今天就是随意学习了下 关于mysql的一些基本函数的基本操作:
1、 这是最开始的表数据:

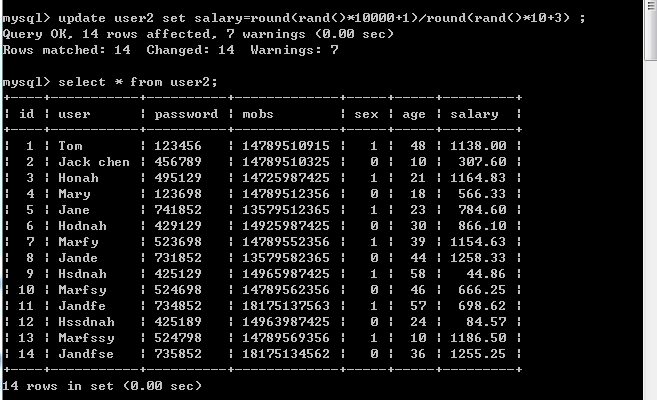
2、新增字段salary 想给他随机赋值 使用到的 rand()和round()进行组合实现:

其中关于随机数的实现,我稍做了一些笔记:


对于随机数的实现 参考笔记就可。 另外,在实践过程中,出现警告信息,查询之后,知道怎么查看:

3、新增字段 privince 动态赋值,但是这个关键点在于 case when的使用。when 条件里面使用了 in()方法 是不是其他的方法也可以在这使用,有待考证!

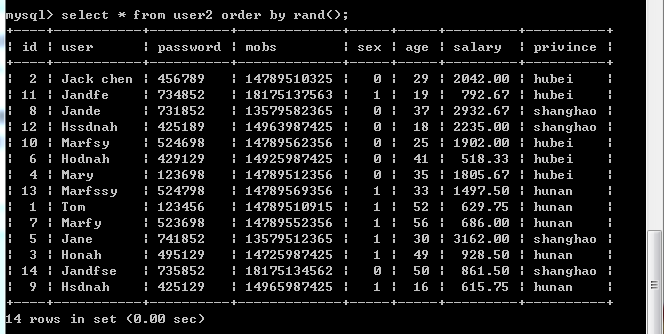
4、关于随机函数rand() 可以查询表中随机的数据 搭配 limit使用限制条数:

5、在使用group by的时候要注意函数的位置 : 搭配 group_concat() 和 having

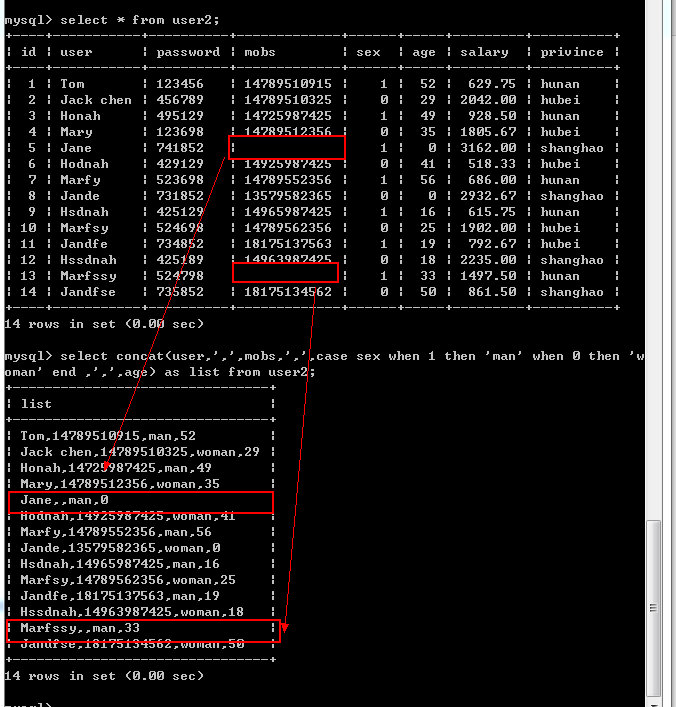
6、使用 concat()进行数据查询 : 我们有必要区分下 concat()和group_concat()的使用区别:
1、CONCAT()函数用于将多个字符串连接成一个字符串。
CONCAT(str1,str2,…)
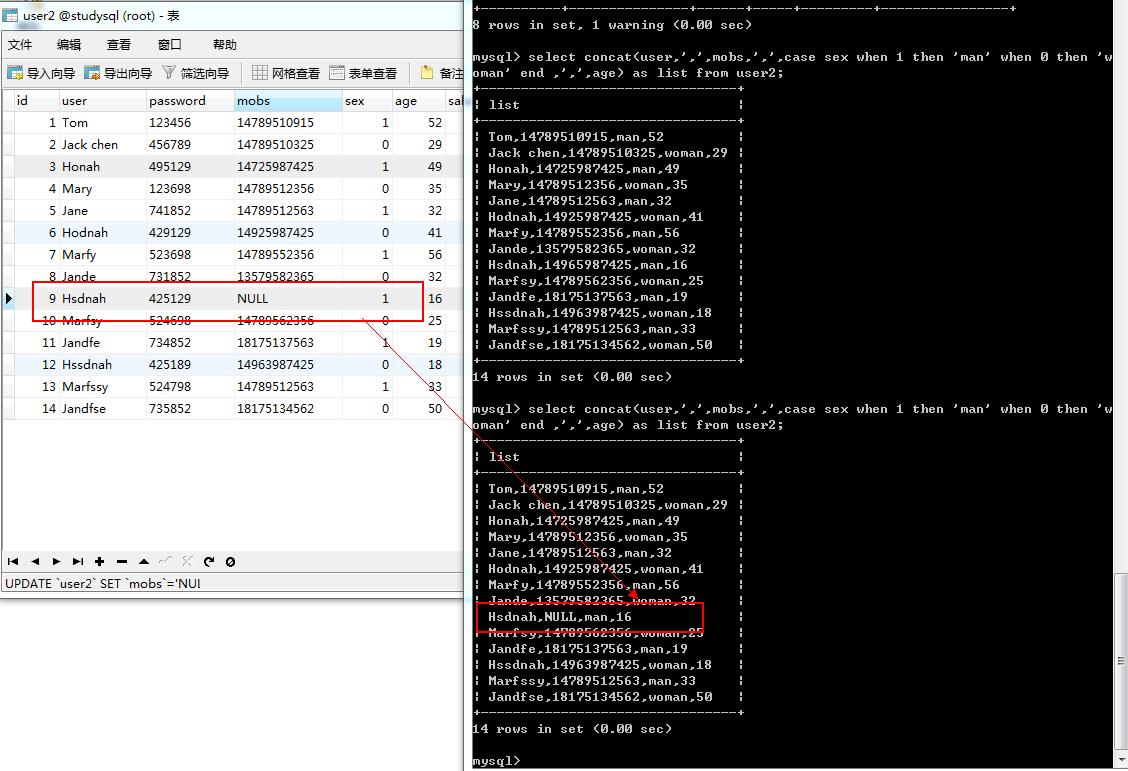
如有任何一个参数str1为NULL ,则返回值为 NULL。
【但实际我在查询过程中并不会返回null,看下图数据就知,可能是数据格式不对】
2、GROUP_CONCAT函数返回一个字符串结果,该结果由分组中的值连接组合而成。和group by 搭配使用【未做示例】
GROUP_CONCAT([DISTINCT] expr [,expr ...][ORDER BY {unsigned_integer | col_name | formula} [ASC | DESC] [,col ...]][SEPARATOR str_val])
在 MySQL 中,你可以得到表达式结合体的连结值。
通过使用 DISTINCT 可以排除重复值。
如果希望对结果中的值进行排序,可以使用 ORDER BY 子句。
SEPARATOR 是一个字符串值,它被用于插入到结果值中。缺省为一个逗号 (","),可以通过指定 SEPARATOR "" 完全地移除这个分隔符。
可以通过变量 group_concat_max_len 设置一个最大的长度。在运行时执行的句法如下: SET [SESSION | GLOBAL] group_concat_max_len = unsigned_integer;
如果最大长度被设置,结果值被剪切到这个最大长度。如果分组的字符过长,可以对系统参数进行设置:SET @@global.group_concat_max_len=40000;
=》请注意查询语句 里面也是用的了 case when 进行条件判断 :【这是个关键点】

为空的情况:

为NULL的情况:

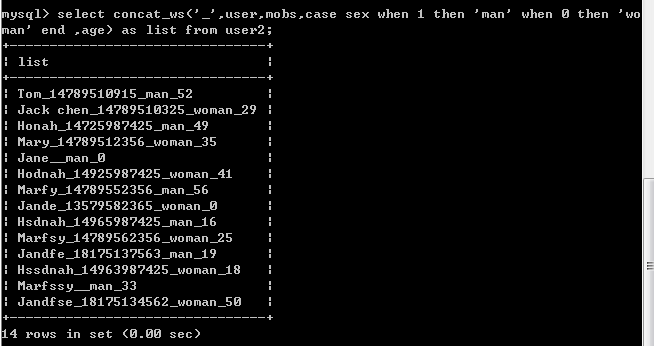
下面是 concat_ws()的使用 可以修改连接符:CONCAT_WS(separator,str1,str2,…)

只是学习一些基本的知识点 ,其他的还有待继续学习、加油!!!!