本次例程的环境是在FC6下,通过终端操作的。
注意要挂载U盘需要有管理员的权限。
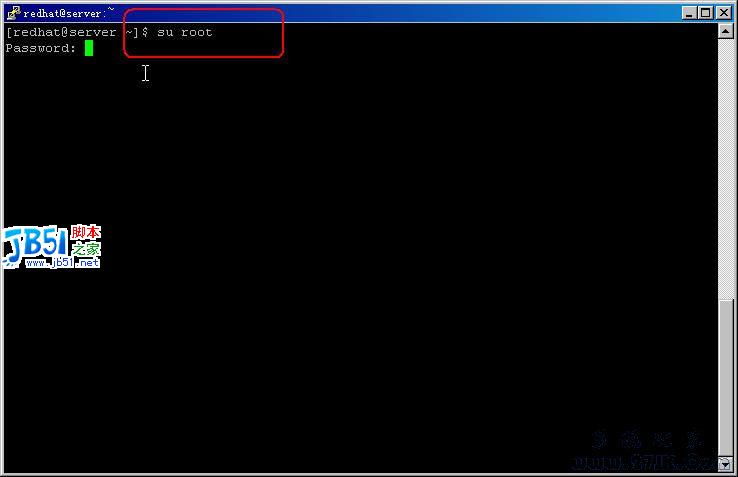
切换成管理员,输入:
su root
然后输入管理员密码,进行密码认证;
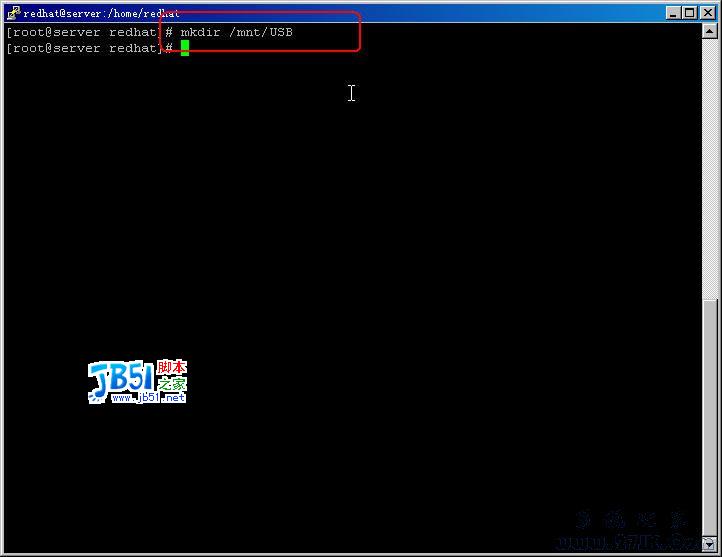
成功后,先在 /mnt 下建立一个名叫USB的文件夹,文件夹名称随意:
mkdir /mnt/USB
然后将U盘插入电脑的USB接口,再输入:
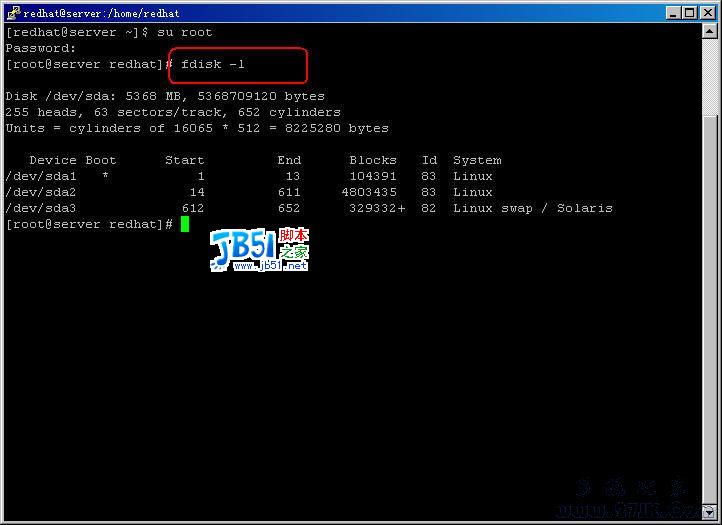
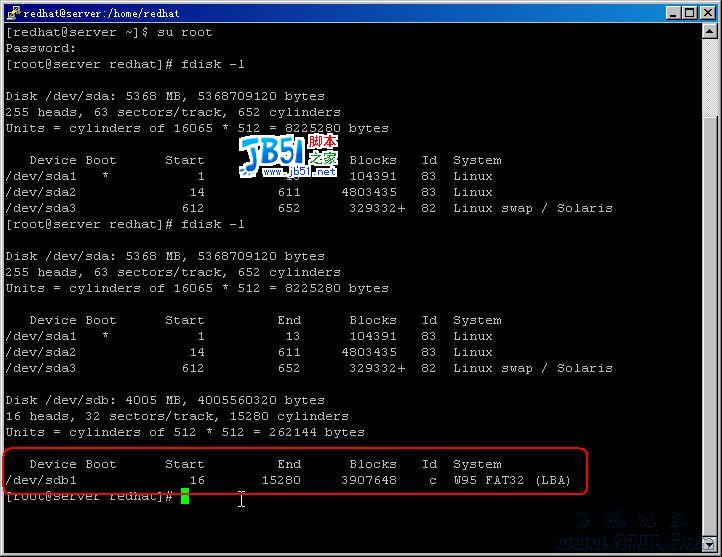
fdisk –l
查看一下磁盘分区的变化情况,我们可以在下图中看到多出了一个 /dev/sdb1 的分区,这个就是刚才插入的U盘设备,当然在不同的系统环境显示的U盘设备名称有所不同;
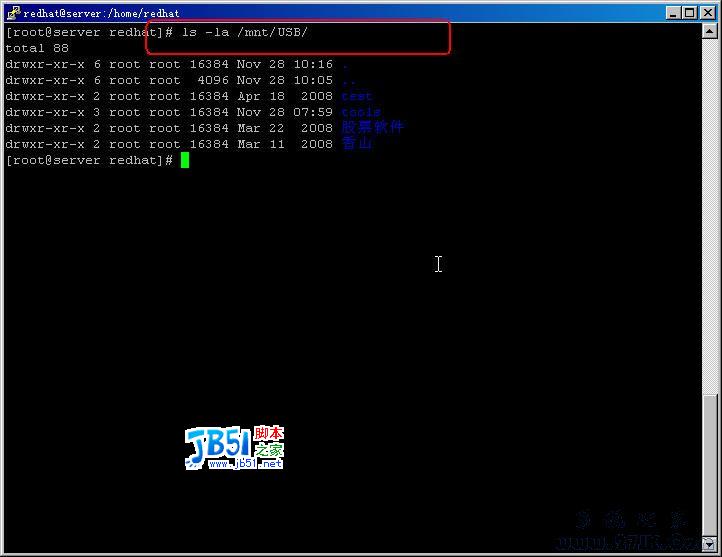
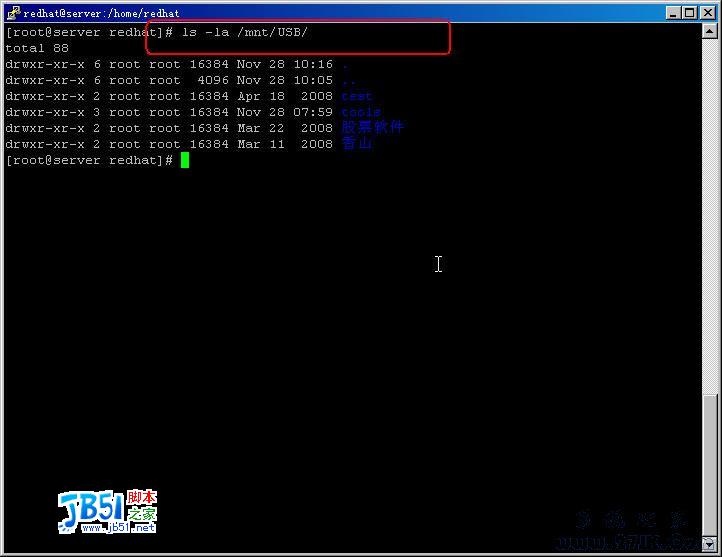
挂载成功后,我们查看一下U盘里的文件:
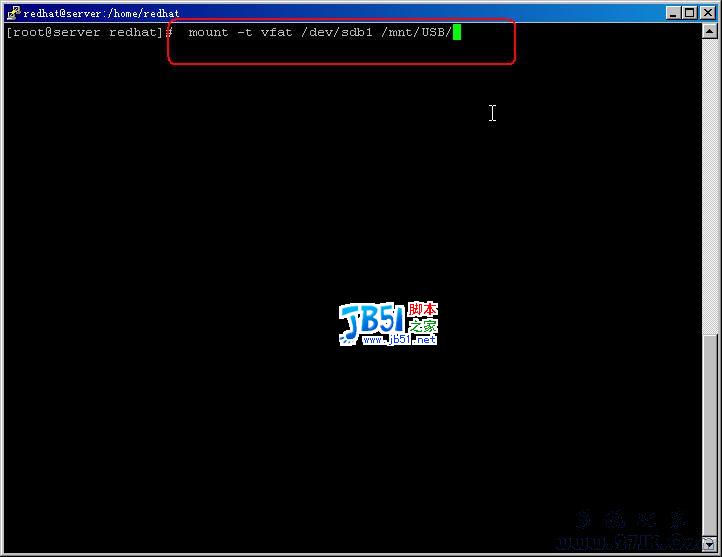
好吧,现在我们开始挂载U盘设备,
输入:
mount –t vfat /dev/sdb1 /mnt/USB
ls –la /mnt/USB
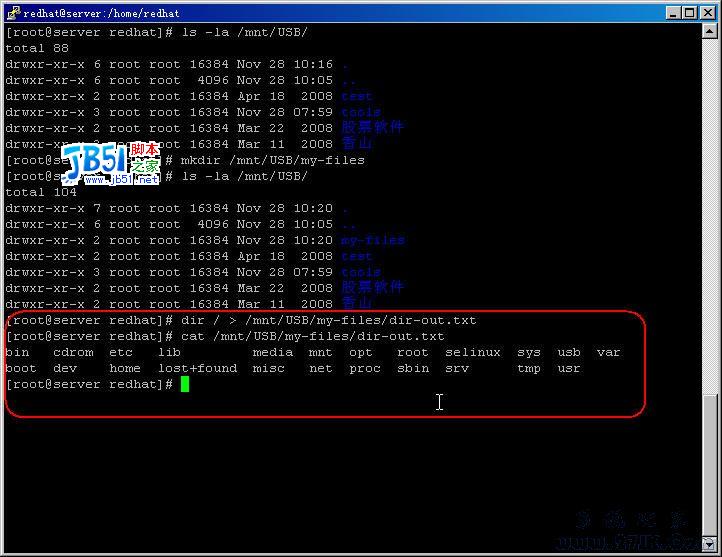
创建一个文件夹试试,我们创建一个叫my-files的文件夹,然后再看看U盘的文件夹:
mkdir /mnt/USB/my-files
我们可以看到U盘里多出了一个my-files的文件夹,说明挂载U盘成功,而且创建文件夹也成功。
我们往my-files文件夹里写入一个文件dir-out.txt,再查看一下这个文件的内容:
dir / > /mnt/USB/my-files/dir-out.txt
cat /mnt/USB/my-files/dir-out.txt
当完成对U盘的操作之后,我们需要用umount 来卸载它,注意:千万记住不要直接拔下U盘,否则有可能会对U盘造成损坏。
umount /mnt/USB
最后再插下U盘就完成了整个挂载U盘的过程了。如有不对或者不合理的地方欢迎大家斧正。
成功后,先在 /mnt 下建立一个名叫USB的文件夹,文件夹名称随意:
mkdir /mnt/USB
然后输入:fdisk –l 查看一下磁盘分区情况:
然后将U盘插入电脑的USB接口,再输入:
fdisk –l
查看一下磁盘分区的变化情况,我们可以在下图中看到多出了一个 /dev/sdb1 的分区,这个就是刚才插入的U盘设备,当然在不同的系统环境显示的U盘设备名称有所不同;
好吧,现在我们开始挂载U盘设备,
输入:
mount –t vfat /dev/sdb1 /mnt/USB
挂载成功后,我们查看一下U盘里的文件:
ls –la /mnt/USB
创建一个文件夹试试,我们创建一个叫my-files的文件夹,然后再看看U盘的文件夹:
mkdir /mnt/USB/my-files

我们可以看到U盘里多出了一个my-files的文件夹,说明挂载U盘成功,而且创建文件夹也成功。
我们往my-files文件夹里写入一个文件dir-out.txt,再查看一下这个文件的内容:
dir / > /mnt/USB/my-files/dir-out.txt
cat /mnt/USB/my-files/dir-out.txt

当完成对U盘的操作之后,我们需要用umount 来卸载它,注意:千万记住不要直接拔下U盘,否则有可能会对U盘造成损坏。
umount /mnt/USB

最后再插下U盘就完成了整个挂载U盘的过程了。如有不对或者不合理的地方欢迎大家斧正。
如对本文有所疑问,请点击进入脚本之家知识社区提问。
-
微博登录
-
QQ登录
-
-
手机登录
文章分类