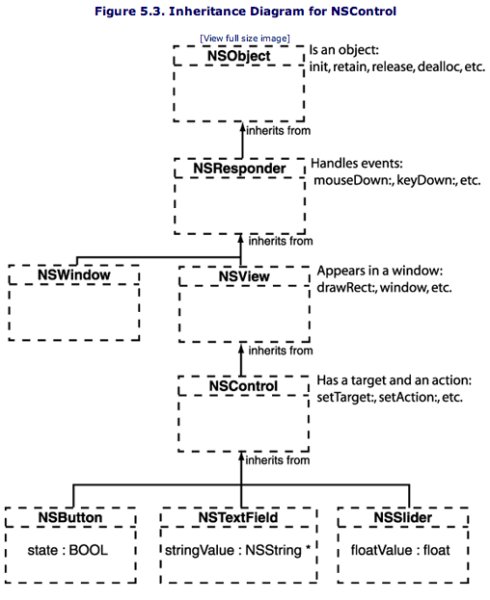
1、NSControl是所有控件的父类,NSControl继承自NSView,因此NSControl是一个能够独立响应事件的NSView,每个NSControl含有一个Target和Action,当用户与控件交互的时候会发送Action消息。
这里有一点不明白,IOS中的控件的事件大多都过回调对应协议的方法告知调用方,而NSControl只有一个Action,对于一个Button可以理解,对于一个Table来说应该怎么去响应呢?

2、实现SpeakLine demo
效果图:

新建一个空得工程,工程中自动建立好了一个Window
新建一个ViewController,将ViewController.view 添加到Window的ContentView上面
代码如下:
AppDelegate:
- (void)applicationDidFinishLaunching:(NSNotification *)aNotification {
// [self.window setBackgroundColor:[NSColor redColor]];
_spVC = [[SPViewController alloc] initWithNibName:@"SPViewController" bundle:nil];
_spVC.view.frame = NSMakeRect(0, 0, self.window.frame.size.width, self.window.frame.size.height);
_spVC.view.autoresizingMask = NSViewWidthSizable|NSViewHeightSizable;
[self.window.contentView addSubview:_spVC.view];
self.window.title = @"Speak Line";
}
VC对应的代码:
#import "SPViewController.h"
@interface SPViewController ()
@property (weak) IBOutlet NSTextField *speakTextField;
@property (nonatomic, strong) NSSpeechSynthesizer *speechSynth;
@end
@implementation SPViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Do view setup here.
_speechSynth = [[NSSpeechSynthesizer alloc] init];
}
- (IBAction)stop:(id)sender {
[_speechSynth stopSpeaking];
}
- (IBAction)speak:(id)sender {
if(_speakTextField.stringValue.length > 0)
{
[_speechSynth startSpeakingString:_speakTextField.stringValue];
}
}
@end
代码地址:http://pan.baidu.com/s/1ntpAR37