1、css导入方式
1.导入式:
<style>@import url()</style>
2.链接式:
<link rel="" href="">
3.直接在style标签中写代码
2、选择器
2.1基本选择器
1.标签选择器:选择一类标签
2.类选择器 class:选中所有class属性一致的标签,可跨标签 表示方法:.class名{}
3.ID选择器:全局唯一!表示方法:#id名{}
优先级:不遵循就近原则,哪个离得最近选哪个
2.2、层次选择器
- 后代选择器:body p{}
- 子选择器:body>p{}
- 相邻兄弟选择器:.i1 + p{}---相邻兄弟 只在他的下面一个有效
- 通用选择器:.i1~p{}---当前选中元素的向下所有元素有效
2.3、结构伪类选择器
ul li:first-child{
background: red;
}
ul li:last-child{
background: blue;
}
只选中p元素的p1:定位父元素,选择当前的第一个元素
方法1:
body p:first-child{
background: green;
}
只选中p元素的p2
方法2:
p:nth-of-type(2){
background: yellow;
}
2.4、属性选择器(常用)
/结合了id和class/
存在id属性的元素---a[id]{}
- 绝对等于:=
- 包含:/*=
- 以这个开头被选:^=
- 以什么结尾选:$=
代码展示style:
a[id=first]{
background: yellow;
}
a[class*="c2"]{
background: green;
}
a[href^="http"]{
background: blue;
}
a[href$="jpg"]{
background: burlywood;
}
body部分:
<p class="c1">
<a href="http://www.baidu.com" class="c2" >1</a>
<a href="1.jpg" class="c2" id="i1">2</a>
<a href="" class="c2" >3</a>
<a href="" class="c2">4</a>
<a href="" class="c2">5</a>
<a href="" class="c2" id="first">6</a>
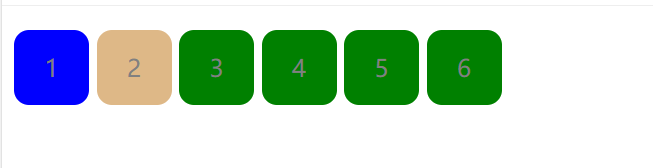
结果展示: