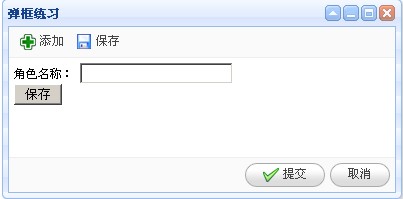
jQuery EasyUI 对话框(Dialog)用法与EasyUI的窗口用法极为相似,最终的效果图也只与窗口的效果图差几个按钮,下面看一下EasyUI的对话框效果图

js代码:
 代码
代码
1 <script language="javascript" type="text/javascript">
2 function Open_Dialog() {
3 $('#mydialog').show();
4 $('#mydialog').dialog({
5 collapsible: true,
6 minimizable: true,
7 maximizable: true,
8 toolbar: [{
9 text: '添加',
10 iconCls: 'icon-add',
11 handler: function() {
12 alert('添加数据')
13 }
14 },{
15 text: '保存',
16 iconCls: 'icon-save',
17 handler: function() {
18 alert('保存数据')
19 }
20 }],
21 buttons: [{
22 text: '提交',
23 iconCls: 'icon-ok',
24 handler: function() {
25 alert('提交数据');
26 }
27 }, {
28 text: '取消',
29 handler: function() {
30 $('#mydialog').dialog('取消');
31 }
32 }]
33 });
34 }
35 </script>
2 function Open_Dialog() {
3 $('#mydialog').show();
4 $('#mydialog').dialog({
5 collapsible: true,
6 minimizable: true,
7 maximizable: true,
8 toolbar: [{
9 text: '添加',
10 iconCls: 'icon-add',
11 handler: function() {
12 alert('添加数据')
13 }
14 },{
15 text: '保存',
16 iconCls: 'icon-save',
17 handler: function() {
18 alert('保存数据')
19 }
20 }],
21 buttons: [{
22 text: '提交',
23 iconCls: 'icon-ok',
24 handler: function() {
25 alert('提交数据');
26 }
27 }, {
28 text: '取消',
29 handler: function() {
30 $('#mydialog').dialog('取消');
31 }
32 }]
33 });
34 }
35 </script>
HTML代码
 代码
代码
1 <span onclick="Open_Dialog()">弹框</span>
2 <div id="mydialog" style="display:none;padding:5px;400px;height:200px;" title="弹框练习">
3 <input id="txRoleID" type="hidden" runat="server" value="0" />
4 <label class="lbInfo">角色名称:</label>
5 <input id="txRolename" type="text" class="easyui-validatebox" required="true" runat="server" /><br />
6 <label class="lbInfo"> </label><input type="submit" onserverclick="saveRole" value="保存" runat="server" />
7 <label id="lbmsg" runat="server"></label>
8 </div>
2 <div id="mydialog" style="display:none;padding:5px;400px;height:200px;" title="弹框练习">
3 <input id="txRoleID" type="hidden" runat="server" value="0" />
4 <label class="lbInfo">角色名称:</label>
5 <input id="txRolename" type="text" class="easyui-validatebox" required="true" runat="server" /><br />
6 <label class="lbInfo"> </label><input type="submit" onserverclick="saveRole" value="保存" runat="server" />
7 <label id="lbmsg" runat="server"></label>
8 </div>
下面来介绍Window的具体用法,首先来看属性大多数的属性和窗口(Window)的属性是相同的,下面列出一些 Dialog私有的属性:
| 属性名 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| title | 字符串 | 对话框的标题文本 | New Dialog |
| collapsible | 布尔 | 定义是否显示可折叠按钮 | false |
| minimizable | 布尔 | 定义是否显示最小化按钮 | false |
| maximizable | 布尔 | 定义是否显示最大化按钮 | false |
| resizable | 布尔 | 定义对话框是否可编辑大小 | false |
| toolbar | 数组 | 对话框上的工具条,每个工具条包括: text, iconCls, disabled, handler etc. | null |
| buttons | 数组 | 对话框底部的按钮,每个按钮包括: text, iconCls, handler etc. | null |
事件
Dialog的事件和窗口(Window)的事件相同。
方法
除了”header”和”body”以外,Dialog的函数方法和窗口(Window)的相同
