前言
前阵子,产品跑过来问我现有的模板中没有图片模板,需要添加一个图片模板;然而,他要求图片在展示区最好能够实现随着窗口的变化而自动按图片比例等比缩放,并且居中展示图片。我当时想着,抛开技术实现层面,图片展示也理应是这样的,更加友好。当时我就说应该没啥大问题,于是就有了下文(PS:萌新还没技术积累,只能是凭着一点积累和现查来调研)。
1. 图片等比缩放
网上搜了一下图片等比缩放,有介绍使用:
auto;
height: auto;
max- 100%;
max-height: 100%;
使用这个其实没啥大问题,两点细节我补充一下:
1.其实,当定义了max-height和max-width的时候,就无需在重复定义width:auto;稍微细想下便知,而且亲测不加width和height为auto也是效果一样。
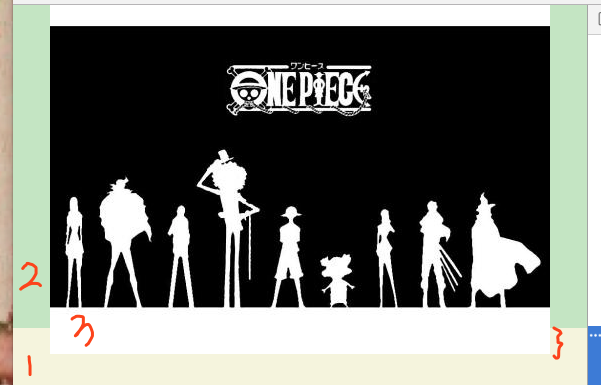
2.有网友提到只加max-width为100%就行,高度让它等比缩放。其实也有不妥,如下图:

当图片存在父级(图中2标识),如果再让高度等比例自适应的话,图片就会超出父元素,这显然不是我们想要的。所以,建议同时使用max-width和max-height为100%,宽高不用设置即可。
代码如下:
<div style="position: relative;100%;heigth:500px;background: #c3e6c2;"> <img style=" max-100%; max-height:100%; position: absolute; left: 0; right: 0; top: 0; bottom: 0; margin: auto;"
src="http://oc24816dq.bkt.clouddn.com/20090622131631-85311624%5B1%5D.bmp">
</div>
效果图:

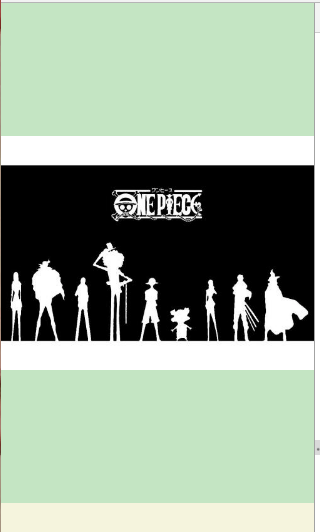
(1)当父元素宽高够大时,图片展示原尺寸并居中展示

(2)当窗口变窄,图片也随之等比缩小
其实,max-width和max-height还有很多其他应用场景,我也没多做总结,有时间的话再对这两个属性在其他使用场景进行介绍。
2.等比例自适应布局
直接开门见山,类似的实现相信大家都知道,核心就是利用padding是百分比的情况下是相对于父元素的宽度(PS: 此处相对于父元素的content宽度,即便父元素存在padding,百分比也是相对于content区域,可以自行去做实验验证)。
如果想实现16:9的自适应性比例布局,核心代码如下:
<!DOCTYPE html> <body style="background: beige;display: flex;align-items: center;"> <div style="position: relative;100%;padding-top:56.2%;background: #c3e6c2;"> <img style=" max-100%; max-height:100%; position: absolute; left: 0; right: 0; top: 0; bottom: 0; margin: auto;" src="http://oc24816dq.bkt.clouddn.com/20090622131631-85311624%5B1%5D.bmp" alt=""> </div> </body> </html>
效果图:

浅绿色区域就是16:9的效果,该部分会随着窗口的变化而按16:9的比例去变化。(56.2% = 9/16*100%)
发散:当width和padding设置成相同的百分比时,就能实现自适应性正方形布局了。
拓展思考
无意中发现这段css比较实用,而且稍作改动就能实现另一种布局,代码如下:
.middle{
position:absolute;
top:0;
bottom:0;
left:0;
right:0;
margin: auto;
}
这段常见的代码用于水平垂直居中,其中的top和bottom同时为0,表示的是该子元素占满父元素的高度;同理left和right为0时表示该子元素占满父元素宽度。
利用这段代码能实现好多常见布局,而且兼容性也很好,可以在项目中多多实践和总结。
1.实现sticky-footer。原理:将元素的bottom设置为80px,而底部固定一个div,设置成position:fixed;height:80px;大致思路如此。
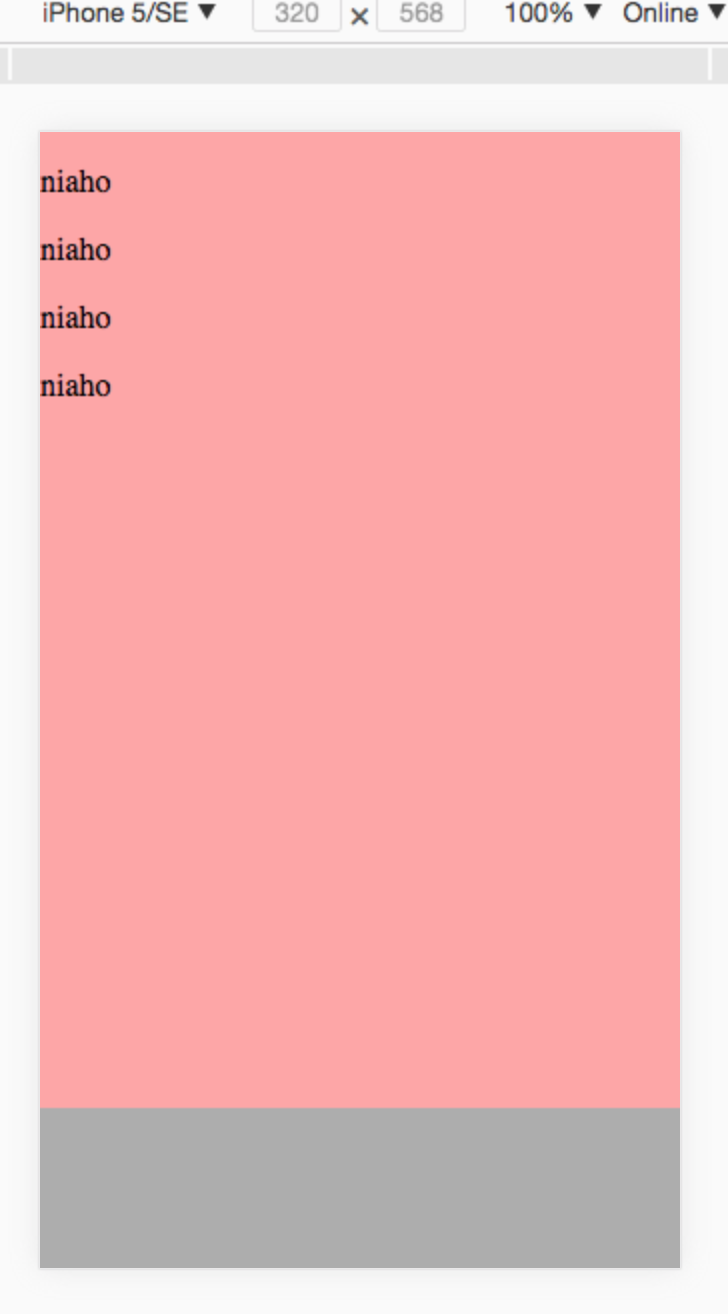
效果图:

(1)当内容区没有足够多文字时

(2)当内容区文字很多,此时出现滚动条(mac滚动条会自动隐藏),但footer仍然在底部
2.该段代码还可以实现只水平居中或只垂直居中;还可以实现宽度、高度自适应布局等等。大家可以自己好好想想。
总结:
这是最近应用到项目中的css代码段,觉得不错就总结分享一下。如有不正确或更好的建议,欢迎留言讨论。
附上一篇关于响应式布局的文字,个人觉得不错,分享一下:https://yusi123.com/2539.html。
欢迎推荐和关注,你的鼓励是我前进的动力!!!