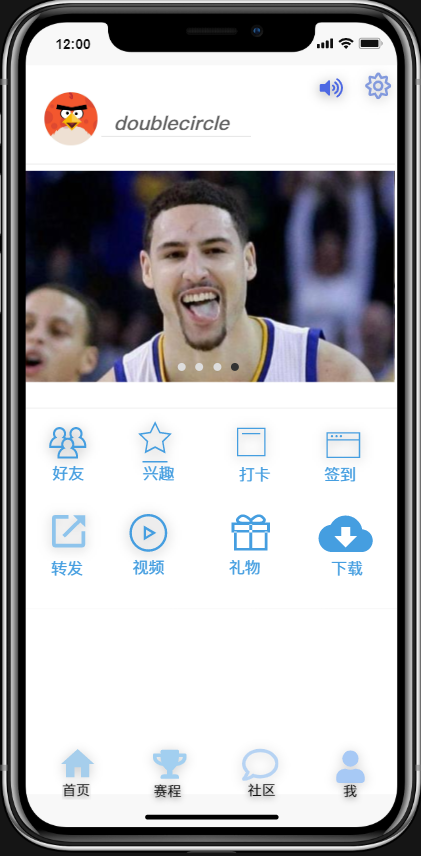
- app首页:界面最上方有一个搜索栏(包括搜索提示,搜索符号、相机符号),中间有一个轮转图(图片默认设定),再往下有官方球队动态,界面最下方有HOME、赛程、社区、我四个按钮。
- 社区界面:界面上方有一个轮转图,中间是社区成员动态,界面最下方有HOME、赛程、社区、我四个按钮。
- 赛程界面:界面上方有一个轮转图,中间是赛程信息,界面最下方有HOME、赛程、社区、我四个按钮。
- 我的界面:界面上方有一个轮转图,中间是个人信息(签到、日志、收藏、下载等图标),界面右上角有声音、设置图标;右上角界面最下方有HOME、赛程、社区、我四个按钮。
链接:app界面设计https://free.modao.cc/app
2、案例用户反馈
- 身为勇士球迷的我阔以很清楚地找到我喜欢的内容,通过该案例的展示,我大致了解了app的主要功能以及相关界面,案例给我一种流畅舒适的感觉。
- 作为一个手机狂热玩家,钟情于各种app的我,第一次看到该app界面设计案例,我感觉此app应该值得入手,是一个不错的娱乐软件。
3、案例界面部分截图